html tutorial - html Tabellen - html5 tutorial
Tabellen werden verwendet um “Tabellendaten” anzuzeigen, also Informationen, welche logisch – in Zeilen und Spalten angeordnet – präsentiert werden können.

Learn html - html tutorial - html table - html examples - html programs
Ist das schwierig?
Tabellen in HTML zu bauen mag am Anfang schwierig aussehen. Aber wenn Sie cool bleiben und Schritt für Schritt vorgehen, ist es eigentlich ganz logisch. So wie alles andere bei HTML auch.

Beispiel 1:
<table>
<tr>
<td>Zelle 1</td>
<td>Zelle 2</td>
</tr>
<tr>
<td>Zelle 3</td>
<td>Zelle 4</td>
</tr>
</table>
Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft

sieht im Browser wie folgt aus:
| Zelle 1 | Zelle 2 |
| Zelle 3 | Zelle 4 |
Wo ist der Unterschied zwischen und
Werfen Sie einen nochmal einen kurzen Blick auf das obige Beispiel, dies ist wohl das bisher schwerste. Lassen Sie uns kurz den Code auseinandernehmen und die Tags erklären:
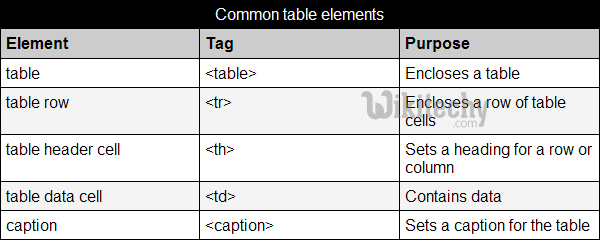
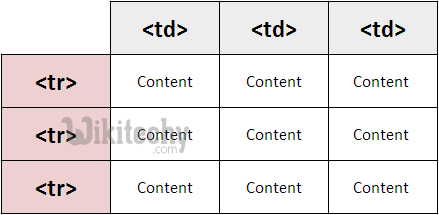
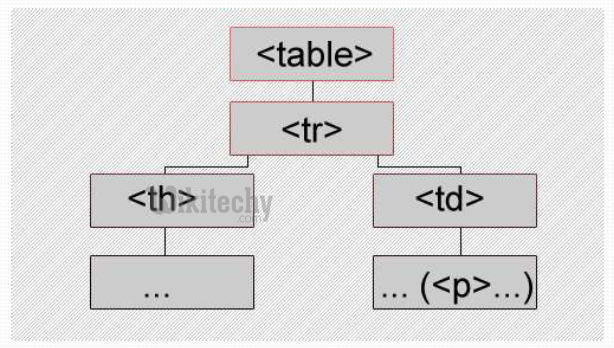
Drei verschiedene Elemente werden benötigt, um Tabellen zu erzeugen:

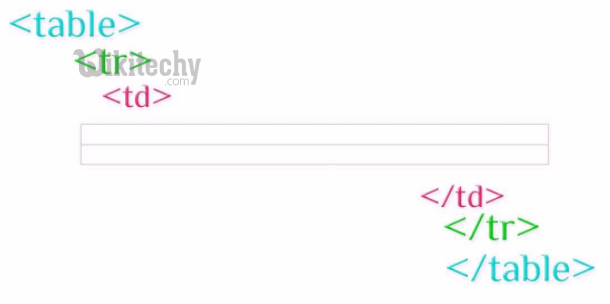
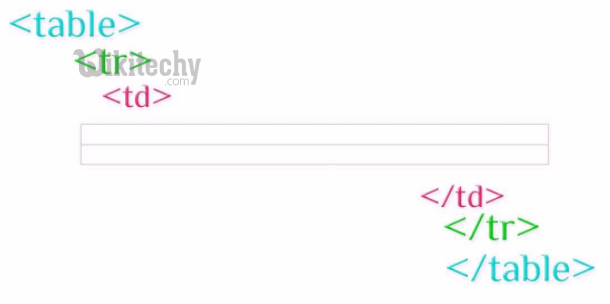
- Der Start-Tag <table> öffnet und der End-Tag </table> schließt die Tabelle. Logisch.
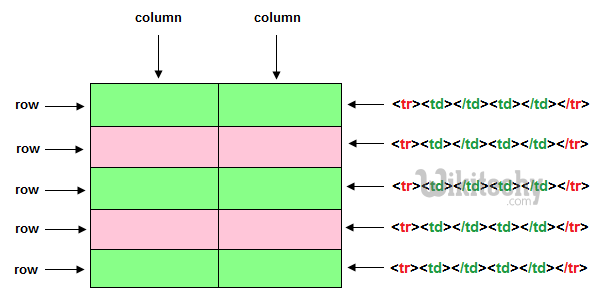
- Eine Tabellenzeile wird durch
(steht für “table row”, also Tabellenzeile) und geöffnet bzw. geschlossen. Auch logisch. - Ein Eintrag in der Tabelle (Tabellenzelle) wird mit
und umschlossen. td steht für “table data”, was man mit Tabellendaten übersetzen kann. Sie sehen, alles einfach und logisch.
Hier eine kurze Erklärung des Beispiels 1: Die Tabelle startet mit einem <table> und wird gefolgt von einem
, welches der Beginn einer neuen Zeile ist. Zwei Tabellenzellen werden in diese Zeile eingefügt: Zelle 1 and Zelle 2 . Danach wird die Zeile mit geschlossen und gleich beginnt eine neue Zeile mit . Auch diese enthält zwei Zellen. Die Zeile wird mit und die Tabelle am Schluß mit </table> geschlossen.
Werfen Sie einen nochmal einen kurzen Blick auf das obige Beispiel, dies ist wohl das bisher schwerste. Lassen Sie uns kurz den Code auseinandernehmen und die Tags erklären:
Drei verschiedene Elemente werden benötigt, um Tabellen zu erzeugen:

