Learn html - html tutorial - Linecap property in html5 canvas - html examples - html programs
The lineCap is a property of <canvas> element in line style.
The lineCap property returns the style of the end caps for every line
Syntax for lineCap Property in HTML5 Canvas:
context.lineCap="square";Property values for lineCap Property in HTML5 Canvas:
Value
Description
butt
The ends of lines are flat edge. It is a default value in lineCap.
round
The ends of lines are rounded.
square
The end of line are squared box.
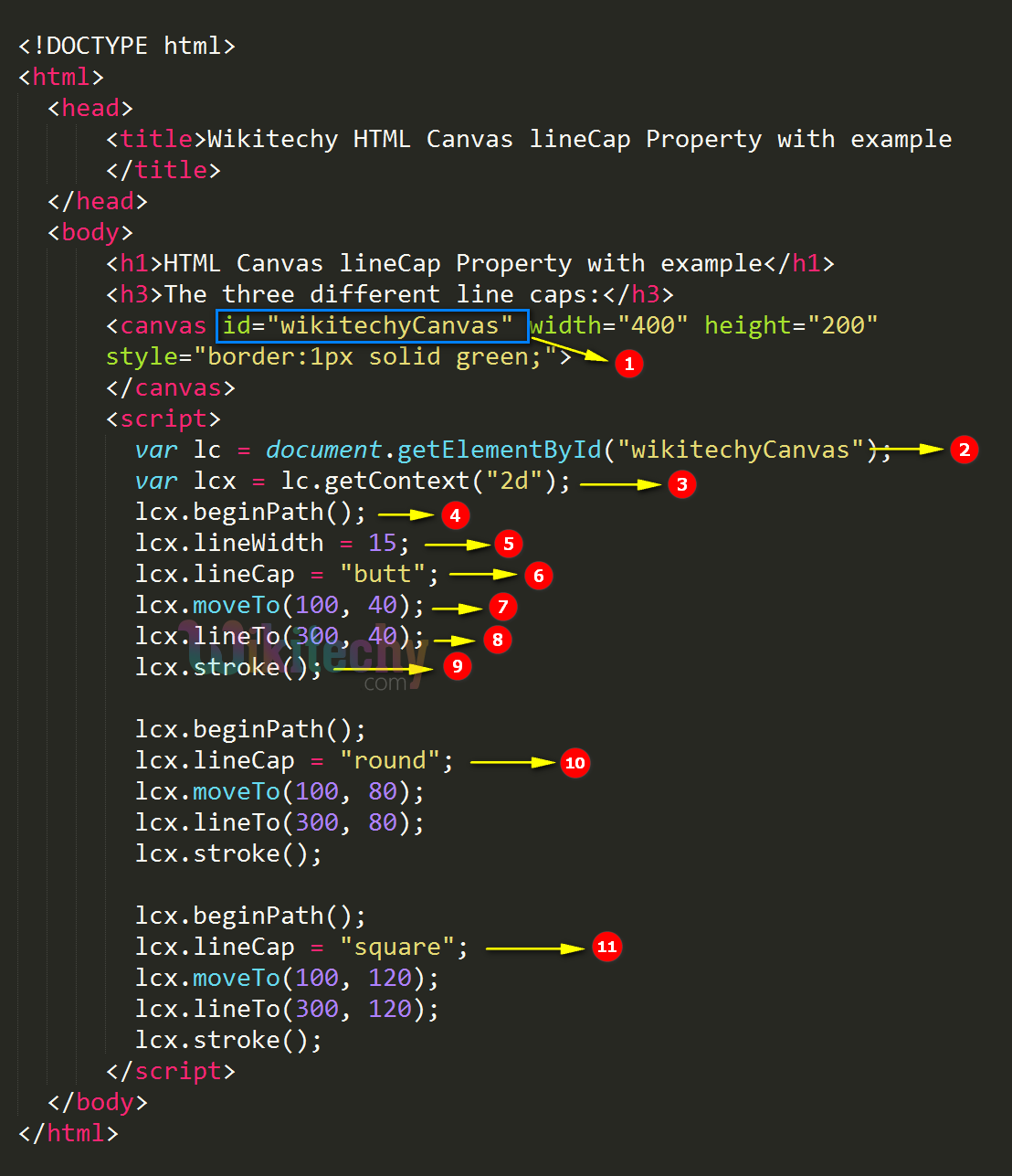
Sample Coding for lineCap Property in HTML5 Canvas:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy HTML Canvas lineCap Property with example</title>
</head>
<body>
<h1> Wikitechy HTML Canvas lineCap Property with example</h1>
<h3> The three different line caps:</h3>
<canvas id="wikitechyCanvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
<script>
var lc = document.getElementById("wikitechyCanvas");
var lcx = lc.getContext("2d");
lcx.beginPath();
lcx.lineWidth = 15;
lcx.lineCap = "butt";
lcx.moveTo(100, 40);
lcx.lineTo(300, 40);
lcx.stroke();
lcx.beginPath();
lcx.lineCap = "round";
lcx.moveTo(100, 80);
lcx.lineTo(300, 80);
lcx.stroke();
lcx.beginPath();
lcx.lineCap = "square";
lcx.moveTo(100, 120);
lcx.lineTo(300, 120);
lcx.stroke();
</script>
</body>
</html> Code Explanation for lineCap Property in HTML5 Canvas:
”wikitechyCanvas” is used to define the value of id attribute for canvas element.The getElementById() method is used to get the element that has the id attribute with the “wikiCanvas” value.
lc.getContext(“2d”) method is returns a two-dimensional drawing context on the canvas. beginPath() method is used to begins the path or reset the current path to increase width of the line using linewidth .lcx.lineWidth=15 is used to draw a line with a width of 15 pixel.lcx.lineCap=”butt” is set to use the butt option. The flat edge is added to each end of the line. This is default value.lcx.moveTo() method is used to set the starting point at (100,40)in x ,y axis.lcx.lineTo() method is used to set the ending point at(300,40) in x, y direction.The lcx.stroke() method is used to display the graphics.
lcx.lineCap=”round” is set to use the round option. The semicircle is added to each end of the line.lcx.lineCap=”square” is set to use the square option. The square box is added to each end of the line.
Output for lineCap Property in HTML5 Canvas:
The canvas rectangle with green color border.
The flat edge is added to corners of the line.
The semicircle is added to corners of the line.
The square box is added to corners of the line.
Browser Support for lineCap Property in HTML5 Canvas:
Tips and Notes
The context.lineCap=”round|squared” values make the line slightly longer than the context.lineCap=”butt” make the line.
Related Searches to lineCap Property in HTML5 Canvas
canvas linejoin
canvas line style dotted
canvas linecap not working
line joins
canvas curved line
circle on canvas
line caps in computer graphics
canvas line color
Html5 Canvas
html tutorials