mail to in html
- Mailto is a HTML link that activate the default email application of the device to send mail to the link address.
- The browser sent a request to the default email application for sending an email.
Syntax for mail to in html
<a href="mailto:[email protected]">Text</a>Parameters :
| Value | Description |
|---|---|
| mailto:[email protected] | Recipient email address |
| [email protected] | carbon copy email address |
| [email protected] | blind carbon copy email address |
| subject= text | subject of email |
| body= text | body of email |
| ? | first parameter delimiter |
| & | additional parameters delimiter |
Sample coding for mailto in HTML
Tryit<!DOCTYPE html>
<html>
<head>
<title> Wikitechy mailto in HTML</title>
<link rel="stylesheet" type="text/css" href="login-style.css">
</head>
<body>
<h2>HTML5 mailto</h2>
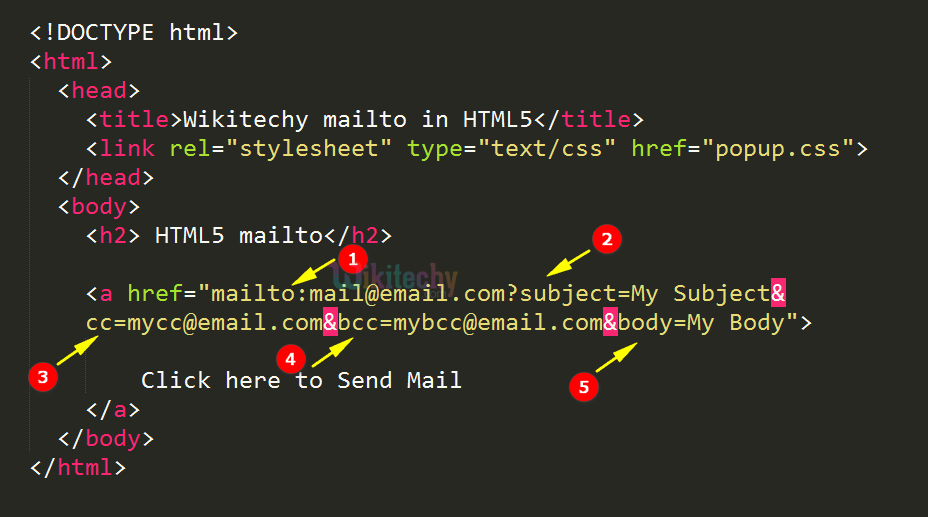
<a href="mailto:[email protected]?subject=My Subject&[email protected]
&[email protected]&body=My Body">Click here to Send Mail </a>
</body>
</html>Code Explanation for mailto in HTML

- The mailto is used to create a link for send email option to [email protected].
- The subject is used to set the subject text of the email.
- The cc is used to set carbon copy email address as [email protected].
- The bcc is used to set blind carbon copy email address as [email protected].
- The body is used to set the body text of the email.
Output for mailto in HTML

- The “Click here to Send Mail” link displayed for sent mail to the specified address.

- The To address has been set as [email protected].
- The Cc address has been set as [email protected].
- The Bcc address has been set as [email protected].
- The Subject text has been set as My Subject.
- The Body text has been set as My Body.
Browser Support for mailto in HTML
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
