Learn html - html tutorial - Shadowblur property in html5 canvas - html examples - html programs
- The shadowBlur is one of the shadows property in canvas.
- It is defined as sets the blur levels for shadows.
- This value specifies to a number of pixels and the default value is 0.
- shadowBlur property of the canvas 2D specifies the levels of blurring effect.
Syntax for shadowBlur property in HTML5 Canvas :
context.shadowBlur=number;
Parameter values for shadowBlur property in HTML5 Canvas:
| Value |
Description |
| number |
The blur level for the shadow. |
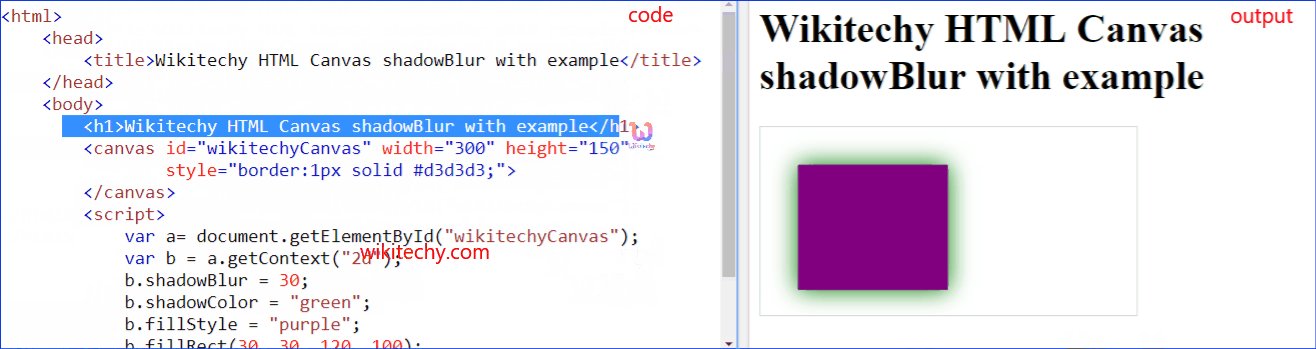
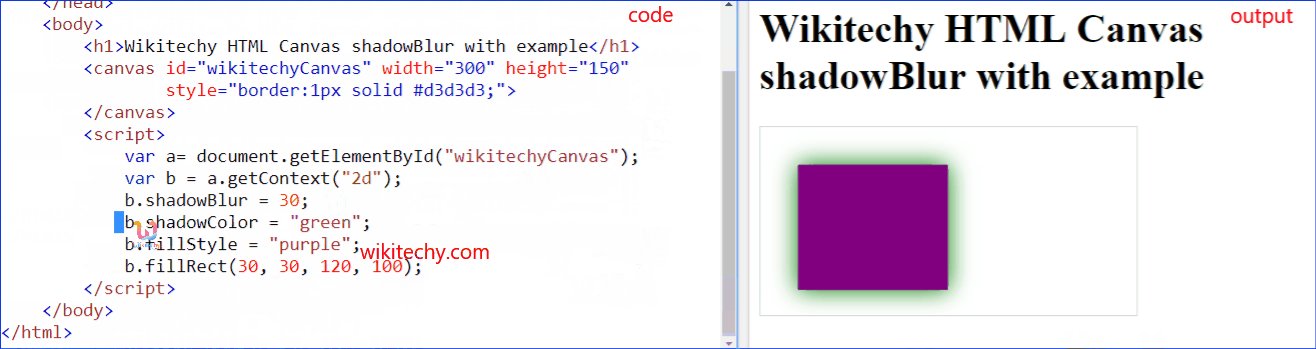
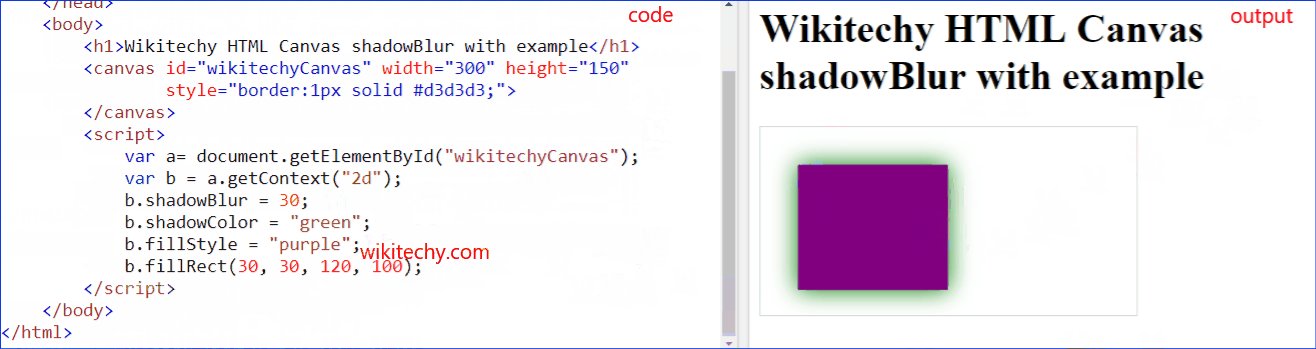
Sample Coding for shadowBlur in HTML Canvas:
