AngularJS ng-app
- ng-app directive defines the root element to initializes an AngularJS application.
- ng-app directive is commonly allocated nearby the root element of the HTML page. For example, on the <body> or <html> tags.
- We can declare in any HTML elements like div, body etc…where ever it is declared it is the owner of the Angularjs application.
- ng-app directive, which is used to bootstrap/loads itself and it will compile the HTML template(auto-bootstrapped/loads) in AngularJS application.
- The html document is auto-bootstrapped by only using AngularJS application.
Syntax for ng-app in AngularJS:
<element ng-app=” modulename”>Content</element>Parameter Values for ng-app in AngularJS:
| Value | Description |
|---|---|
| modulename | Defines the module name to load with the application. It’s an Optional. |
Sample Coding for ng-app in AngularJS:
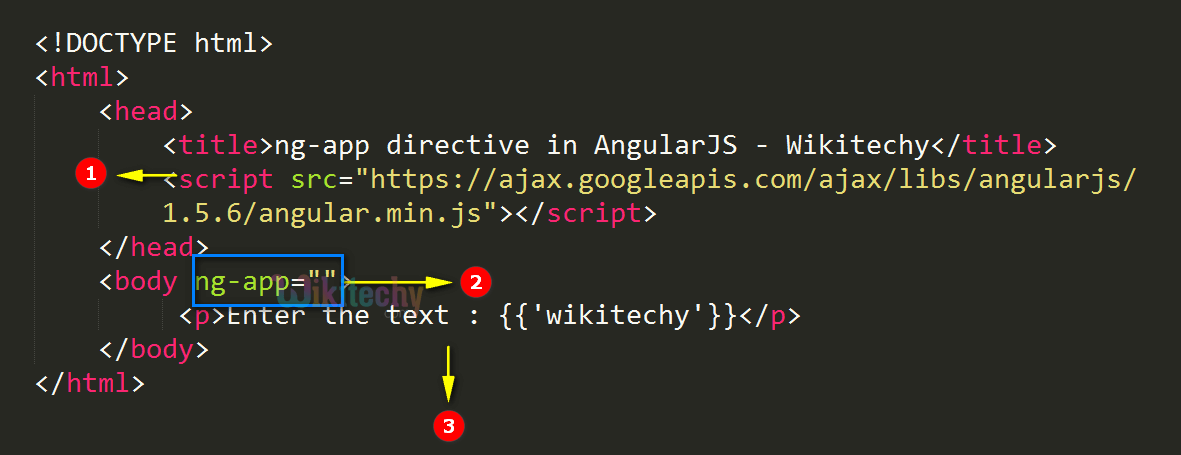
Tryit<!DOCTYPE html>
<html>
<head>
<title>ng-app directive in AngularJS - Wikitechy</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body ng-app="" >
<p>Enter the text:{{'wikitechy'}}</p>
</body>
</html>ng-app directive declaration in AngularJS:
The ng-app defined inside the <body>tag. Hence<body> tag become the root element of AngularJS application.
<body ng-app="" >Code Explanation for ng-app in AngularJS:

- The <script> tag is used to include AngularJS JavaScript source file from googleapis.com into HTML document.
- The ng-app defined inside the <body>tag. Hence<body> tag become the root element of AngularJS application.
- AngularJS will resolve the expression and it will return the result.
Sample output:

- The entered text “Wikitechy” will be displayed here.
