- It is essential to understand the meaning of words during communication in any language.
- It becomes more critical and provides more semantic elements which make it easy to understand the code.
- Developers have to use their own id/class names to style elements in HTML4.
- In search engines, this is so difficult to identify the correct web page content.
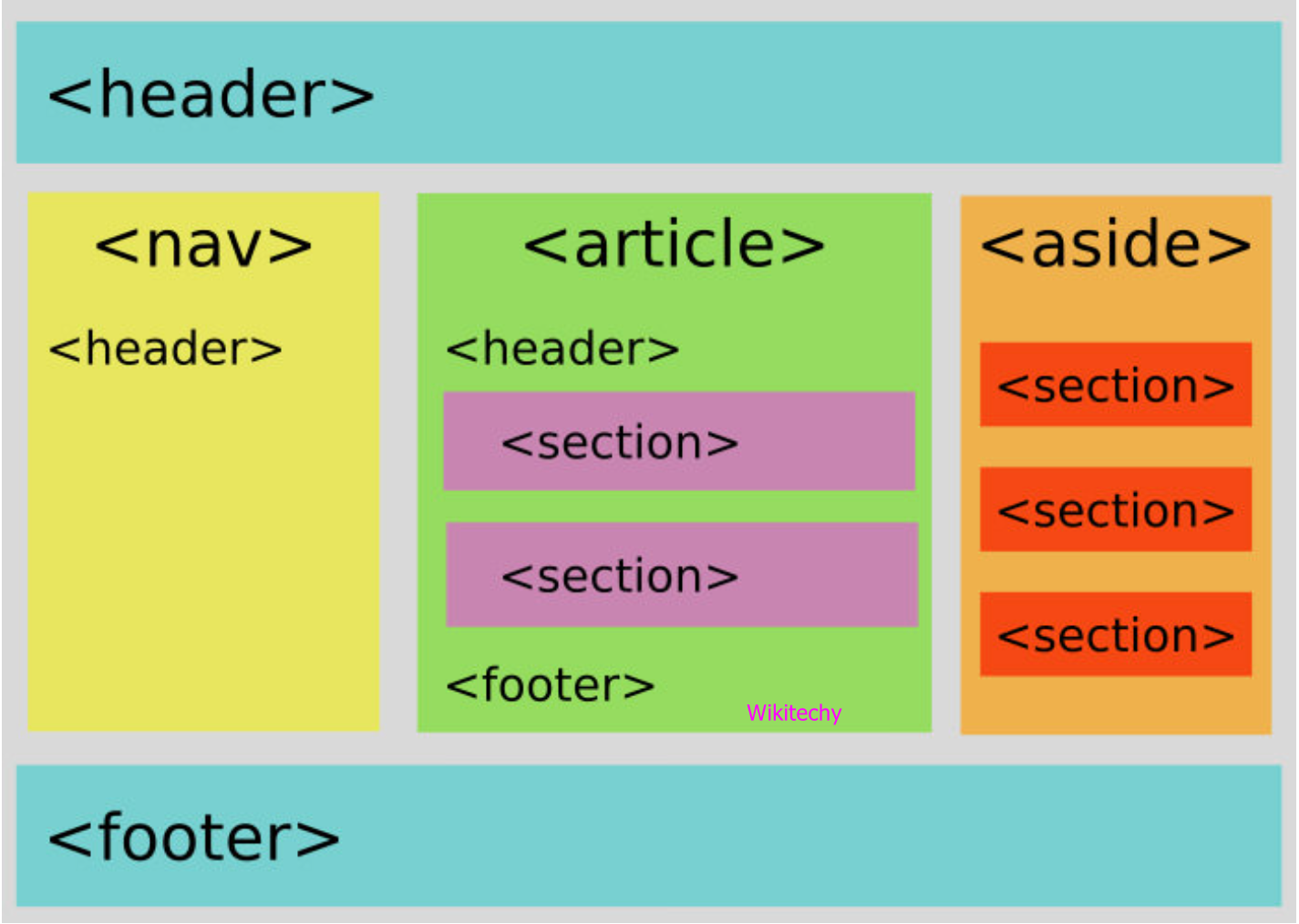
- Elements like (<header> <footer> <nav> <section> <article>) are become easier in HTML5.
- It is reused across applications, enterprises, and communities and allows data to be shared.
- Semantic elements can help to create a better website structure and increase the accessibility of your website.
- In HTML5, there are various types of semantic elements: