html tutorial - HTML Links - html5 tutorial
Was brauche ich um einen Link zu erstellen?

Learn html - html tutorial - html links - html examples - html programs
Ein einfaches Element mit einem Attribut und Sie werden zu jeder Seite, die Sie wünschen, einen Link setzen können. Hier ist ein Beispiel, wie z.B. ein Link zur Seite wikitechy.com aussehen könnte:

Beispiel 1:
<a href="http://www.wikitechy.com/">Hier ist ein Link zu wikitechy.com</a>
Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:

Hier ist ein Link zu wikitechy.comKlicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
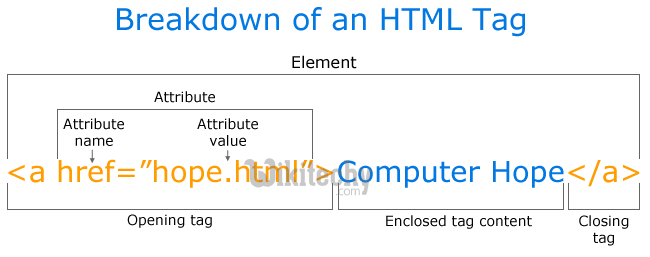
- Das Element a steht für “anchor” (englisch für Anker). Das Attribut href ist die Abkürzung für “Hypertext REFerence” und gibt an, wohin der Link führen soll. Meist ist dies eine Internetadresse oder ein Dateiname.
- Im obigen Beispiel hat das Attribut den Wert welches die voll ausgeschriebene Adresse von wikitechy.com ist. Diese werden auch URL (Uniform Resource Locator) genannt. Bitte beachten Sie, dass “http://” immer in den URLs angegeben werden muss. Der Satz “Hier ist ein Link zu wikitechy.com” ist der Text, der vom Browser als Link dargestellt wird. Nicht vergessen, das Element mit einem </a> zu schließen.
Was ist mit Links zwischen meinen eigenen Seiten?
Wenn Sie zwischen den Seiten der gleichen Webseite einen Link setzen möchten, müssen Sie nicht die ganze Adresse (URL) ausschreiben. Wenn Sie z.B. zwei Seiten erstellt haben (nehmen wir an, die eine heißt page1.htm, die andere page2.htm) und diese sind im selben Ordner gespeichert, dann ist im Link nur die Angabe des Dateinamens nötig. Unter diesen Umständen sähe ein Link von page1.htm zu page2.htm so aus:
Beispiel 2:
<a href="page2.htm">Zur Seite 2</a>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Wenn page2.htm in einen Unterordner mit dem Namen “ordner” liegen würde, könnte ein Link so aussehen:

Beispiel 3:
<a href="ordner/page2.htm">Zur Seite 2</a>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Umgekehrt würde ein Link von page2.htm (im Unterordner) zu page1.htm so aussehen:
Beispiel 4:
<a href="../page1.htm">Ein Link zur Seite 1</a>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
- Das ”../” zeigt auf den Ordner eine Ebene über der Position der Datei in der der Link eingefügt wurde. Mit dem gleichen System können Sie auch zwei oder noch mehr Ebenen überspringen. Für zwei Ebenen würde dies so aussehen: ”../../”.
- Haben Sie das System verstanden? Als Alternative können Sie auch immer die komplette Adresse (URL) des Linkziels verwenden.

Was ist mit internen Links innerhalb einer Seite?
- Sie können auch interne Links kreieren – z.B. ein Inhaltsverzeichnis am Anfang der Seite mit Links auf jedes nachfolgende Kapitel. Alles was Sie dafür verwenden müssen, ist das sehr nützliche Attribut id (“identification”) und die Raute (#).
- Nutzen Sie das id-Attribut, um das Element zu markieren, welches Sie verlinken möchten, z.B.:
<h1 id="heading1">Überschrift 1</h1>
Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Nun können Sie einen Link zu diesem Element erstellen, indem Sie die Raute im Linkattribut verwenden. Das Rautezeichen ‘sagt’ dem Browser gewissermaßen, dass er auf der gleichen Seite bleiben soll. Nach der Raute muss die id des Tags folgen, auf den verlinkt werden soll, z.B.:

<a href="#heading1">Link zur Überschrift 1</a>
Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Klarer wird es sicherlich im folgenden Beispiel:
Beispiel 5:

<html>
<head>
</head>
<body>
<p><a href="#heading1">Link zur Überschrift 1</a></p>
<p><a href="#heading2">Link zur Überschrift 2</a></p>
<h1 id="heading1">Überschrift 1</h1>
<p>Text text text text</p>
<h1 id="heading2">Überschrift 2</h1>
<p>Text text text text</p>
</body>
</html>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
Link zur Überschrift 1
Link zur Überschrift 2
Überschrift 1
Text text text text
Überschrift 2
Text text text textKann ich noch etwas anderes verlinken?
Sie können auch einen Link zu einer e-mail-Adresse erstellen. Das wird nahezu genauso gemacht, wie ein Link zu einem Webdokument:
Beispiel 6:
<a href="mailto:[email protected]">e-mail an niemand at wikitechy.com senden</a>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
- e-mail an niemand at wikitechy.com senden
Der einzige Unterschied zwischen einem Link zu einer e-mail-Adresse und einem Link zu einer Webdatei ist der, dass man anstatt der Adresse des Dokumentes “mailto:” gefolgt von der e-mail-Adresse schreibt. Wenn der Link angeklickt wird, öffnet sich das Standard-e-mail-Programm mit einer neuen leeren e-mail, die an die angegebene e-mail-Adresse adressiert ist. Bitte beachten Sie, dass dies nur funktionieren kann, wenn ein e-mail-Programm auf Ihrem Rechner installiert ist.
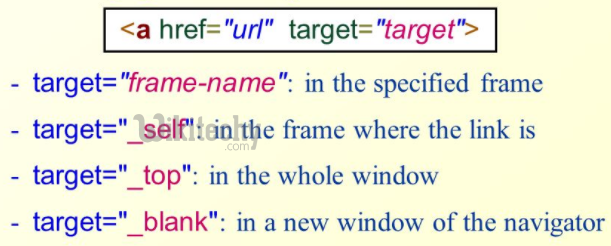
Gibt es noch irgendwelche Attribute von denen ich wissen sollte?
Um einen Link zu erstellen, müssen Sie immer das href-Attribut verwenden. Zusätzlich dazu können Sie dem Link mit dem Attribut title noch einen Titel geben:

Beispiel 7:
<a href="http://www.wikitechy.com/" title="wikitechy.com besuchen und HTML lernen">wikitechy.com</a>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
sieht im Browser wie folgt aus:
- wikitechy.com
Das title-Attribut wird dazu benutzt, eine kurze Beschreibung des Links zu geben. Wenn Sie den Mauszeiger – ohne zu klicken – auf dem Link platzieren, erscheint der Text “wikitechy.com besuchen und HTML lernen”.
