Learn html - html tutorial - Textalign property in html5 canvas - html examples - html programs
The textAlign property is one of the canvas property.
The textAlign property is used to sets or returns the current alignment for text content, belongs to the anchor point.
Syntax for textAlign Property in HTML5 Canvas:
context.textAlign="center | end | left | right | start" ;Property values for textAlign Property in HTML5 Canvas:
Values
Description
start
The text starts at the specified location.
end
The text ends at the specified location.
center
The center of the text is placed at the specified location.
left
The text starts at the specified location.
right
The text ends at the specified location.
Sample Coding for textAlign Property in HTML5 Canvas:
<!DOCTYPE html>
<html >
<head>
<title> wikitechy-HTML Canvas textAlign</title>
</head>
<body>
<h1> wikitechy-HTML Canvas textAlign with example:</h1>
<canvas id="wikitechyCanvas" width="400" height="200"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var v = document.getElementById("wikitechyCanvas");
var vps = v.getContext("2d") ;
vps.strokeStyle = "blue" ;
vps.moveTo(300, 30);
vps.lineTo(300, 270);
vps.stroke();
vps.font = "20px Times New Roman" ;
vps.textAlign = "start";
vps.fillText("textAlign=start",300, 60);
vps.textAlign = "end";
vps.fillText("textAlign=end", 300, 100);
vps.textAlign = "left";
vps.fillText("textAlign=left", 300, 150);
vps.textAlign = "center";
vps.fillText("textAlign=center",300, 210);
vps.textAlign = "right";
vps.fillText("textAlign=right",300, 270);
</script>
</body>
</html> Code Explanation for textAlign Property in HTML5 Canvas:
“Wikitechy canvas” is used to declare the id value of the canvas tag.getElementById() method is used to get the canvas element by id.getContext() returns an object that provides methods and properties for drawing on the canvas.strokeStyle Property set as the blue color.The moveTo() method is used to select the starting point on (x, y) axis is (300,30) .
The lineTo() method is used to select the ending point at (300,270) in (x, y) axis.
stroke() method is used to draw the actually path.font property as "20px Times New Roman"start: The text starts at the point is (300,60) in (x, y) axis.
end:The text ends at the point is (300,100) in (x, y)axis.
left:The text starts at the point is (300,150) in (x, y) axis.
center: The center of the text is placed at the point as (300, 210) in (x, y)axis.
right: The text ends at the point is (300,270) in x, y axis.
fillText() method is used to draw the actual position on the text.
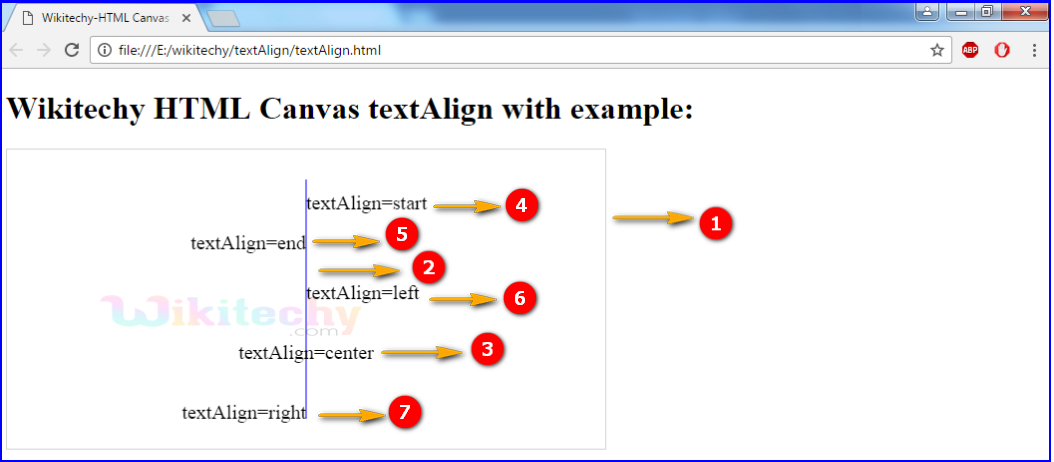
Output for textAlign Property in HTML5 Canvas:
canvas is used to draw a rectangle.
The output displays blue color path.
The text textAlign=center displayed in center alignment .
The text textAlign=start will be started from the blue line.
The text textAlign=end will be ended in the blue line.
The text textAlign=left displayed in left alignment .
The text textAlign=right displayed in right alignment .
Browser Support for textAlign Property in HTML5 Canvas:
Related Searches to textAlign Property in HTML5 Canvas
canvas textbaseline
canvas center text in rectangle
center canvas css
canvas text width
canvas rotate text
canva justify text
canvas text size
canvas text color
Html5 Canvas
html tutorials