html tutorial - Elemente and Tags - html5 tutorial
HTML Elements

Learn html - html tutorial - html element - html examples - html programs
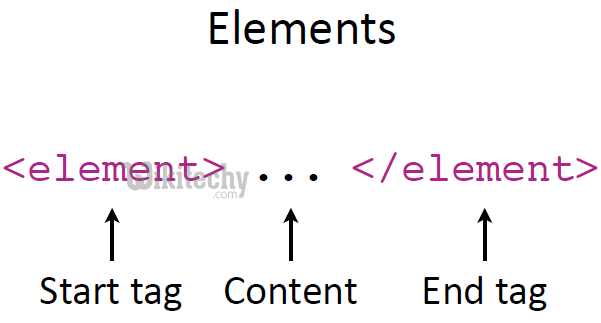
- Die Elemente geben dem HTML-Dokument eine Struktur und außerdem dem Browser vor, wie Sie Ihre Homepage dargestellt haben möchten. Im Allgemeinen bestehen Elemente aus einem Start-Tag und einem End-Tag.



Tag?
- Tag ist Englisch (wird auch Englisch ausgesprochen). Tags sind Markierungen, die man dazu benutzt, den Anfang und das Ende eines Elementes zu kennzeichnen.
- Alle Tags haben das gleiche Format: Sie beginnen mit einem Kleiner-als-Zeichen “<” und enden mit einem Größer-als-Zeichen “>”.
- Es gibt zwei Arten von Tags – Start-Tags und End-Tags . Der einzige Unterschied zwischen Start- und End-Tag ist der Schrägstrich (Slash) “/”. Der zu markierende Inhalt wird zwischen den Start-Tag und den End-Tag geschrieben.
- HTML ist nichts anderes als Tags. HTML zu erlernen, heißt somit Tags (kennen)lernen und diese anwenden.

Wir können Beispiele sehen?
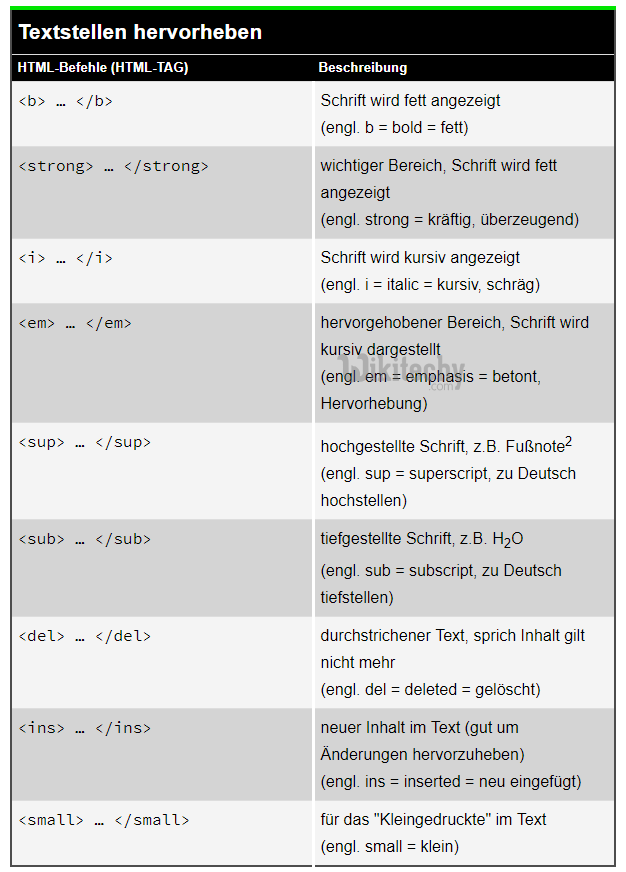
- Gut, z.B. das Element b wird für Fettschrift verwendet. Text zwischen dem Start-Tag <b> und dem End-Tag </b> wird vom Browser in Fettschrift geschrieben. (“b” ist die Abkürzung für “bold”, was im Englischen nichts anderes als “fett” bedeutet)
Beispiel 1:
<b>Dieser Text ist fett geschrieben.</b>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
- sieht im Browser wie folgt aus:
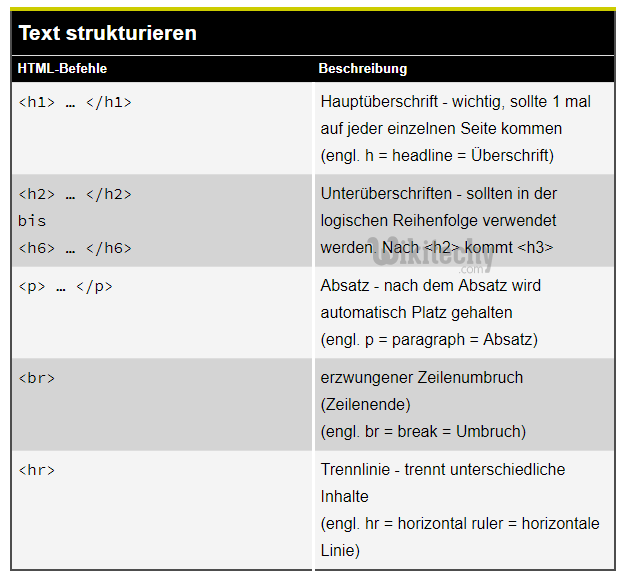
Dieser Text ist fett geschrieben.- Die Elemente h1, h2, h3, h4, h5 und h6 werden zum kennzeichnen von Überschriften verwendet. (“h” steht für “heading”, englisch für Überschrift.)
- Die Überschriften sind hierarchisch angeordnet. h1 hat die höchste Hierarchieebene und meist den am größten geschriebenen Text, h6 die niedrigste und meist auch die kleinste Schriftgröße.

