Learn html - html tutorial - Arc method in html5 canvas - html examples - html programs
arc() Method is used to create a arc or curve
It is used to create circles, or parts of circles.
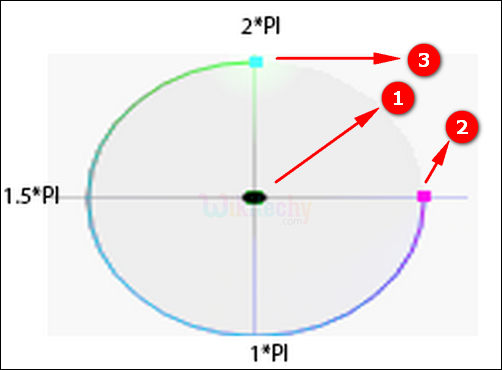
Center arc (100, 75, 50, 0*Math.PI, 1.5*Math.PI)
Start angle arc (100, 75, 50, 0, 1.5*Math.PI)
End angle arc (100, 75, 50, 0*Math.PI, 1.5*Math.PI)
Syntax for arc() Method in HTML5 Canvas:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);Parameter values for arc() Method in HTML5 Canvas:
Parameter
Description
X
The x-coordinate of the center of the circle
Y
The y-coordinate of the center of the circle
r
Radius of the circle
sAngle
The starting angle, in radians.
eAngle
The ending angle, in radians.
counterclockwise
It denotes whether the drawing should be Anticlockwise or clockwise. This is an optional value.
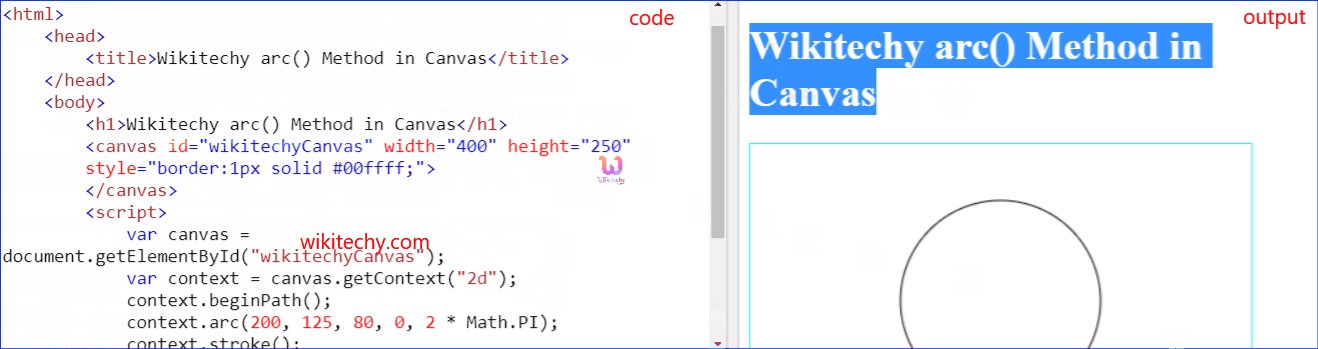
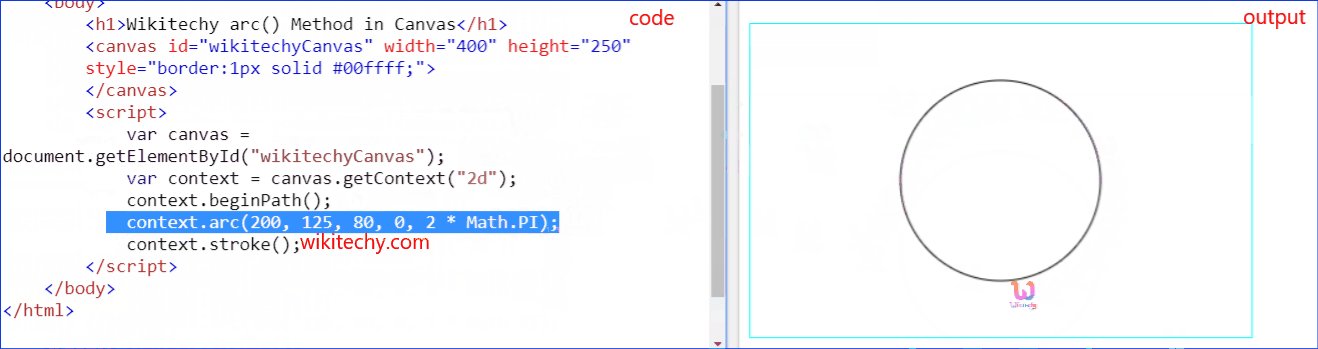
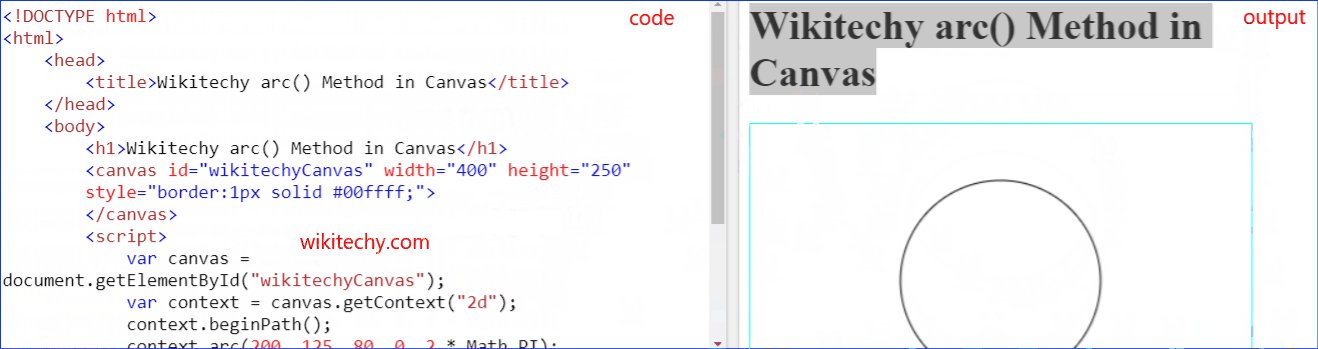
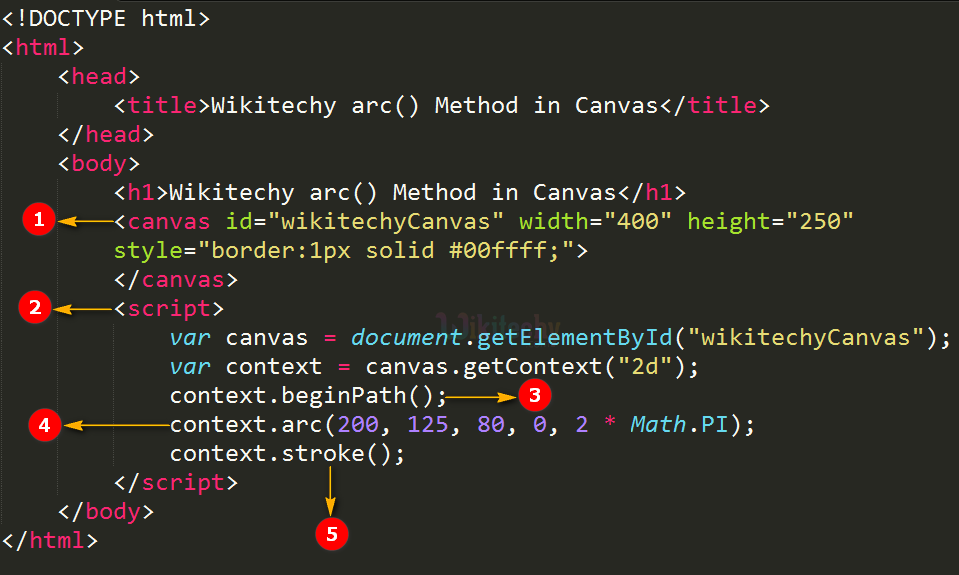
Sample Coding for arc() Method in HTML5 Canvas:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy arc() Method in Canvas</title>
</head>
<body>