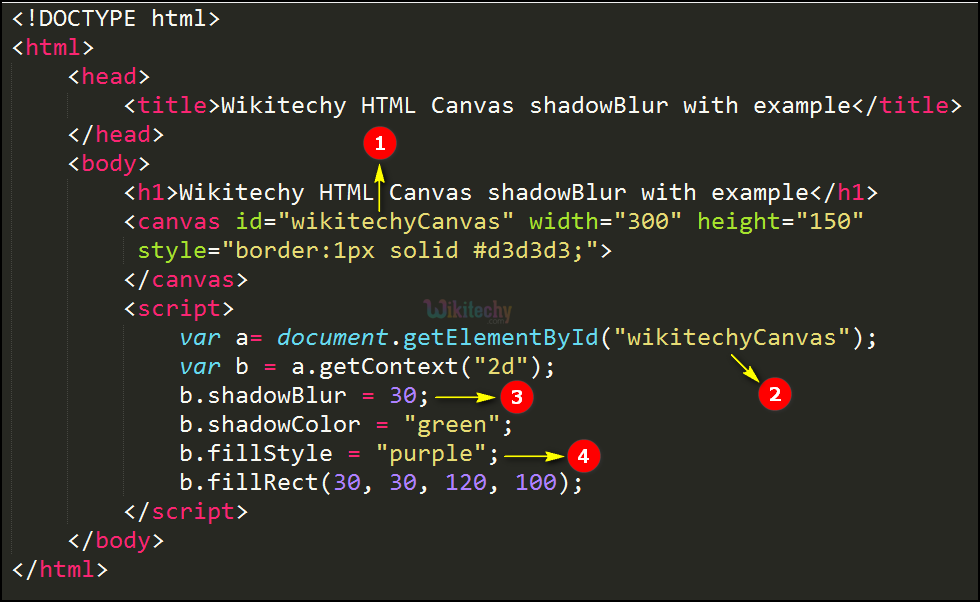
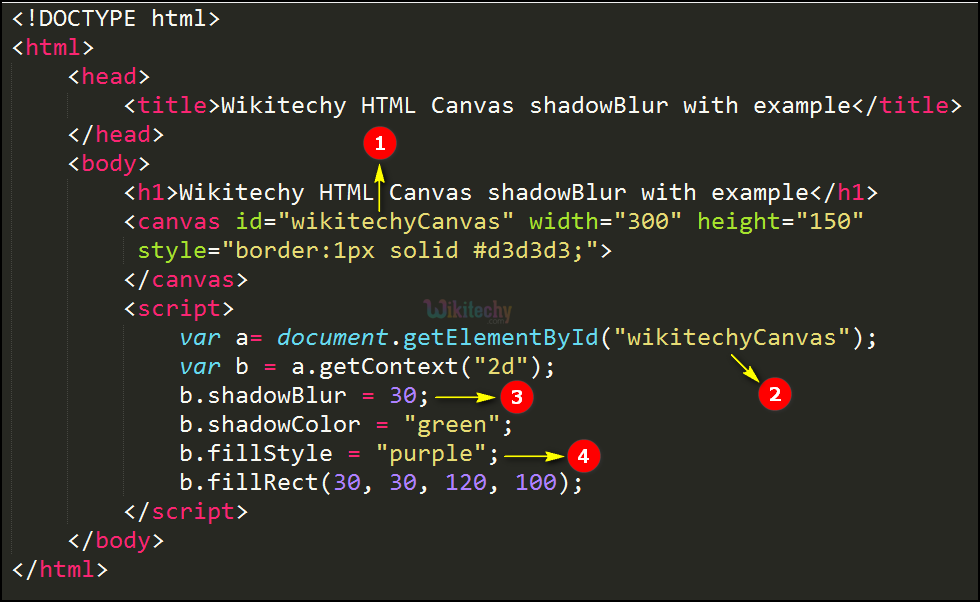
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML Canvas shadowBlur with example</title>
</head>
<body>
<h1>Wikitechy HTML Canvas shadowBlur with example</h1>
<canvas id="wikitechyCanvas" width="300" height="150"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var a= document.getElementById("wikitechyCanvas");
var b = a.getContext("2d");
b.shadowBlur = 30;
b.shadowColor = "green";
b.fillStyle = "purple";
b.fillRect(30, 30, 120, 100);
</script>
</body>
</html>
Code Explanation for shadowBlur HTML canvas:

- Here the name “shadowBlur” is declare within the script tag for shadow of the shape.