Beispiel 2:
<h1>Das ist eine Überschrift</h1>
<h2>und dies eine Sub-Überschrift</h2>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Output
html tutorial - Das ist eine Überschrift - html5 tutorial
und dies eine Sub-Überschrift
Wir brauchen immer ein Start-Tag und ein End-Tag?
- Wie sagt man so schön? Keine Regel ohne Ausnahme. Und so ist es auch in HTML. Die Ausnahme ist hier, dass einige Elemente Start- und End-Tag in einem sind. Diese so genannten leeren Elemente sind nicht mit einer speziellen Textpassage verbunden, sondern eher eigenständige Markierungen. Z.B. sieht ein Zeilenumbruch wie folgt aus:
Soll ich die Tags in Groß- oder Kleinbuchstaben schreiben?
- Den meisten Browsern ist es egal, ob die Tags in Groß-, Klein- oder gar gemischten Buchstaben geschrieben sind. Sowohl <HTML >, als auch < html > oder <HtMl> werden nomalerweise identisch angezeigt. Wie auch immer, die korrekte Schreibweise sind Tags in kleinen Buchstaben. Bitte gewöhnen Sie sich deswegen an das Schreiben der Tags in Kleinbuchstaben.
Wohin kommen all diese Tags?
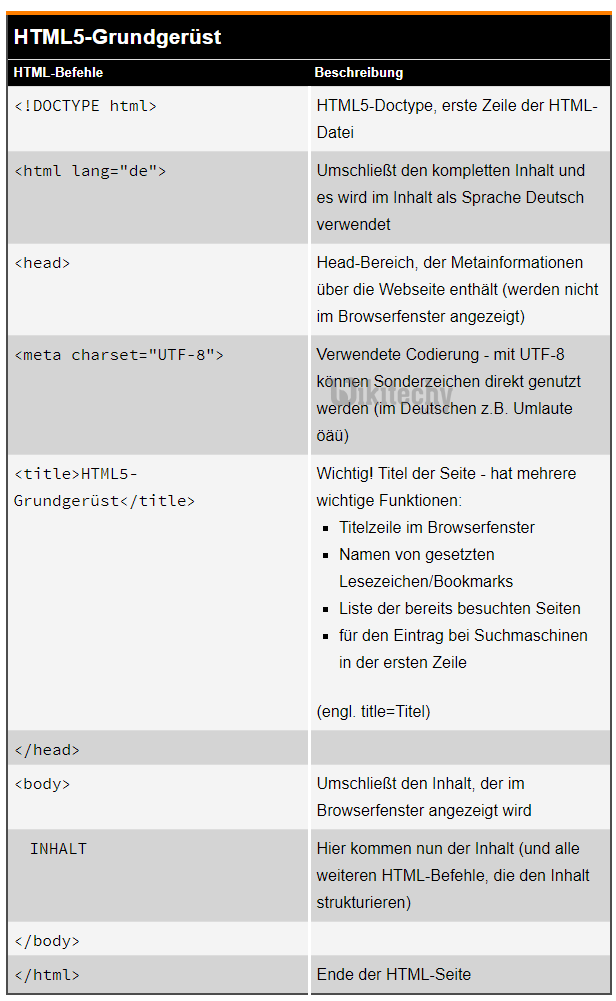
- Sie schreiben Ihre Tags in ein HTML-Dokument. Eine Homepage besteht aus mehreren HTML-Dokumenten. Wenn Sie im Internet surfen, dann öffnen Sie bloß mehrere verschiedene HTML-Dokumente.
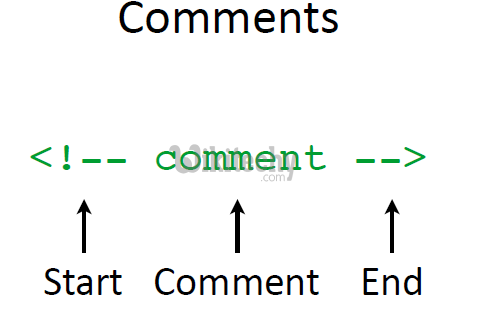
HTML Comments :