AngularJS ngDisabled Directive
- The ng-disabled directive in AngularJS used to set the disabled attribute of a form field of input, textarea and select elements.
- It is supported by <input>, <textarea> and <select> elements.
- If the expression inside the ng-disabled attribute returns the true value then form fields (input, select and textarea) will be disabled.
- The ng-disabled directive is necessary to move the value between true and false.
- In HTML, we cannot set the disabled attribute value to false (The presence of disabled attribute makes the element value is disabled)
- This directive executes at priority level 100.
Syntax for ng-disabled directive in AngularJS:
<element ng-disabled="expression"></element>Parameter Values:
| Value | Description |
|---|---|
| expression | Denotes an angular expression that will set the element’s disabled attribute if it returns true. |
Sample coding for ng-disabled directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app="myApp" ng-controller="disabledCtrl">
<h3>ng-disabled directive in AngularJS Tutorial</h3>
Enter the text: <input type="text" ng-disabled="value"> <br/><br/>
<button ng-click="value = !value">Disable Text box </button>
<p>Click here toggle to make the input field is disabled or not</p>
</div>
<script>
var App = angular.module('myApp', [] );
App.controller('disabledCtrl', function($scope) {
$scope.value = false;
});
</script>
</body>
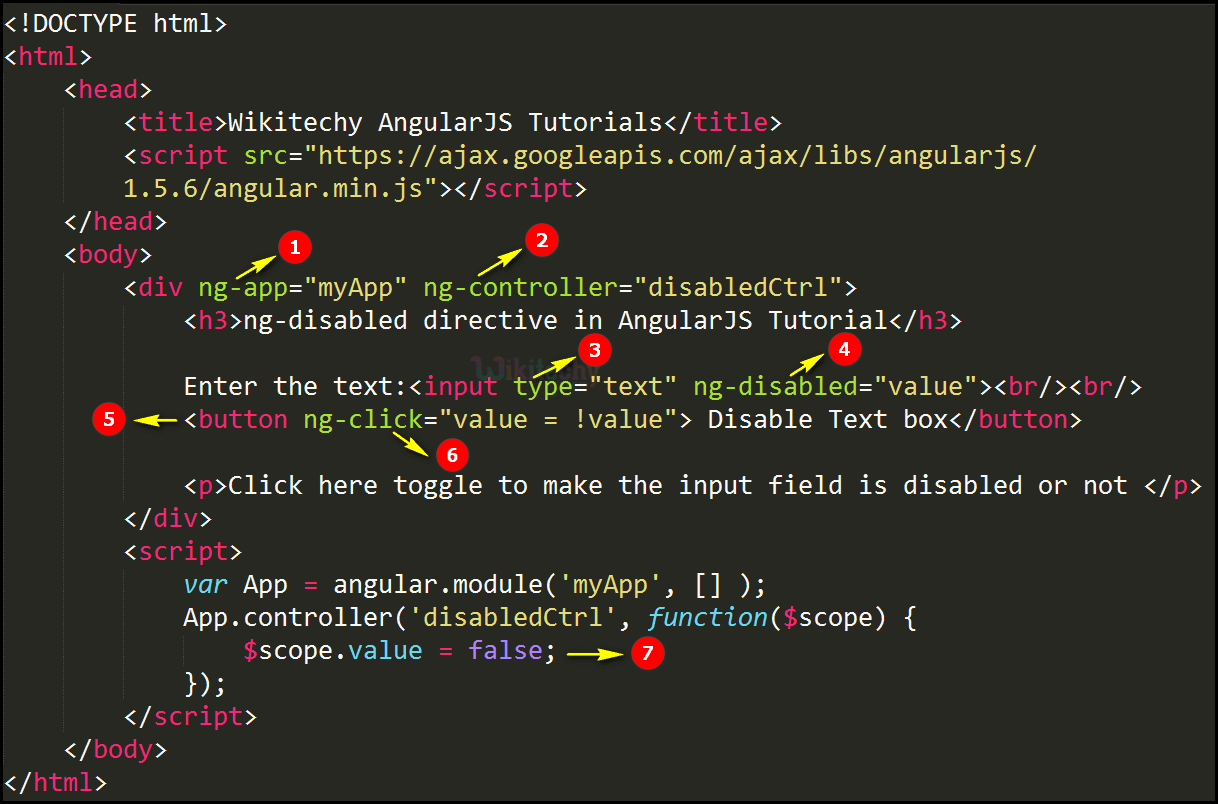
</html>Code Explanation for ng-disabled directive in AngularJS:

- The ng-app specifies the root element (“myApp”) to define AngularJS application.
- The ng-controller controls the data of “disabledCtrl” in AngularJS application.
- The “text” is declare the type value of the <input> tag.
- The ng-disabled directive is used for set the disabled attribute of an input field. Here “value” is declare the type value of <input> tag.
- <button> tag is used to create a button element for “Disable Text box”.
- The ng-click directive in AngularJS is used for when an element is clicked. Here the “value=!value” is given the value of ng-click. If the value is enabled, it returns false otherwise true.
- $scope.value is used to declare the scope object as false.
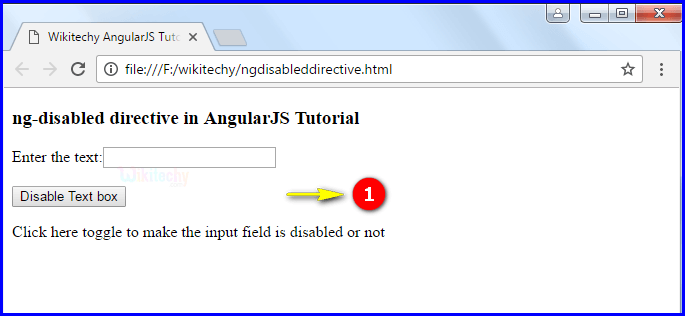
Sample Output for ng-disabled directive in AngularJS:

- The input field is displayed in the output with Disabled Text box button.

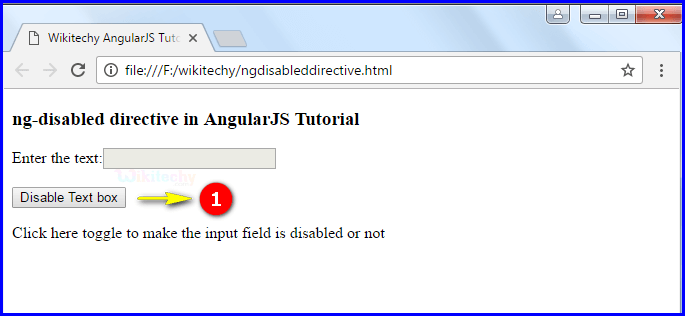
- If the user click the Disable Text box button, then the input field is disabled.