- Der Start-Tag <table> öffnet und der End-Tag </table> schließt die Tabelle. Logisch.
- Eine Tabellenzeile wird durch
(steht für “table row”, also Tabellenzeile) und geöffnet bzw. geschlossen. Auch logisch. - Ein Eintrag in der Tabelle (Tabellenzelle) wird mit
und umschlossen. td steht für “table data”, was man mit Tabellendaten übersetzen kann. Sie sehen, alles einfach und logisch.
Hier eine kurze Erklärung des Beispiels 1: Die Tabelle startet mit einem <table> und wird gefolgt von einem
Noch ein Hinweis zum weiteren Verständnis: Zeilen werden die horizontalen Tabellenzellen genannt und von Spalten spricht man bei den vertikalen Tabellenzellen.
| Zelle 1 | Zelle 2 |
| Zelle 3 | Zelle 4 |
Zelle 1 und Zelle 2 bilden eine Zeile. Zelle 1 und Zelle 3 bilden eine Spalte. Im gerade gezeigen Beispiel hat die Tabelle zwei Zeilen und zwei Spalten. Eine Tabelle kann aber eine unbegrenzte Anzahl an Zeilen und Spalten haben.

Beispiel 2:
<table>
<tr>
<td>Zelle 1</td>
<td>Zelle 2</td>
<td>Zelle 3</td>
<td>Zelle 4</td>
</tr>
<tr>
<td>Zelle 5</td>
<td>Zelle 6</td>
<td>Zelle 7</td>
<td>Zelle 8</td>
</tr>
<tr>
<td>Zelle 9</td>
<td>Zelle 10</td>
<td>Zelle 11</td>
<td>Zelle 12</td>
</tr>
</table>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
| Zelle 1 | Zelle 2 | Zelle 3 | Zelle 4 |
| Zelle 5 | Zelle 6 | Zelle 7 | Zelle 8 |
| Zelle 9 | Zelle 10 | Zelle 11 | Zelle 12 |
Gibt es auch Attribute?
Natürlich! Z.B. gibt es das Attribut border (engl. für Grenze, Begrenzung). Dieses wird verwendet um die Dicke der Rahmen (Begrenzungslinien) der Tabelle anzugeben:
Beispiel 3:
<table border="1">
<tr>
<td>Zelle 1</td>
<td>Zelle 2</td>
</tr>
<tr>
<td>Zelle 3</td>
<td>Zelle 4</td>
</tr>
</table>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
| Zelle 1 | Zelle 2 |
| Zelle 3 | Zelle 4 |
Genau wie bei Bildern können Sie auch die Breite von Tabellen in Pixeln angeben. Alternativ dazu ist auch eine Prozentangabe möglich.
Beispiel 4:
<table border="1" width="30%">
Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Dieses Beispiel wird im Browser als Tabelle angezeigt, deren Breite 30% des Bildschirmes beträgt.

Mehr Attribute?
Es gibt viele Attribute für Tabellen. Hier sind noch zwei weitere:
- align gibt die horizontale Ausrichtung (alignment) des Inhaltes in der Tabelle, einer Tabellenspalte oder einer einzelnen Zelle an.
- Werte für dieses Attribut sind left (links), center (zentriert) oder right (rechts).
- valign gibt die vertikale Ausrichtung (vertical alignment) des Inhaltes in einer Tabellenzelle. Werte für dieses Attribut sind z.B. top (oben), middle (in der Mitte) oder bottom (unten).
Beispiel 5:
<td align="right" valign="top">Zelle 1</td>