html tutorial - html tags liste - html5 tutorial
Hat es geklappt? Haben sie ein paar eigene Seiten erstellen können? Wenn nicht, hier ist ein Beispiel:
<html>
<head>
<title>wiki techy Webseite</title>
</head>
<body>
<h1>Eine Überschrift</h1>
<p>text, text text, text</p>
<h2>Sub-Überschrift</h2>
<p>text, text text, text</p>
</body>
</html>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Und jetzt?
Jetzt ist es Zeit sieben neue Elemente zu lernen.Ähnlich wie Sie Text fett schreiben, indem Sie diesen zwischen den Start-Tag und den End-Tag setzen, können Sie ihn kursiv schreiben, wenn Sie den Start-Tag und den End-Tag benutzen. “i” entstammt ebenfalls wieder dem Englischen und ist die Abkürzung für “italic”.
Beispiel 1:
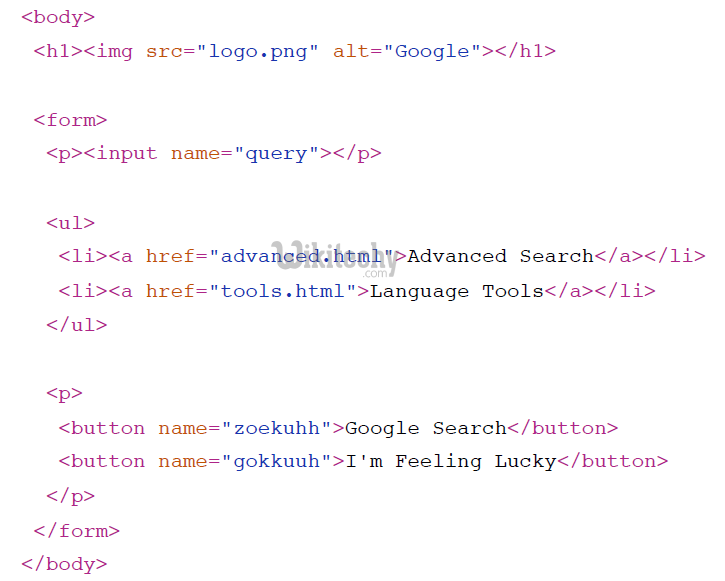
html programs
Schritt 1
Schritt 2

