CSS - Attribute Target

Learn css - css tutorial - CSS Attribute Target - css examples - css programs
CSS Target attribute - Definition and Usage
- In css :target selector is used to style the current active target element.
- URLs with an # followed by an anchor name link to a definite element within a current document.
- The element to be linked is the target element.

- The [attribute="value"] selector is used to select elements with a named attribute and value.
css coding - Example
a[target="_blank"]
{
font-size:40px;
}click below button to copy the code. By - css tutorial - team
html sample code - html code
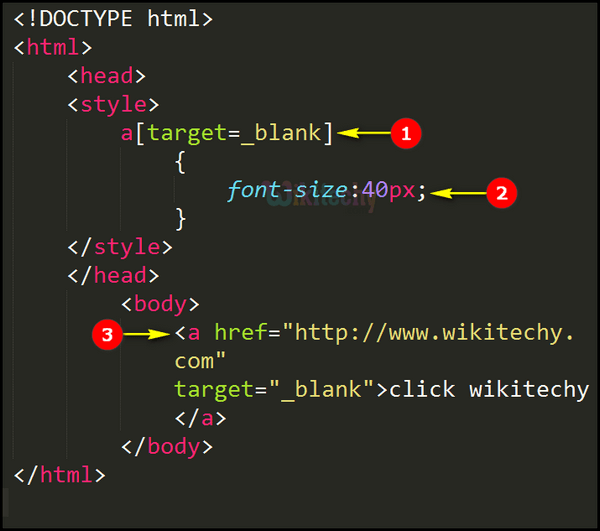
Tryit<!DOCTYPE html>
<html>
<head>
<style>
a[target=_blank]
{
font-size:40px;
}
</style>
</head>
<body>
<a href="http://www.wikitechy.com" target="_blank">
Click wikitechy
</a>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - stylesheet css

- a[target=-blank] is the target attribute that specifies where to open the linked document.
- Font-size property is used in CSS to increase the size of the font text. Here we have specified the font size as 40 pixels for attribute a[target] with value as _blank.
- In html, the <a> tag defines a hyperlink which directs the user from one page to another. target=”_blank” Opens the linked document in a new window.
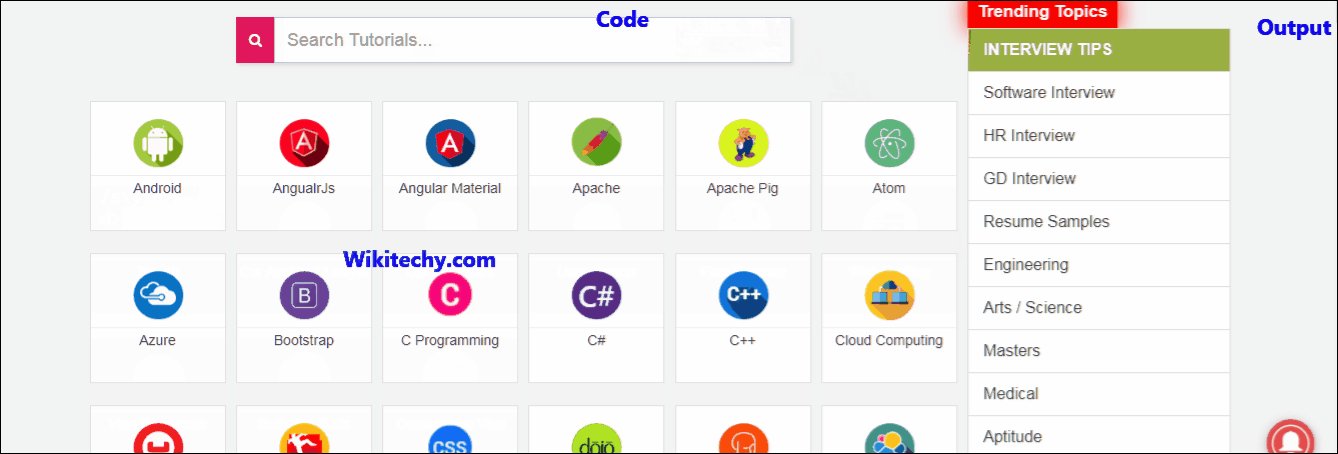
css examples - Output

- Click wikitechy is a link which appears color and underline. Clicking on the link directs us to the wikitechy website as displayed in the following browser window.

This page provides a detailed information on class in css , learn html and css , css programming , css website , css transition generator , css design , css language , css a , advanced css , html and css tutorial , css coding , html css tutorial , css javascript , html & css , free css , html and css editor , html css javascript , html css editor , css test , html css templates , css editor online.
