AngularJS ngminlength
- The ng-bind-minlength directive in AngularJS used to restrict an input field with some limitation for the input fields.
- This directive specifies the minimum number of characters allowed inside the input field.
- It is always used for text-based input controls but also applied for custom text-based controls.
- The ng-minlength directive will add an “invalid” state of the input field it means specifies the length of the value is minimum.
Syntax for ng-minlength directive in AngularJS:
<input type="text" ng-minlength=”number” ></input>Parameter Values:
| Value | Description |
|---|---|
| number | Denotes the minimum number of characters legal for the input field. |
Sample coding for ng-minlength directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js">
</script>
</head>
<body>
<form ng-app="" name="form" ng-init="minlength=4" >
<h3>ng-minlength Directive example in AngularJS Tutorial</h3>
Set a maxlength
<input type="number" ng-model="minlength" />
<br><br>
Enter the text or Number:
<input type="text" ng-model="value" name="input" ng-
minlength="minlength" /><br><br>
<p>Form.input.$valid = {{form.input.$valid}}</p>
<p>Model = {{value}}</p>
</form>
</body>
</html>Using ng-minlength directive in AngularJS
<input type="text" ng-model="value" name="input" ng-minlength="minlength" /><br><br>- Here ng-minlength directive specifies the minimum number of characters allowed in the input field.
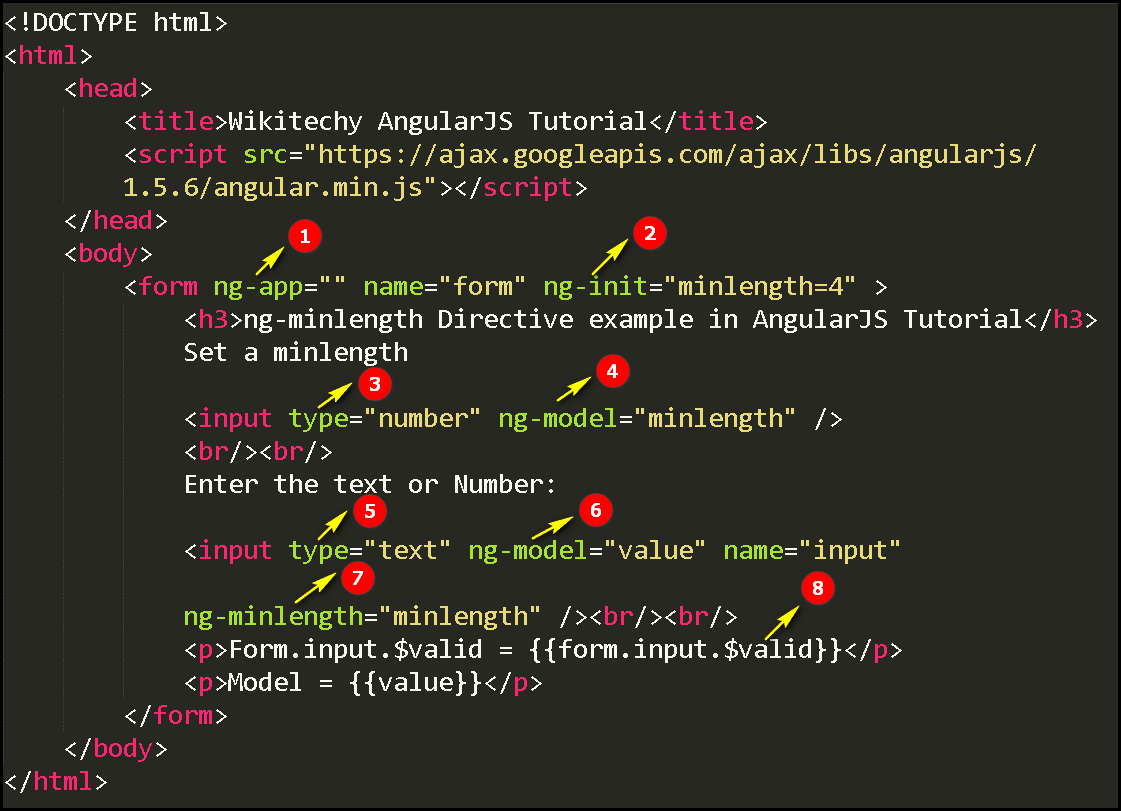
Code Explanation for ng-maxlength directive in AngularJS:

- The ng-app specifies the root element (e.g. <body> or <html> or <div> tags) to define AngularJS application.
- The ng-init is used to initialize the values for an application.(here the value 4 is mentioned for “minlength”)
- “number” is declare the type value of the <input> tag.
- The ng-model bind an input field value to AngularJS application variable (“minlength”).
- The “text” is declare the type value of the <input> tag.
- The ng-model bind an input field value to AngularJS application variable (“value”).
- The ng-minlength directive used for specifies the minimum number of characters allowed in the input field. Here “minlength” is declare the ng-minlength value of the <input> tag.
- Form.input.$valid to checks the valid minlength format or not. If the specified minlength is correct and the output displays true otherwise false.
Sample Output for ng-minlength directive in AngularJS:

- The output displays the default value of minlength as “4”.

- The output displays the default value of minlength as “4.
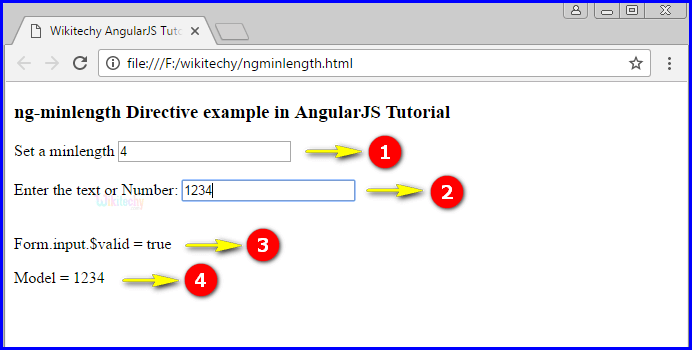
- If the user type the number in the inputfield.
- The output displays the true because the minlength value is 4.
- The output displays the model as “1234”.

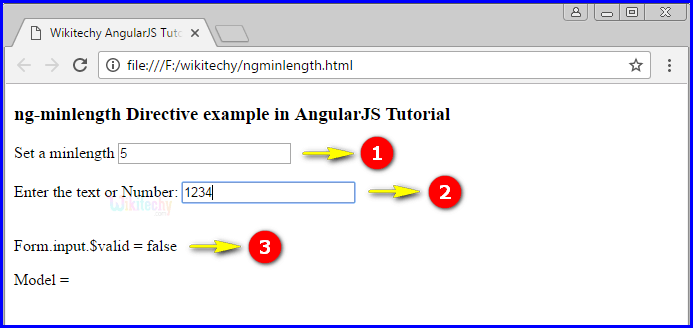
- If the user set the minlength value as 5.
- If the user type the number (1234) in the input field.
- The output displays the false because it is less than the minlength value.
Tips and Notes
- The ngMinlength does not set the minlength attribute.
- The ngMinlength directive must be an expression, while the minlength attribute value must be interpolated.
- If the value is empty, it is considered as a valid.
