Learn html - html tutorial - Shadowcolor property in html5 canvas - html examples - html programs
- The shadowColor property is used to set or returns the color that is used for shadows.
- shadowColor property and shadowBlur property are combined to create shadow.
Syntax for shadowColor Property in HTML5 Canvas:
context.shadowColor=color;
Property values for shadowColor Property in HTML5 Canvas:
| Value |
Description |
| color |
The color value is used for the shadows. The default color is black that value is #000000. |
Sample Coding for shadowColor Property in HTML5 Canvas:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML Canvas shadowColor</title>
</head>
<body>
<h1>Wikitechy HTML Canvas shadowColor with example</h1>
<canvas id="wikitechyCanvas" width="300" height="150"
style="border:1px solid ;">
</canvas>
<script>
var r = document.getElementById("wikitechyCanvas");
var ab = r.getContext("2d");
ab.shadowBlur = 30;
ab.fillStyle = "blue";
ab.shadowColor = "red";
ab.fillRect(10, 10, 80, 60);
ab.shadowColor = "green";
ab.fillRect(140, 20, 100, 80);
</script>
</body>
</html>
Code Explanation for shadowColor Property in HTML5 Canvas:

- ”wikitechyCanvas” is a value of id attribute for canvas element.
- The getElementById() method is used to get the element that has the id attribute with the “wikitechyCanvas” value.
- shadowBlur property is used to declare by shadow level of 30.
- fillStyle property is used to fill the blue color in rectangle.
- The first rectangle shadow will be set as red color.
- To draw the first rectangle using the fillRect(10, 10, 80, 60) in (x0,y0,x1,y1) coordinates.
- The second rectangle shadow will be set as green color.
- To draw the second rectangle using the fillRect(140, 20, 100, 80) in (x0,y0,x1,y1) coordinates.
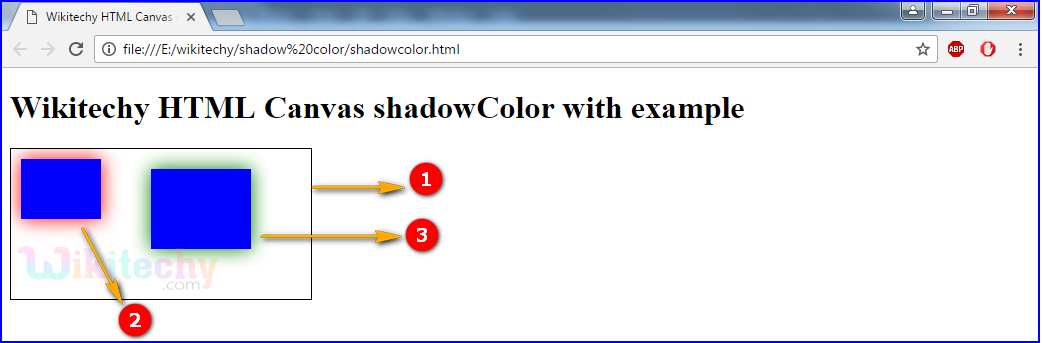
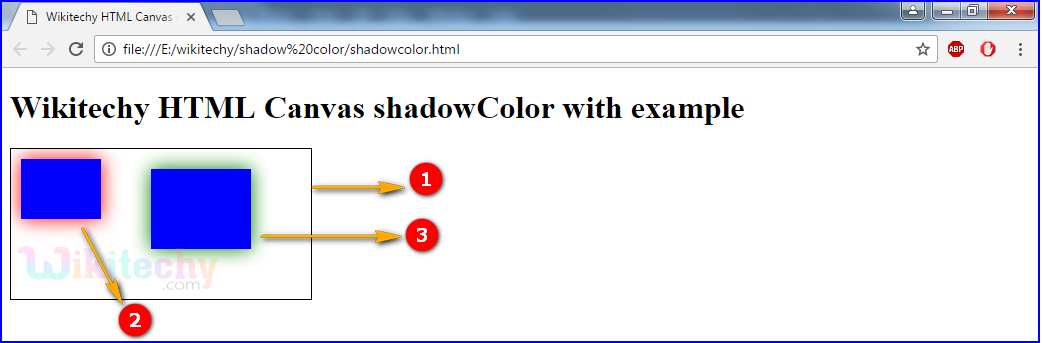
Output for shadowColor Property in HTML5 Canvas:

- canvas is used to draw a rectangle an shadowColor() property.
- Here the first rectangle displayed by red color shadow and the blur level is 30.
- Then second rectangle displayed by green color shadow and the blur level is 30.
Browser Support for shadowColor Property in HTML5 Canvas:
Related Searches to shadowColor Property in HTML5 Canvas
canvas shadowblur
canvas inner shadow
canvas turn off shadow
canvas shadow opacity
html canvas blur
canvas stroke shadow
canvas text shadow
canvas glow
Html5 Canvas
html tutorials