html tutorial - closePath() Method in HTML5 Canvas - html5 - html code - html form

Learn html - html tutorial - Closepath method in html5 canvas - html examples - html programs
- The closePath is a property of <canvas> element in Paths.
- The closePath() method designs a path from the present point back to the starting point.
Syntax for closePath() Method in HTML5 Canvas:
context.closePath();Sample Coding for closePath() Method in HTML5 Canvas:
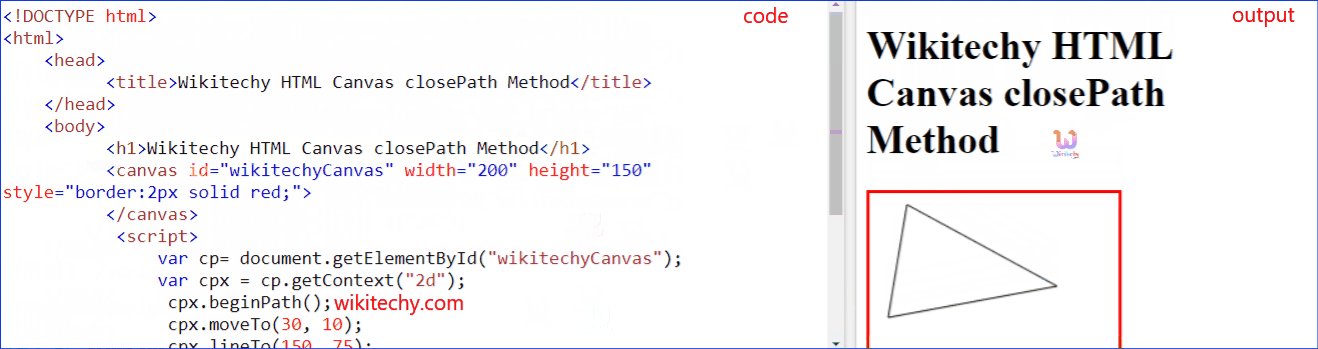
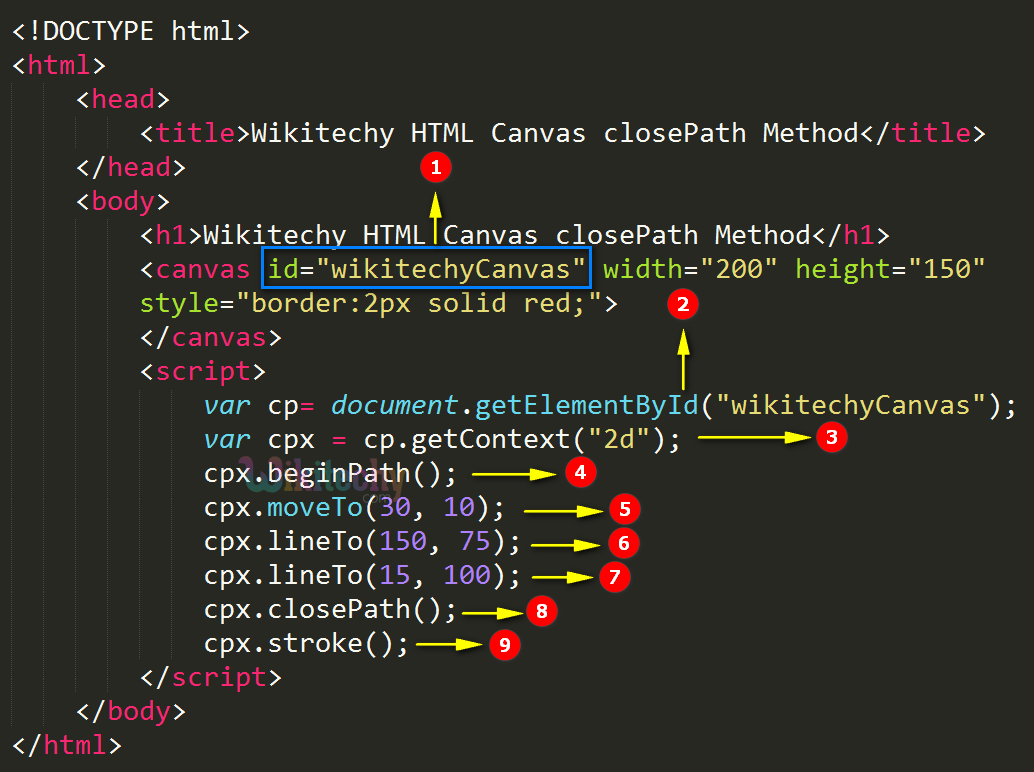
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy - HTML Canvas closePath Method</title>
</head>
<body>
<h1>wikitechy HTML Canvas closePath Method</h1>
<canvas id="wikitechyCanvas" width="200" height="200"
style="border:2px solid red;">
</canvas>
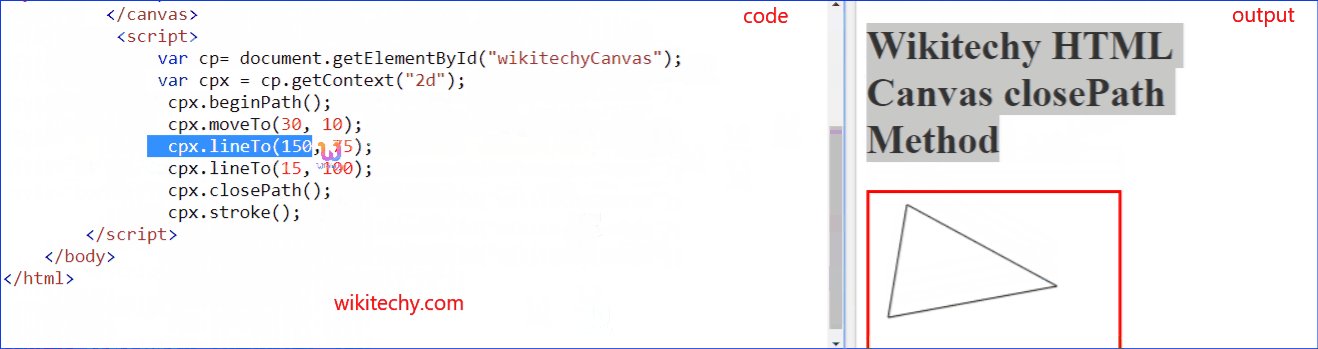
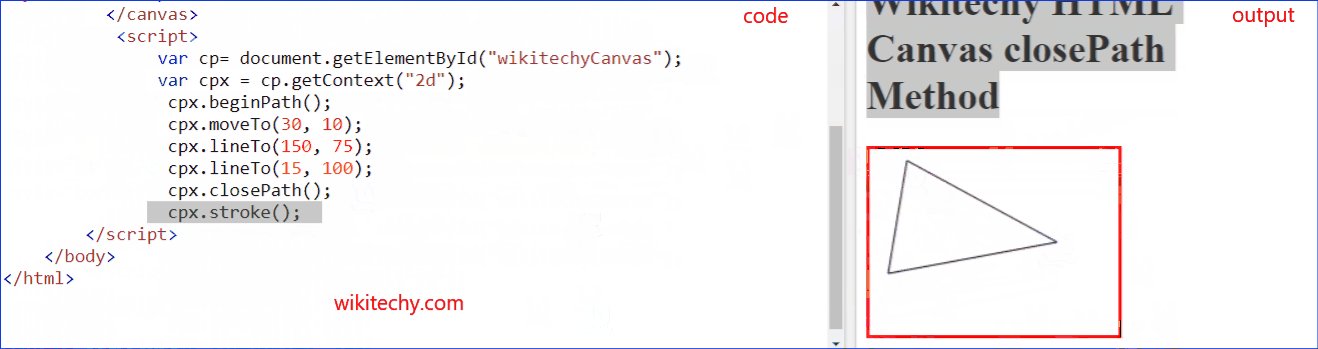
<script>
var cp= document.getElementById("wikitechyCanvas");
var cpx= cp.getContext("2d");
cpx.beginPath();
cpx.moveTo(30, 10);
cpx.lineTo(150, 75);
cpx.lineTo(15, 100);
cpx.closePath();
cpx.stroke();
</script>
</body>
</html>Code Explanation for closePath() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to define the value id attribute for canvas element.
- The getElementById() method is used to get the canvas element that has the id attributes with the specified value.
- cp.getContext(“2d”) method is returns a two-dimensional drawing context on the canvas.
- cpx.beginpath() method is used to begins the path or reset the current path to increase width of the line using linewidth .
- cpx.moveTo() method is used to set the starting point at (30,10)in x ,y axis.
- cpx.lineTo() method is used to set the ending point at (150,75) in x, y direction.
- cpx.lineTo() method is used to set the ending point to starting point at (15,100) in x, y direction.
- cpx.closePath() creates a path from the current point back to the starting point.
- cpx.stroke() method is used to display the graphics.
Output for closePath() Method in HTML5 Canvas:

- The canvas rectangle with red color border.
- Draw a path and then draw a line back to the starting point.
Browser Support for closePath() Method in HTML5 Canvas:
| |
||||
|---|---|---|---|---|
| Yes | 9.0 | Yes | Yes | Yes |
