The ImageData Width is the Property of HTML canvas.
The property returns the width of an ImageData object, in pixels.
Syntax for imageData width Property in HTML5 Canvas:
imgData.width;Sample Coding for imageData width Property in HTML5 Canvas:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy HTML Canvas styleStroke Property with example</title>
</head>
<body>
<h1> HTML Canvas styleStroke Property with example</h1>
<canvas id="wikitechyCanvas" width="200" height="200"
style="border:2px solid green;">
</canvas>
<script>
var ss = document.getElementById("wikitechyCanvas");
var ssx = ss.getContext("2d");
ssx.strokeStyle = "purple";
ssx.strokeRect(30, 30, 100, 150);
</script>
</body>
</html> Code Explanation for imageData width Property in HTML5 Canvas:
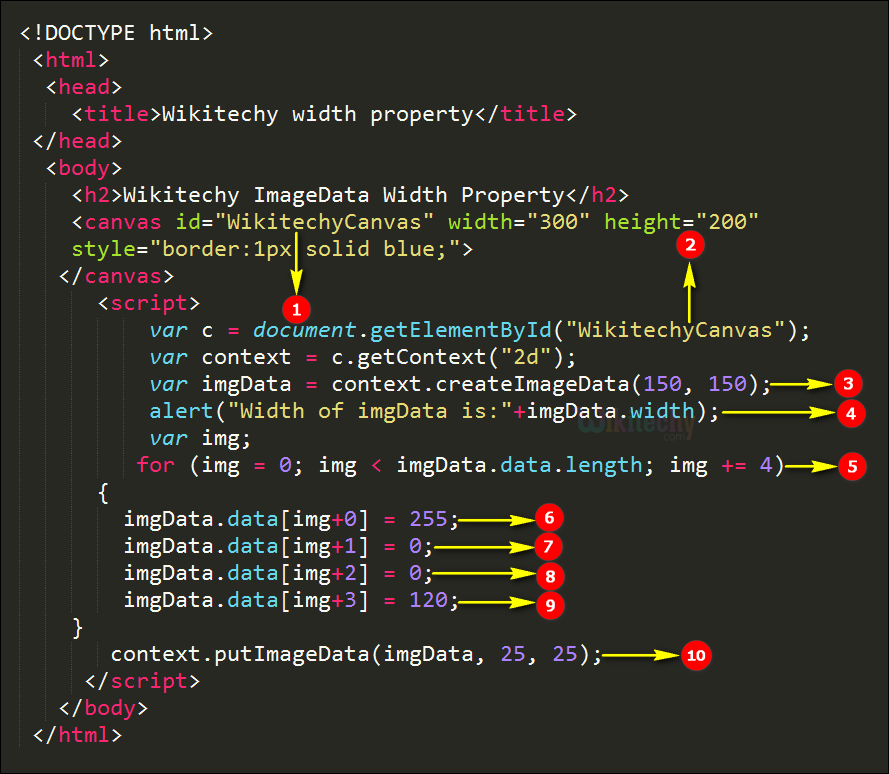
“wikitechyCanvas” b> is used to define the value id attribute for canvas element.The getElementById(); method is used to get the element that has the id attributes with the identified value (“wikitechycanvas”) .
The createImageData(); method creates a new, blank ImageData object(150,150).
alert(); method is used to show the alert message.”width of the imgData is:150”. for loops through a block of code a in number of times.For every pixel in an ImageData object there are four pieces of information.The color red (from 0-255).so declared the value red is 255.
Diclared the value green is 0.
Diclared the value blue is 0.
The alpha channel from 0-255; 0 is transparent and 255 is fully visible.diclared the value is 120.
The putImageData() method puts the image data from a specified ImageData object back onto the canvas.(imgData,25,25).
Output for imageData width Property in HTML5 Canvas:
The canvas Rectangle with blue border.
Show the output values is fully red 255 and transparent value is 120.The imagedata width is displayed in the HTML canvas.
Browser Support for imageData width Property in HTML5 Canvas:
Related Searches to imageData width Property in HTML5 Canvas
canvas set image data
canvas imagedata
canvas getimagedata
canvas createimagedata
html5 canvas pixel manipulation
imagedata to image
canvas get image
image data exif
Html5 Canvas
html tutorials