CSS - CSS Links - CSS A Hover

Learn css - css tutorial - CSS a Hover - css examples - css programs
CSS link hover - Definition and Usage
- The :hover selector modifies the visual of a link when you move the cursor over the link.
- It is usually seen until the cursor is over the link , and provides visual feedback that the element was definitely moving over the cursor.
- :hover can also apply to all elements. Any element can be hovered by moving the cursor on it and we can able to apply style property to those elements by :hover selector.

- In CSS, the a: hover is used to specify an element when the user’s mouse point hover on it.
html sample code - html and css
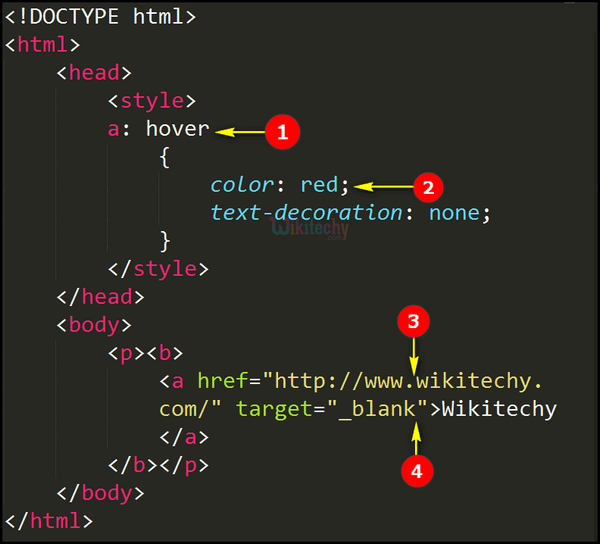
Tryit<!DOCTYPE html>
<html>
<head>
<style>
a:hover
{
color: green;
}
</style>
</head>
<body>
<p>
<b>
<a href="http://www.wikitechy.com/"target="_blank">
Wikitechy</a>
</b>
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - html css style

- Here a: hover is a link which will specify an element when the user’s mouse point hover on the term wikitechy.
- Indicating color property values as red in a: hover selector will change the color to red when the mouse pointer hovers on the term wikitechy.
- href is the attribute which specifies the destination address.
- target="_blank" Opens the Link in new tab.
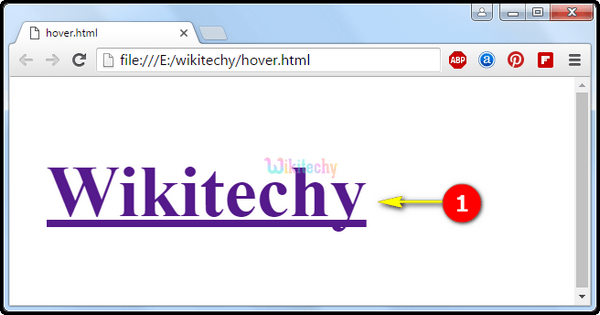
html css tutorial - output :

- The link wikitechy will appear as normal link in blue color and underlined which will be displayed in the browser window.

- When we place our mouse pointer on the term wikitechy, the link color changes from blue to red and appear without underlined. since we have mentioned the text-decoration property as none.
- Clicking on the wikitechy link, it will open up the website wikitechy which is displayed below.

This page provides a detailed information on css , css class , csss , css tutorial , css button , css style , html css , css filter , css code , css html , css3 , css style sheet , javascript css , css school , learn css , how to use css , css course.
