html tutorial - lerne-html - html5 tutorial
Lerne html:

Learn html - html tutorial - html element - html examples - html programs
- CSS, und wie man dieses nutzt, um HTML zu stylen (zum Beispiel können Sie die Textgröße und Schirftart ändern, Rahmen anzeigen lassen und animationen hinzufügen.)
- JavaScript, und wie man dieses nutzt, um eine dynamische Webseite zu erstellen. ( zum Beispiel könnten Sie damit die Position auf einer Karte finden, sie können Elemente auf der Webseite erscheinen oder verschwinden lassen, sie können Daten des Nutzers lokal speichern und noch vieles mehr.)




In dieser ersten Lektion möchten wir Ihnen einen kurzen Überblick über die Werkzeuge geben, welche zum Erstellen Ihrer Homepage nötig sind.
Was braucht man?
- Höchstwahrscheinlich haben Sie schon, was Sie brauchen.
- Sie haben einen Browser. Ein Browser ist das Programm, mit dem man Internetseiten öffnen und ansehen kann. Gerade jetzt schauen Sie sich diese Seite in Ihrem Browser an.
- Es ist nicht wichtig, welchen Browser sie benutzen. Der derzeit bekannteste ist sicherlich der Internet Explorer. Aber es gibt auch andere, wie z.B. Opera oder Mozilla Firefox und alle sind gleichermaßen für unsere Zwecke geeignet.
- Sicherlich haben Sie schon einmal von Programmen wie Microsoft FrontPage, Macromedia Dreamweaver oder auch Microsoft Word gehört, bzw. auch schon damit gearbeitet. Diese Programme können Webseiten für Sie erstellen oder behaupten dies zumindest. Bitte vergessen Sie diese Programme für eine Weile. Sie sind überhaupt nicht hilfreich, wenn es darum geht, den Quelltext von Webseiten selbst zu erstellen.
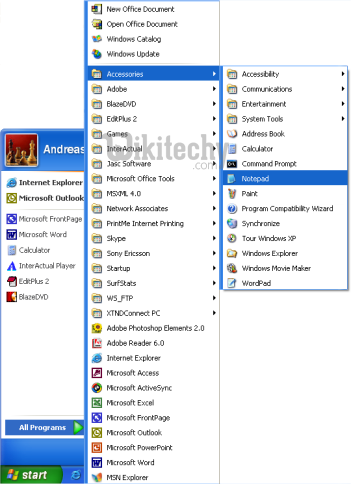
- Stattdessen brauchen Sie nur einen einfachen Texteditor. Wenn Sie Windows nutzen, arbeiten Sie einfach mit dem “Notepad”, welches im Startmenü unter Programme → Zubehör zu finden ist. In neueren deutschen Windows-Versionen heißt Notepad einfach nur Editor.

