- The ng-repeat directive is used to clones a HTML element loop for each item in a collection.
- The collection should be an object or array.
- The ng-repeat directive especially suitable for ordered list, unordered-list or HTML table.
Syntax for ng-repeat Directive in AngularJS:
<element ng-repeat=" (key, value) in myObj ">……</element>
Parameter Values:
| Value |
Description |
| (key, value) in myObj |
Angular relies on the order returned by the browser when running for key in myObj |
Sample code for ng-repeat Directive in AngularJS:
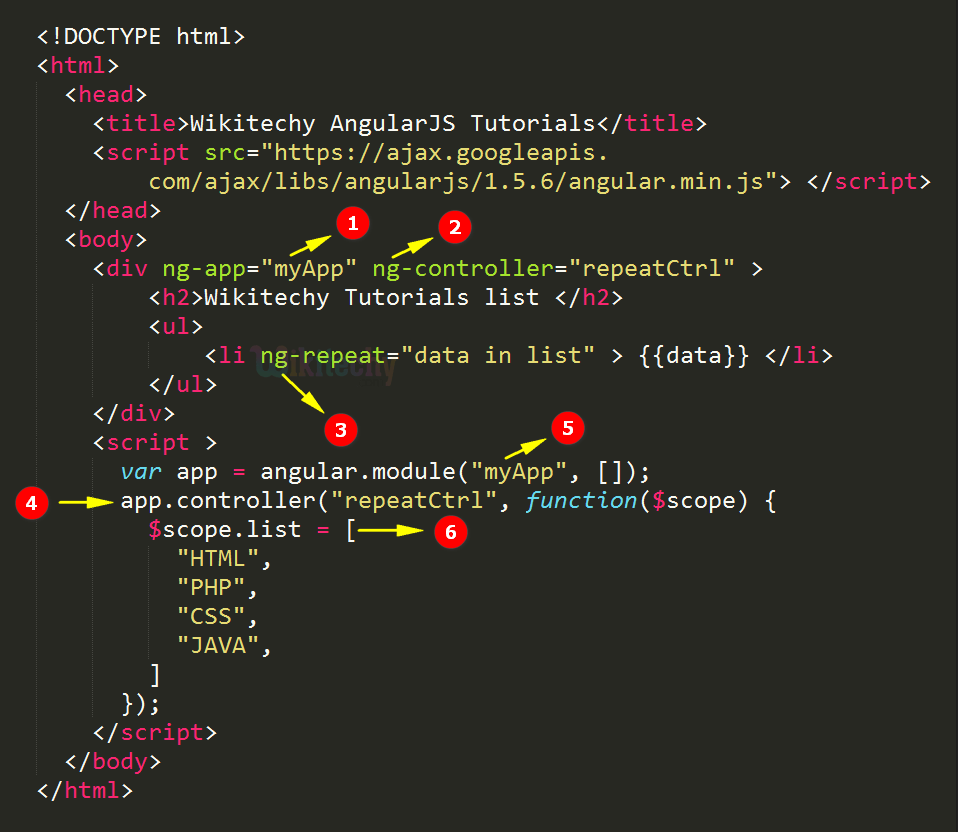
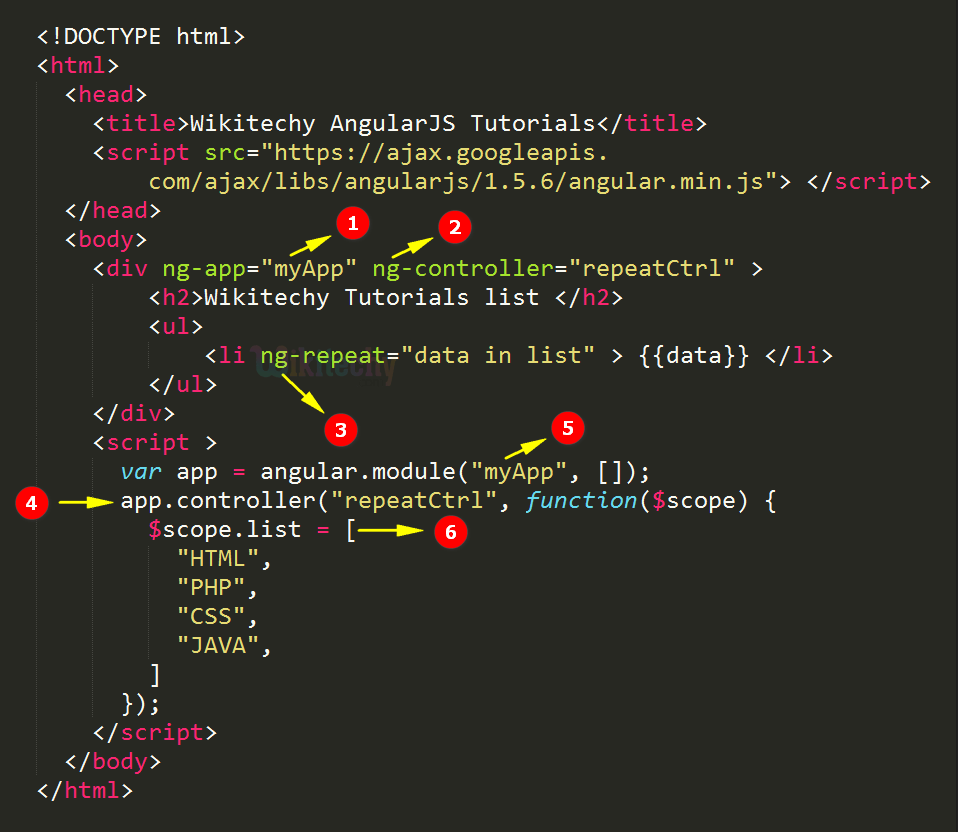
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app=" myApp" ng- controller=" repeatCtrl">
<h2>Wikitechy Tutorials list </h2>
<ul>
<li ng-repeat=" data in list" > {{data}} </li>
<ul>
</div>
<script>
var app = angular.module("myApp ", []);
app.controller("repeatCtrl", function($scope) {
$scope.list = [
"HTML",
"PHP",
"CSS",
"JAVA",
]
});
</script>
</body>
</html>
Data:
- Collection of data has been defined using array for our AngularJS Application.