Schritt 3

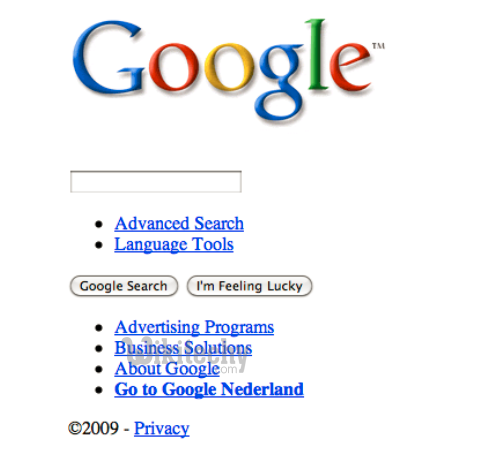
html Ausgabe

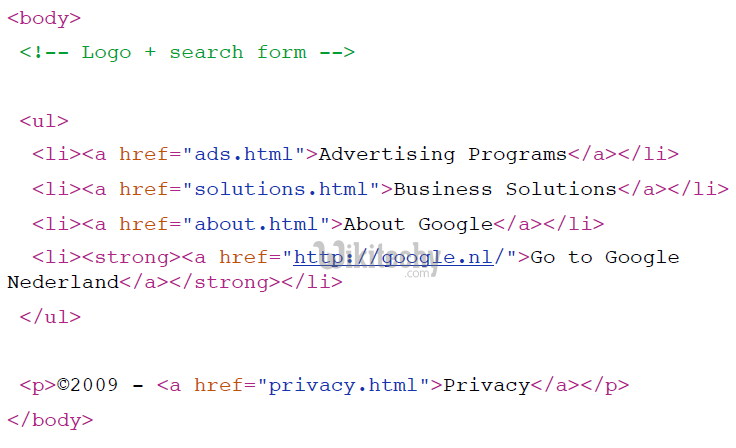
Schritt 4

Schritt 5

Schritt 6

Schritt 7

html Ausgabe

<i>Dies sollte kursiv geschrieben sein.</i>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
Dies sollte kursiv geschrieben sein.Einen kleiner geschriebenen Text erhalten Sie mit small.
Beispiel 2:
<small>Dies sollte kleiner geschrieben sein.</small>
Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
Dies sollte kleiner geschrieben sein.Kann ich mehrere Elemente zugleich benutzen?
Ja, Sie können verschiedene Elemente zur gleichen Zeit nutzen, solange Sie Überlappungen vermeiden. Am besten wird dies am nachfolgenden Beispiel deutlich:
Beispiel 3:
Wenn Sie einen Text sowohl fett als auch kursiv schreiben möchten, muss es so gemacht werden:

<b><i>Der Text ist fett und kursiv</i></b>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Und NICHT so:
<b><i>Der Text ist fett und kursiv</b></i>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Der Unterschied ist, dass wir im ersten Kasten den Tag, den wir als erstes geöffnet haben, zuletzt geschlossen haben. So vermeiden Sie Irreführungen, sowohl für sich selbst, als auch für den Browser.
Mehr Elemente!
- Wie bereits in Lektion 3 erwähnt, gibt es Elemente, die im gleichen Tag geöffnet und geschlossen werden. Diese so genannten leeren Elemente sind nicht mit einer speziellen Textpassage verbunden, sondern eher eigenständige Markierungen. Ein Beispiel für einen solchen Tag ist
, der einen erzwungenen Zeilenumbruch hervorruft.
Beispiel 4:
Ein wenig Text<br /> und ein wenig mehr in der nächsten Zeile Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
Ein wenig Text
und ein wenig mehr in der nächsten ZeileBeachten Sie, dass der Tag im Gegensatz zu den Start- und End-Tags mit einem Leerzeichen und einem Schrägstrich am Ende geschrieben wird:</br>. Im Prinzip könnte man auch <br> </br> schreiben. Aber warum die Dinge schwieriger als nötig machen?
Ein anderes Element, welches Start- und End-Tag in einem ist, ist <hr /> . Dies wird benutzt um eine horizontale Linie zu zeichnen. “hr” steht für “horizontal rule”, was nichts anderes bedeutet als horizontale Linie:
Beispiel 5:
<hr />Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
Beispiele für Elemente die – wie die meisten – sowohl Start-Tag als auch End-Tag brauchen sind ul, ol und li. Diese Elemente werden benutzt um Listen zu erstellen.
Die Listeneinträge einer ul, kurz für “unordered list”, was soviel wie ungeordnete Liste heißt, haben einen Punkt oder Strich (Bullet) vorangestellt. ol wiederum steht für “ordered list”, geordnete Liste, und nummeriert die Listeneinträge. Um Listeneinträge zu generieren benutzt man den li-Tag (“list item”). Verwirrt? Sehen Sie die Beispiele an:
Beispiel 7:
<ul>
<li>Ein Eintrag</li>
<li>Ein weiterer Eintrag</li>
</ul> Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
- Ein Eintrag
- Ein weiterer Eintrag
Beispiel 8:
<ol>
<li>erster Eintrag</li>
<li>Zweiter Eintrag</li>
</ol>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:

- erster Eintrag
- Zweiter Eintrag

Phew! Ist das alles?
Zum jetzigen Zeitpunkt ist es alles. Es sei nochmals darauf hingewiesen, experimentieren Sie und erstellen Sie Ihre eigenen Seiten, indem Sie ein paar der sieben neuen Elemente aus dieser Lektion benutzen:
<i>Kursiv</i>
<small>Klein geschriebener Text</small>
<br /> Zeilenumbruch
<hr /> Horizontale Linie
<ul>ungeordnete Liste</ul>
<ol>geordnete Liste</ol>
<li>Listeneintrag</li>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft