- It is a structure comprising a series of vertical and horizontal lines which intersect and used to arrange content.
- Is a way of providing a system that designers can work with the structure and imagery in a much more readable and present content, manageable way.
- In print publication Grid systems have long been used, but with their introduction into designing for the web and the many, many CSS grid frameworks which have since.
- It is one way to achieve a level of consistency that would be otherwise extremely difficult to master and to portray in your designs by using Grid system.
- Consistency and uniformity are the key to creating a website that your users will find easy to navigate, read and understand.
- It helps you to do that by providing a solid base that you can grow your design from.
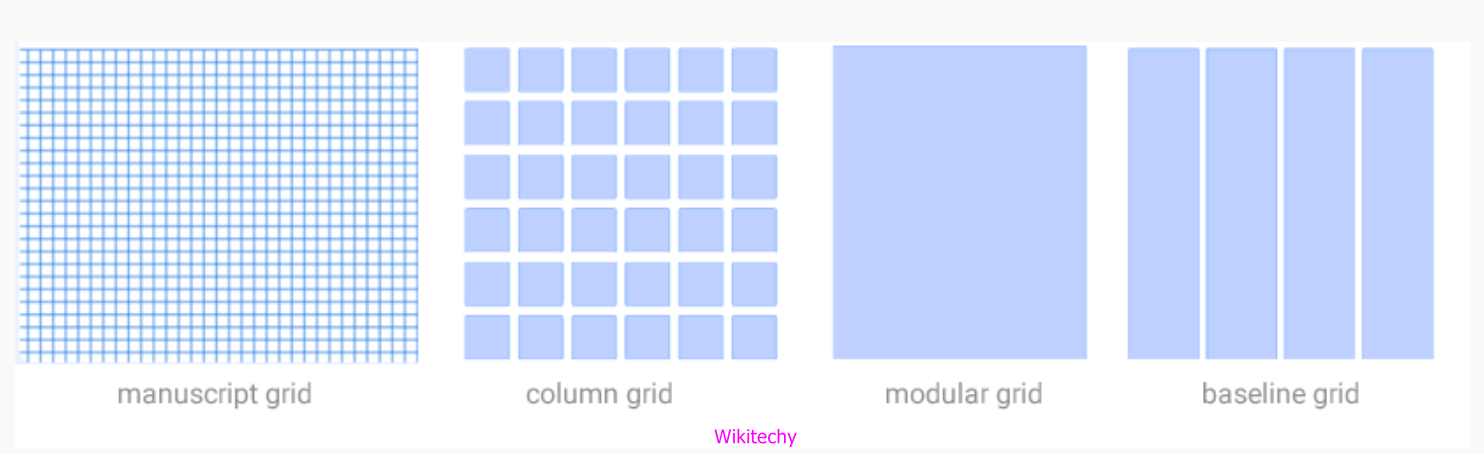
- In this grid system, there are four types:
- Manuscript grid
- Column grid
- Modular grid
- Baseline grid

Manuscript grid
- In a page, this is a one-column grid which simply determines that where the text will sit.
- Manuscript grids are utilized in e-books, pdf, documents and display with uncountable text.
Column grid
- It is used for magazines to set content in columns, it makes easier to browse.
- This is the most widely recognized kind of grid utilized by web designers and graphic.
Modular grid
- However, it additionally has rows, A modular grid is similar to a column grid.
- Modular grid separates a page both horizontally and vertically into modules.
Baseline grid
- It is a dense and heavy grid of equally spaced horizontal lines that determine where the text will sit.
- are often used in combination with column grids, to make sure that the lines of text in each column align uniformly across a spread.
