html tutorial - imageData data Property in HTML5 Canvas - html5 - html code - html form

Learn html - html tutorial - Data property in html5 canvas - html examples - html programs
- The ImageData data is the Property of HTML canvas.
- The data property returns an object that contains image data of the specified ImageData object.
- Every pixel in an imageData object has four pieces of information, there are RGBA value.
- R- The red color (from 0 to 255).
- G- The green color (from 0 to 255).
- B-the blue color (from 0 to 255).
- A-the alpha channel (from 0 to 255) Where 0 s transparent and 255 is fully visible.
- The alpha/ color information is held in array and is stored in the data property of the imageData object.
Syntax for imageData data Property in HTML5 canvas:
imageData.data;Sample Coding for imageData data Property in HTML5 canvas:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML Canvas imageData data property</title>
</head>
<body>
<h1>HTML Canvas imageData data property</h1>
<canvas id="wikitechyCanvas" width="300" height="200"
style="border:1px solid blue;">
</canvas>
<script>
var c = document.getElementById("WikitechyCanvas");
var context = c.getContext("2d");
var imgData = context.createImageData(150, 150);
var img;
for (img = 0; img < imgData.data.length; img += 4)
{
imgData.data[img+0] = 255;
imgData.data[img+1] = 0;
imgData.data[img+2] = 100;
imgData.data[img+3] = 200;
}
context.putImageData(imgData, 20, 20);
</script>
</body>
</html>Code Explanation for imageData data Property in HTML5 canvas:

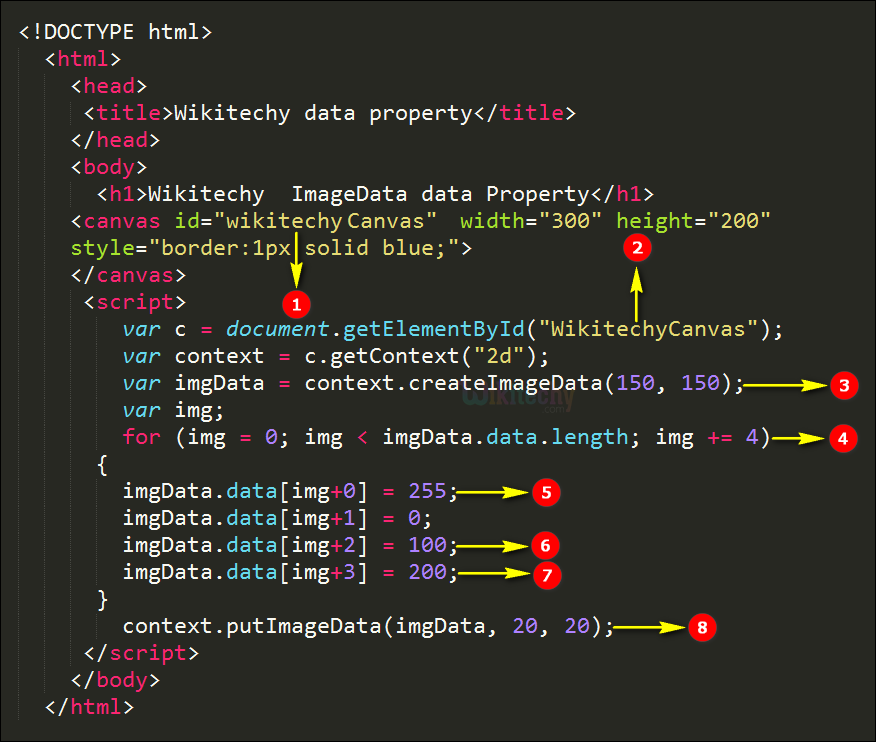
- ”wikitechyCanvas” is used to define the value id attribute for canvas element.
- The getElementById(); method is used to get the element which has id as “wikitechyCanvas”.
- The createImageData(); method creates a new, blank ImageData object(150,150).
- for loop executes until the data.length.
- The image color will be the combination of RGB color first 255 points the Red Color.
- The value of Blue is 100, and the value of Green is 0.
- The Alpha channel declared the value is 200
- The
- The putImageData() method puts the image data from a specified imageData object back onto the canvas.(imgData,20,20).
Output for imageData data Property in HTML5 canvas:

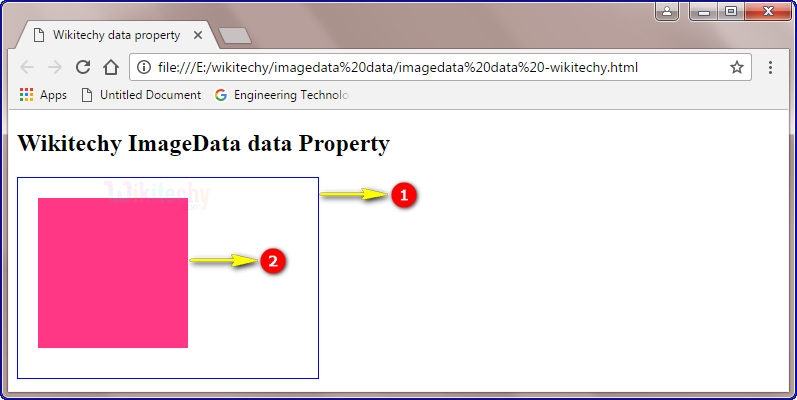
- The canvas Rectangle with blue border.
- The output shows pink color rectangle. Because, the imageData data property of RGBA values as Red is 255, Green is 0, Blue is 100 and Alpha value is 200 the value combination shows the pink color.
Browser Support for imageData data Property in HTML5 canvas:
| |
||||
|---|---|---|---|---|
| Yes | 9.0 | Yes | Yes | Yes |
