gulp - Gulp Basics - gulp sass - gulp tutorial - learn gulp
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Build System
- Build System is a process to automate the repetitive work using set of tasks. Set of tasks are called as Task runner.
- A Build System is a collection which automates the repetitive work.
- Here are some of the tasks which can be handled by using the build system:
- Compilation of preprocess CSS and JavaScript.
- Minification of files to reduce its size.
- Concatenation of files into one.
- Triggering the server for automatic reloading.
- Creation of deployment builds to store the resulting files in one location.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Components of Build System
In modern front-end workflow, the build system is split into 3 components which are given below :
- Package managers
- Preprocessors
- Task runners and build tools
Package Managers
- Package Managers are used to automate the installation process and the installation upgrade.
- Package Managers are automate the installation of required dependencies and clean Libraries
- Examples for package managers are,
- bower - bower is used for your requirements, like jQuery and other vendor packages.
- npm - npm is used for gulp plugins and other dependencies that are required by node.js
Preprocessors
- Preprocessors are useful for an efficient modern workflow by adding an optimized syntax and features compiles into a native language.
- Preprocessor can define and write code in optimized and efficient way upon compilation and is converted into native language.
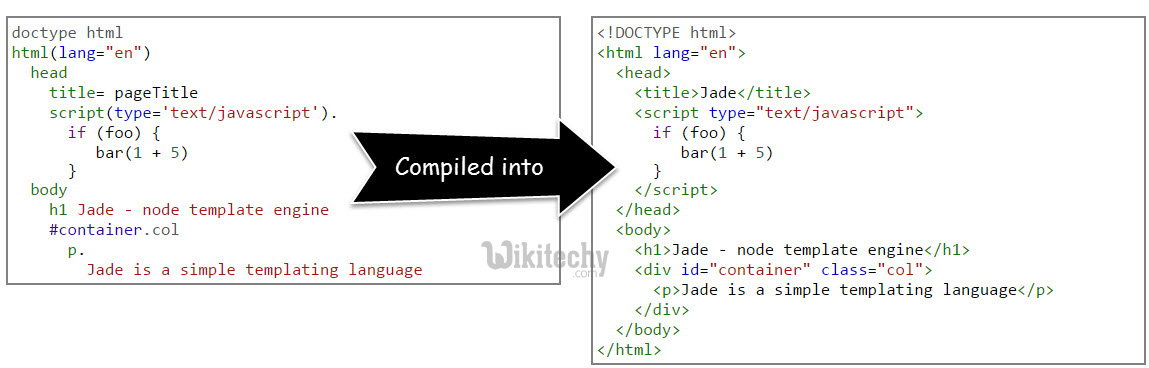
- The diagram which is given below consider the example of Jade which is HTML preprocessor.

Learn gulp - gulp tutorial - gulp-preprocessor - gulp examples - gulp programs
- These are few more examples of preprocessors which are given:
| Native Language | Preprocessor |
|---|---|
| HTML | Markdown, HAML, Slim, Jade |
| CSS | SASS, LESS and Stylus |
| JS | CoffeeScript, LiveScript, TypeScript |
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Task Runners
- Task runner is used to automate tasks such as SASS/LESS to CSS conversion and minify source files and optimize images
- Many other tasks are done in Task Runners and they are used in the development workflow.
- Gulp is one of the task runners in the modern front-end work environment and it runs on Node.
- The example which is given below shows us the task runners for Native Language.
| Native Language | Task Runners |
|---|---|
| Java | ANT, Buildr |
| JS, UI & Front End | Grunt, Gulp |
- There are other tasks that we will take a glance at some of the examples of tasks and we will classify those into different categories given in the following table:
| Task | Category of the Task |
|---|---|
| Coding a module | Development Task |
| Writing CSS Style | Development Task |
| Writing JS Function | Development Task |
| Writing Preprocessor using CSS | Development Task |
| Compiling preprocessor for CSS | Build Task |
| Concatenating style sheets | Build Task |
| Minifying CSS styles | Build Task |
| Minifying HTML/JS files | Build Task |
| Concatenating script files | Build Task |
| Reducing size of images | Build Task |
| Reloading server | Build Task |
| Creating production or deployment build to store at particular location | Build Task |
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
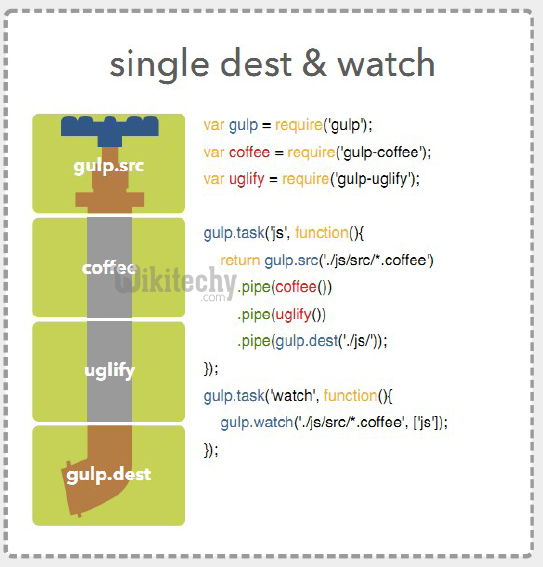
gulp single destination code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
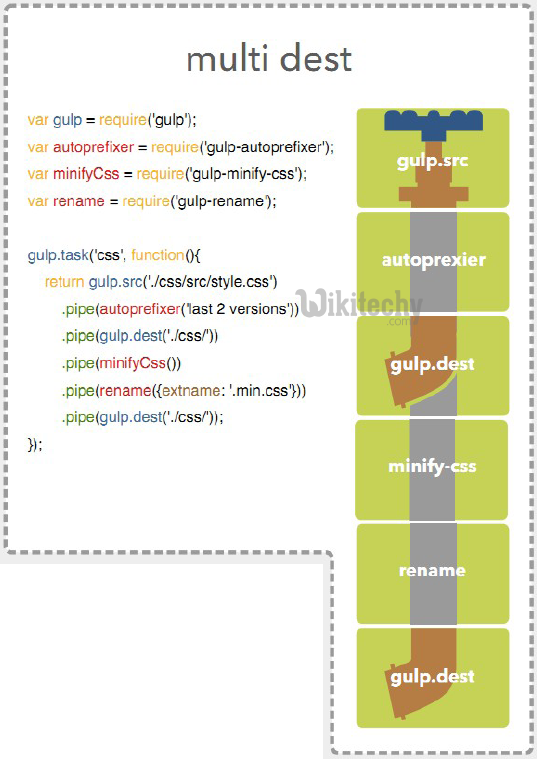
gulp multi destination code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Gulp Technology :
- A module for sequencing and executing tasks and dependencies in maximum concurrency
- https://github.com/orchestrator/orchestrator
- Vinyl adapter for the file system
- https://github.com/wearefractal/vinyl-fs
