- In HTML5, web storage is one of the great features. In Web storage, web applications can locally store data within the browser on the client side.
- It is sometimes known as DOM storage and stores data in the form of key/value pair on the browser.
- Web storage is better and faster than cookies storage, and storing data is similar to cookies.
- Similarly, Web Storage can use storage space of up to 5MB per domain.
- It is faster than cookies storage because It will not send data to the server side.
- At web storage cookies data expires after some time or session but data stored by local Storage never expires.
- There are two types of web storage, they are;
- Local Storage
- Session Storage
- If you are in the market for superclone Replica Rolex , Super Clone Rolex is the place to go! The largest collection of fake Rolex watches online!
Local Storage
- In this the local Storage object stores data locally within the browser.
- The data stored by local Storage object does not have any expiration date.
- The stored data will not be deleted if the browser is reopened or closed.
- The key/values are always stored as String, and can be accessed with localStorage.setItem() and localStorage.getItem() methods.
Sample Code
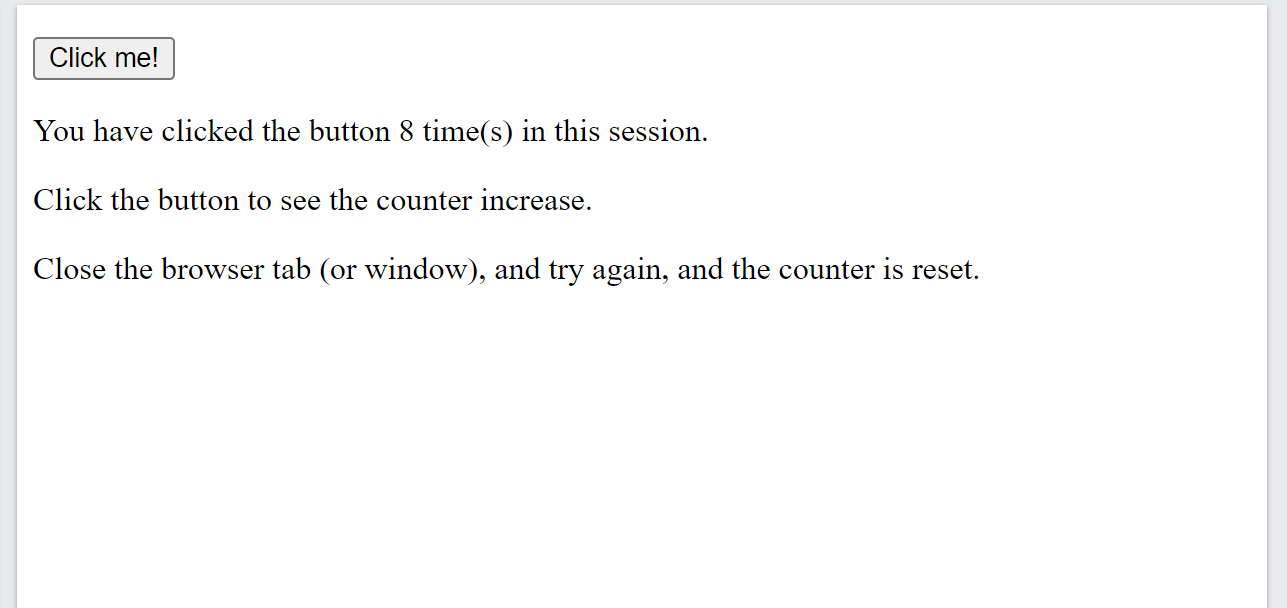
Output

Session Storage
- The session storage is same as local storage, but session storage stores data only for one session.
- If you close the browser, then data will be deleted or lost.
Sample Code
Output