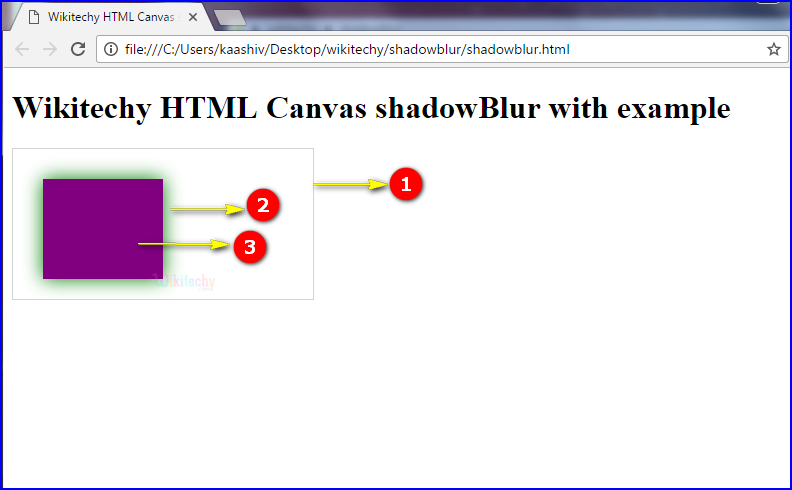
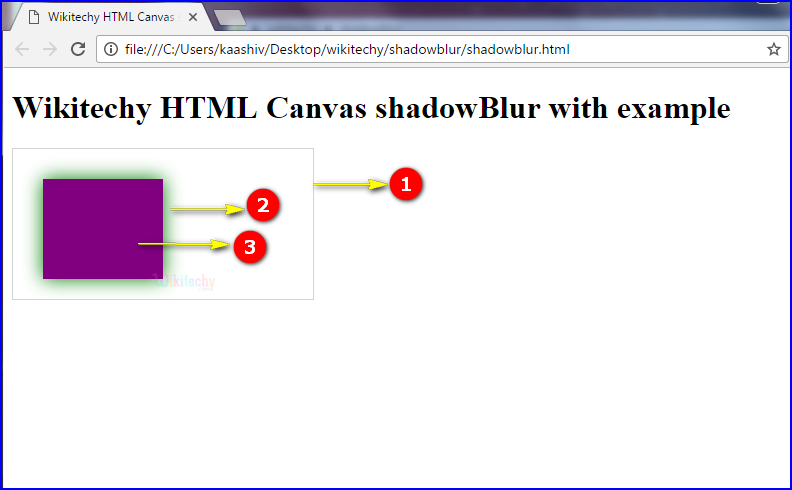
Output for shadowBlur:

- The color “green” is displayed in the backside of the rectangle, which shows the blur shadows.
Browser Support for shadowBlur:
Related Searches to shadowblur Property in HTML5 Canvas
canvas inner shadow
canvas turn off shadow
canvas shadow opacity
canvas shadow offset
canvas circle shadow
canvas stroke shadow
canvas text shadow
Html5 Canvas
html tutorials