<h1> Wikitechy arc() Method in Canvas</h1>
<canvas id="wikitechyCanvas" width="400" height="250"
style="border:1px solid #00ffff;">
</canvas>
<script>
var canvas = document.getElementById("wikitechyCanvas");
var context = canvas.getContext("2d");
context.beginPath();
context.arc(170, 75, 50, 0, 2 * Math.PI);
context.stroke();
</script>
</body>
</html> Code Explanation for arc() Method in HTML5 Canvas:
The <canvas> tag is used to draw a rectangle with width=”400” and height=”250” .
The <script> tag is used to draw a two dimensional circle in the canvas.
The beginPath() method is used to begins a path, or resets the current path.
arc() is used to create circle on canvas(200, 125, 80, 0, 2 * Math.PI);The stroke() method is used to draw the path.
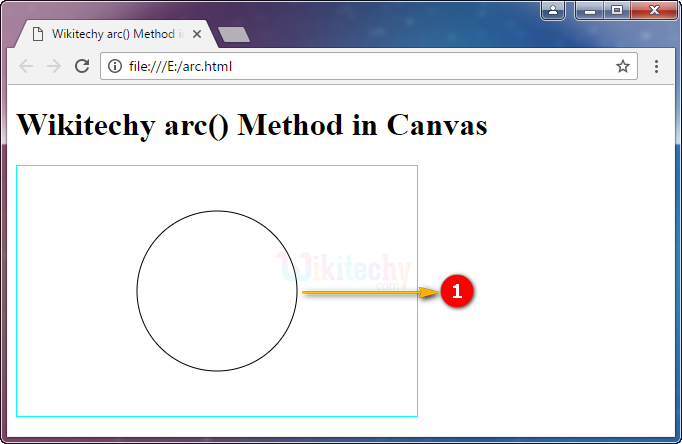
Output for arc() Method in HTML5 Canvas:
Here the output displays circle with radius 80.
Browser Support for arc() Method in HTML5 Canvas:
Related Searches to arc() Method in HTML5 Canvas
html canvas fill circle
canvas arc fill color
method used to create linear gradient
canvas arcto
html5 canvas circle animation
canvas ellipse
instructure arc
canvas draw arc html
Html5 Canvas
html tutorials