html tutorial - <header> Tag in HTML - html5 - html code - html form

Learn html - html tutorial - header tag - html examples - html programs
- The <header> tag used as a container for introductory or navigational links.
- <header> tag usually contains heading elements or other elements such as Logo or icon, a search form, one or more heading elements (<h1>to<h6>).
- <header> tag supports Global Attributes and Event Attributes.
- <header> tag belongs to Flow content and palpable content.
Syntax for <header> tag:
<header>contents</header>Differences between HTML 4.01 and HTML 5 for <header> tag in HTML:
HTML 4.0.1
- HTML4 does not support <header> tag.
HTML 5
- HTML5 supports <header> tag.
Sample Coding for <header> tag:
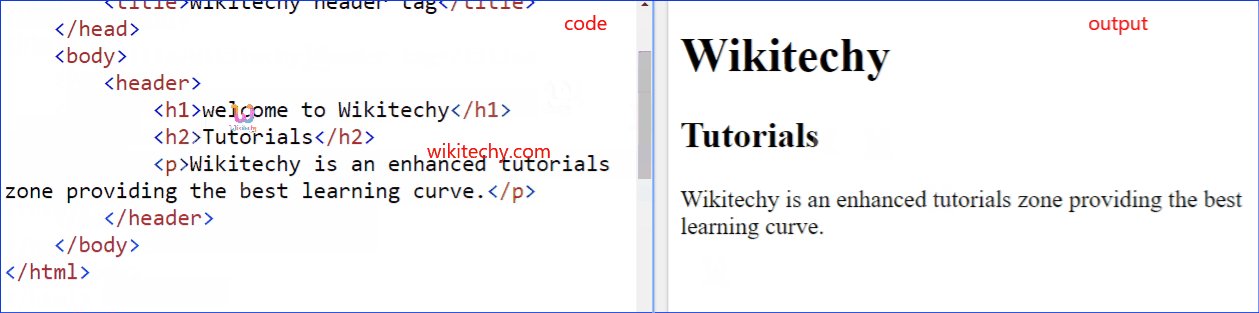
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy header tag</title>
</head>
<body>
<header>
<h1>Wikitechy </h1>
<h2>Tutorials</h2>
<p>Wikitechy is an enhanced tutorials zone providing
the best learning curve.</p>
</header>
</body>
</html>Code Explanation for <header> tag:

- <header> tag used as a container for introductory contents.
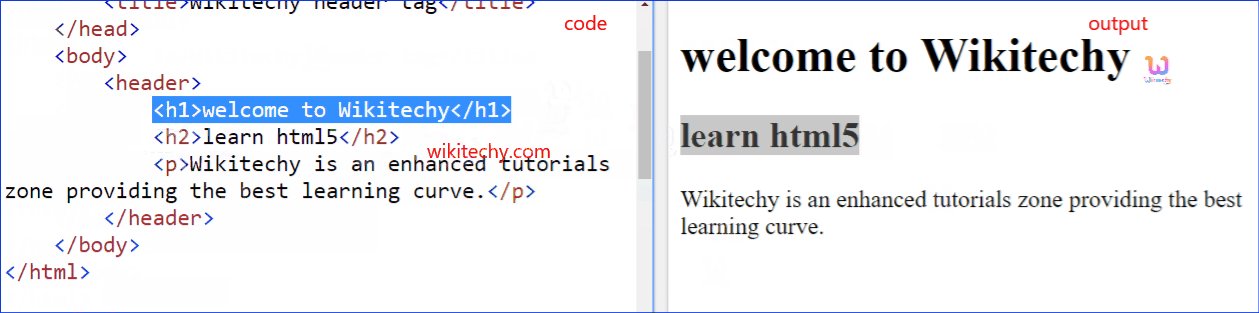
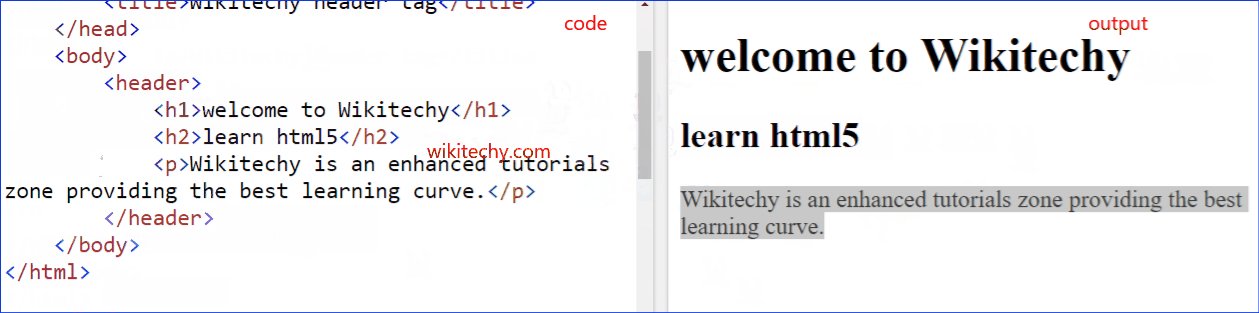
Output for <header> tag:

- The output shows the multiple header information.
Browser Support for <header> tag in HTML:
| |
||||
|---|---|---|---|---|
| 6.0 | 9.0 | 4.0 | 5.0 | 11.1 |
Tips and Notes
- We cannot use the <header> tag within a <footer>, <address> or another <header> tag.