Learn HTML - HTML tutorial - notepad - HTML examples - HTML programs
- Wenn Sie kein Windowsnutzer sind, können Sie einen vergleichbaren Texteditor benutzen, z.B. Pico unter Linux oder TextEdit auf dem Mac.
- Notepad ist zwar ein sehr einfacher Texteditor, aber toll um HTML zu erlernen, da er “die Finger vom Geschriebenen läßt”. Sie haben die volle Kontrolle über Ihren Quellcode.
- Das Problem vieler Programme zum Erstellen von Webseiten ist, dass man nur aus mehreren Standardfunktionen wählen kann. Dies ist ein Nachteil, da alles in diese Vorgaben passen muss. Deswegen können diese Programme auch oft nicht die Seiten nach Ihren Wünschen erstellen. Oder – was meist noch ärgerlicher ist – sie nehmen Änderungen am von Ihnen handgeschriebenen Quelltext vor. Mit Notepad oder anderen Texteditoren, müssen Sie nur sich selbst für Erfolge oder Mißerfolge danken.
- Ein Browser und Notepad (oder ein vergleichbarer Texteditor) sind alles was Sie benötigen um mit diesem Tutorial Ihre eigene Homepage zu erstellen.
Muss ich dafür online sein?
- Sie müssen nicht mit dem Internet verbunden sein – weder beim lesen des Tutorials, noch beim Erstellen Ihrer Webseiten.
- Wenn Sie beim lesen nicht online sein möchten, können Sie sich entweder die Seiten ausdrucken oder die Verbindung beim Lesen trennen. Ihre Webseite können Sie auf der Festplatte Ihres Computers entwickeln und diese nach Fertigstellung ins Internet hochladen.
Was kommt als nächstes?
- In der nächsten Lektion können Sie zuerst noch einiges über HTML lesen, bevor es in Lektion 3 dann richtig losgeht.
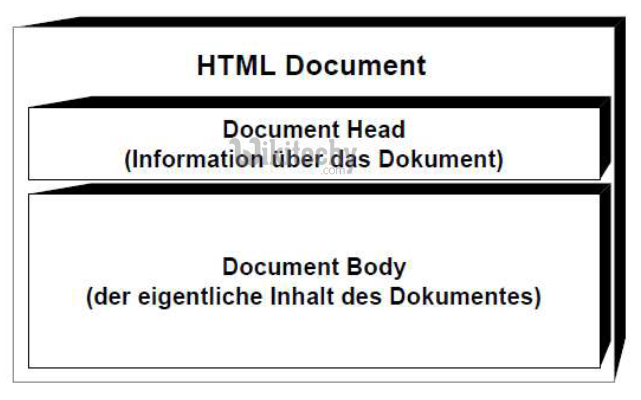
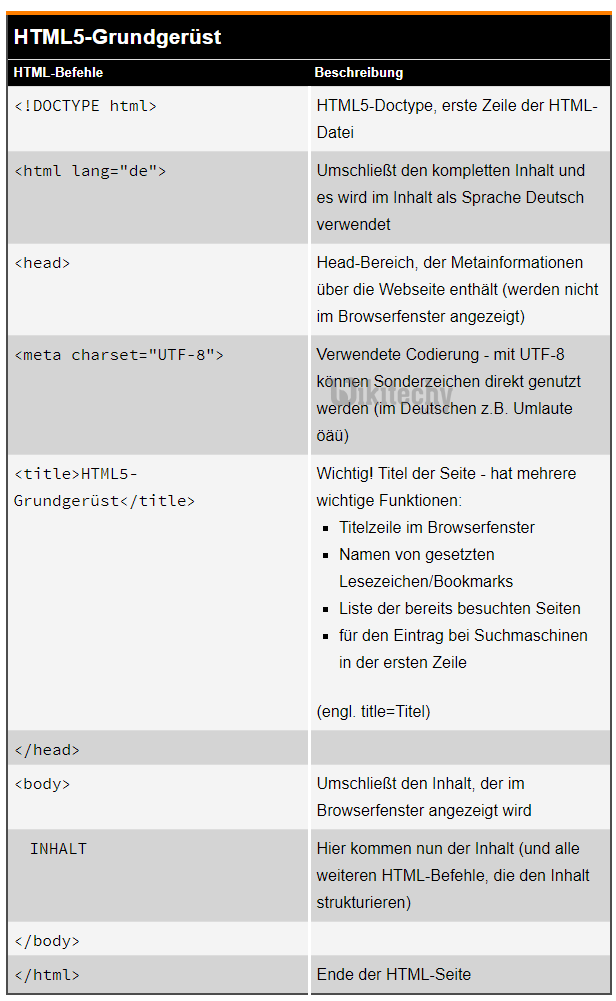
Was ist der HTML-Kopf?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Meine Testseite</title>
</head>
<body>
<p>Dies ist meine Webseite.</p>
</body>
</html> Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
<head>
<meta charset="utf-8">
<title>Meine Testseite</title>
</head>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Einen Titel hinzufügen
Metadaten: das <meta>-Element
<meta charset="utf-8">Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft


<p>Japanese example: ご飯が熱い。</p>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
<meta name="author" content="Wikitechy">
<meta name="description" content="The Wikitechy html tutorial aims to provide
complete beginners to the Web with all they need to know to get
started with developing web sites and applications.">Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
- 1.Aktives Lernen: Beschreibung für Suchmaschinen Die Beschreibung wird von Suchmaschinen auch auf der Ergebnisseite genutzt. Schauen wir uns das mal genauer an - in einer Übung.
- 2. Gehen Sie zu der Startseite von dem Mozilla Developer Network. Schauen Sie sich den Quellcode der Webseite an (Rechts/Ctrl + klick auf die Seite, wählen Sie Quellcode anzeigen von dem Kontextmenü oder schreiben Sie view-source: vor die Webadresse in der Adresszeile).
- 3. Finden Sie das description <meta>-Tag. Es sollte so aussehen:
- 4. Suchen Sie nun nach "Mozilla Developer Network" in einer beliebigen Suchmaschine (Wir haben Yahoo benutzt.) Sie werden bemerken das die Inhalte vom description <meta>-Tag und vom <title> hier erscheinen - es ist also sehr sinnvoll, diese beiden zu ntuzen!

<meta name="description" content="The wikitechy website provides
information about Open Web technologies including HTML, CSS, and APIs for both
Web sites and HTML5 Apps. It also documents Mozilla products, like Firefox OS.">Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
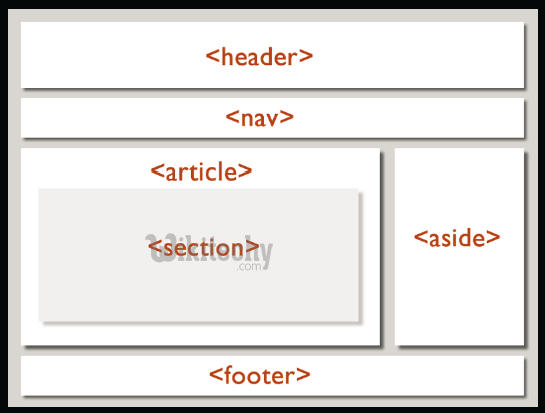
Neue HTML5-Elemente