The ng-include directive is used to include the external HTML content into the application.
The external HTML content can also contain AngularJS code.
The included files must be located on the same domains as the document.
The ng-include directive creates new scope.
The ng-include directive compile at priority level 400.
Syntax for ng-include Directive in AngularJS:
<element ng-include="filename"></element> Parameter Values:
Parameter
Type
Description
ng-include
string
Source URL of the file.
onload
string
Script to execute onload.
autoscroll
string
To scroll the page after the content is loaded
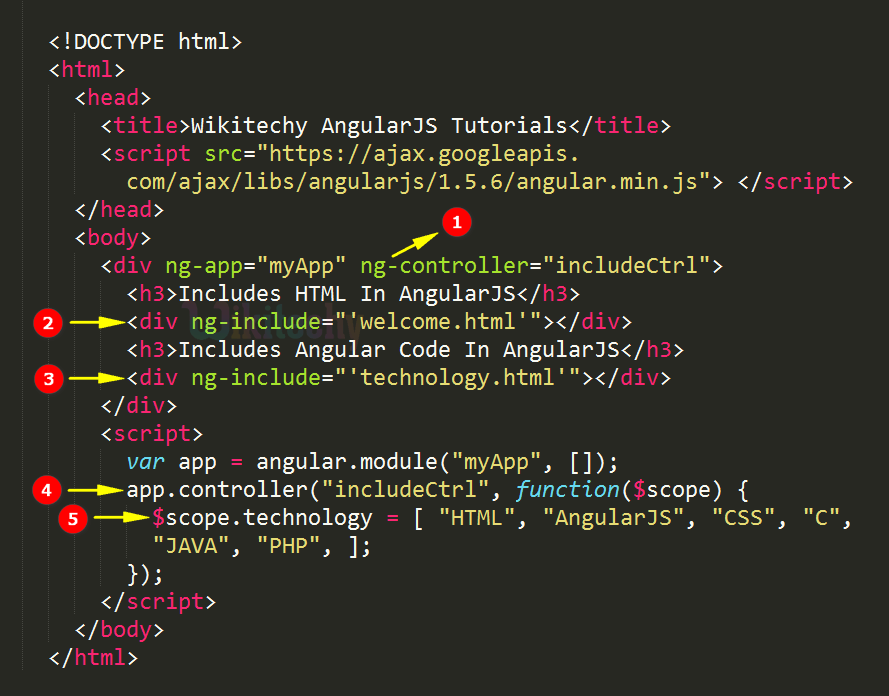
Sample code for ng-include Directive in AngularJS:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js">
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="includeCtrl" >
<h3> >Includes HTML In AngularJS</h3>
<div ng-include="'welcome.html'"></div>
<h3> Includes Angular Code In AngularJS</h3>
<div ng-include="technology.html'"></div>
</div>
<script>
var app = angular.module("myApp", []);
app.controller("includeCtrl", function($scope, $http) {
$scope.technology = [ "HTML", "AngularJS", "CSS", "C",
"JAVA", "PHP", ];
});
</script>
</body>
</html> Data:
Set of data has been used in our AngularJS Application.
technology = [ "HTML", "AngularJS", "CSS", "C", "JAVA", "PHP", ]; HTML:
Viewable HTML contents in AngularJS Application.
<div ng-app="myApp" ng-controller="includeCtrl">
<h3> >Includes HTML In AngularJS</h3>
<div ng-include="'welcome.html'"></div>
<h3> Includes Angular Code In AngularJS</h3>
<div ng-include="technology.html'"></div>
</div> Logic:
Controller logic for the AngularJS application.
app.controller("includeCtrl", function($scope) {
$scope.technology = [ "HTML", "AngularJS", "CSS", "C", "JAVA", "PHP", ];
}); Sample code for technology.html:
<ul>
<li ng-repeat="data in technology"> {{data}}</li>
</ul> Sample code for welcome.html:
<p> Welcome to Wikitechy!</p> Code Explanation for Ng-include in AngularJS:
The ng-controller is a directive to control the AngularJS Application.
The “ng-include” directive is used to include the “welcome.html”.
The “ng-include” directive is used to include the “technlogy.html”.
The “includeCtrl” used to create the controller for the Application with $scope object argument.
The $scope.technology is a collection of data stored in the $scope object.
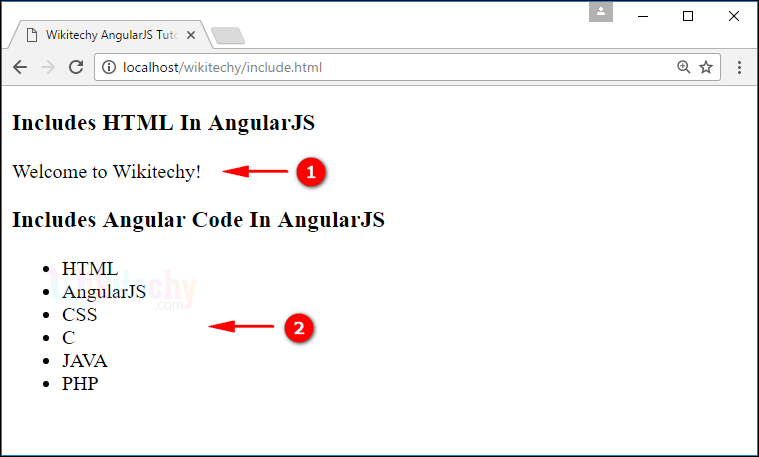
Sample Output for ng-href directive in AngularJS:
The content “Welcome to Wikitechy!” is included from “welcome.html“.
The list of content is included from “technology.html”.
Please enable JavaScript to view the comments powered by Disqus.
Related Searches to angularjs ng-include directive
ng-include not working
ng-include onload
ng-include relative path
ng-include controller
ng include pass variable
ng-include scope
ng-include replace
ng-include vs ng-view
ng-include example
angularjs tutorials