list = [
"HTML",
"PHP",
"CSS",
"JAVA",
]
HTML:
- Viewable HTML contents in AngularJS Application.
<div ng-app=" myApp" ng-controller=" repeatCtrl" >
<h2>Wikitechy Tutorials list </h2>
<ul>
<li ng- repeat=" data in list" > {{data}} </li>
</ul>
</div>
Logic:
- Controller logic for the AngularJS application.
app.controller("repeatCtrl", function($scope) {
$scope.list = [
"HTML",
"PHP",
"CSS",
"JAVA",
]
});
Code Explanation for ng-repeat Directive in AngularJS:

- The ng-app specifies the root element (<div>) to define AngularJS application.
- The ng-controller is a directive to control the AngularJS Application.
- The ng-repeat is used to repeat the <li> tag for each data in the list.
- The angular.module used to create an Application module.
- The app.controller controls the Application module.
- The $scope.list is a collection of data stored as array in the $scope object.
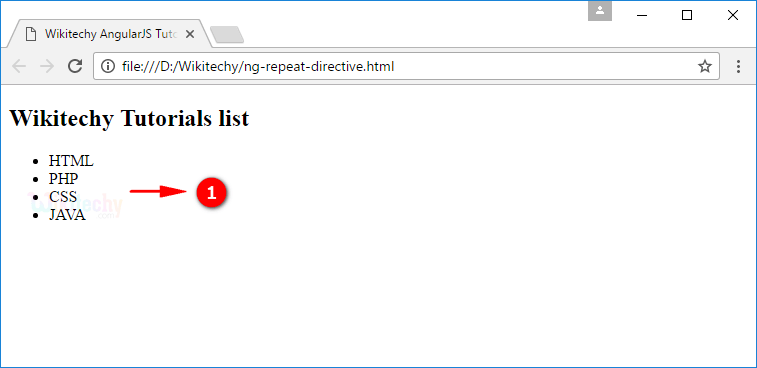
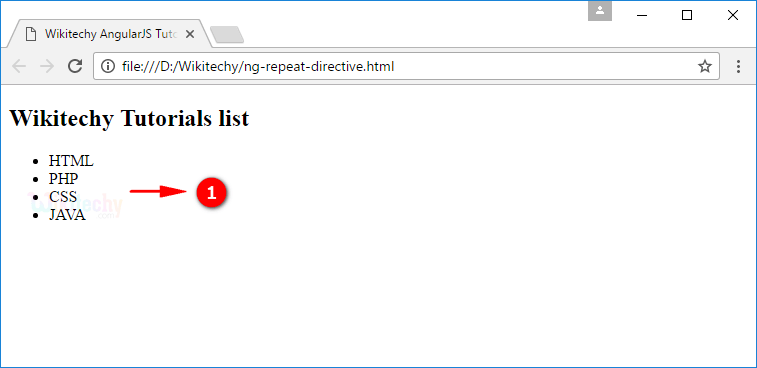
Sample Output for ng-repeat Directive in AngularJS:

- The output displays list of tutorials by using ng-repeat Directive.
Related Searches to angularjs ng-repeat directive
ng-repeat table
ng-repeat array
ng-repeat object
ng-repeat not working
ng-repeat for loop
ng-repeat $index
ng-repeat key value
ng-repeat array of objects
ng repeat track by index
nested ng-repeat index
ng-repeat filter
ng-repeat orderby
ng-repeat-start
angularjs tutorials