html tutorial - html-Tisch - html5 tutorial
Was fehlt denn noch?
Die beiden Attribute colspan und rowspan. Diese werden dazu verwendet, um besondere Tabellen zu erstellen.

Learn html - html tutorial - html-colspan - html examples - html programs
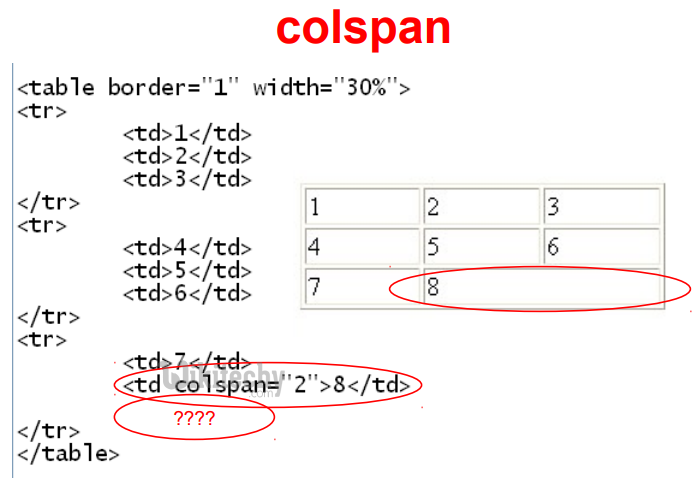
colspan bedeutet column span, welches man mit “Spalten-Spanweite” übersetzen kann. colspan wird im <td>-Tag benutzt und gibt an, über wieviele Spalten die Zelle aufgespannt werden soll.

Beispiel 1:
<table border="1">
<tr>
<td colspan="3">Zelle 1</td>
</tr>
<tr>
<td>Zelle 2</td>
<td>Zelle 3</td>
<td>Zelle 4</td>
</tr>
</table>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
| Zelle 1 | ||
| Zelle 2 | Zelle 3 | Zelle 4 |



Beispiel 2:
<table border="1">
<tr>
<td colspan="2">Zelle 1</td>
<td>Zelle 2</td>
</tr>
<tr>
<td>Zelle 3</td>
<td>Zelle 4</td>
<td>Zelle 5</td>
</tr>
</table>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
| Zelle 1 | Zelle 2 | |
| Zelle 3 | Zelle 4 | Zelle 5 |
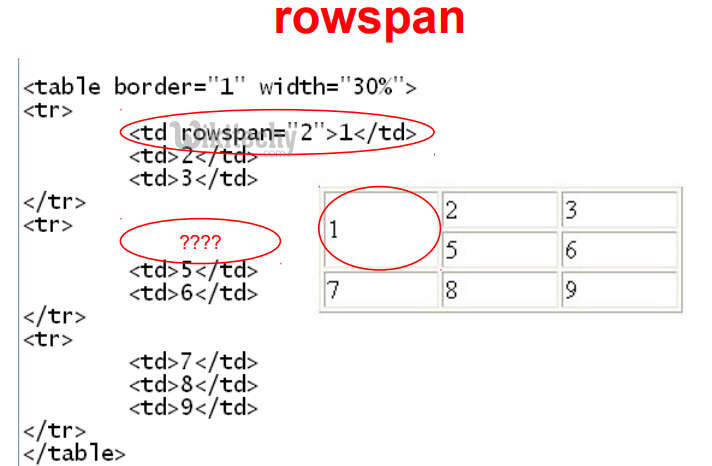
Und was ist mit rowspan?
rowspan kann man mit “Zeilen-Spannweite” übersetzen und wie Sie sich vielleicht schon gedacht haben, gibt rowspan an, über wieviele Zeilen eine Zelle reichen soll:
Beispiel 3:
<table border="1">
<tr>
<td rowspan="3">Zelle 1</td>
<td>Zelle 2</td>
</tr>
<tr>
<td>Zelle 3</td>
</tr>
<tr>
<td>Zelle 4</td>
</tr>
</table>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
| Zelle 1 | Zelle 2 |
| Zelle 3 | |
| Zelle 4 |
