Android tutorial - Password Field Android | Android Password - android app development - android studio - android development tutorial

Learn android - android tutorial - Password field android - android examples - android programs
password field
- The JPasswordField class, a subclass of JTextField , provides specialized text fields for password entry.
- For security reasons, a password field does not show the characters that the user types.
- Instead, the field displays a character different from the one typed, such as an asterisk '*'. ... The password is "bugaboo".


- In Android, you can use “android.widget.EditText“, with inputType="textPassword" to render a password component.
- In this tutorial, we show you how to use XML to create a password field, label field and a normal button. When you click on the button, the password value will be displayed as a floating message (toast message).
1. Custom String
- Open “res/values/strings.xml” file, add some custom string for Demo - android emulator - android tutorialnstration.
File : res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MyAndroidApp</string>
<string name="lblPassword">Enter Your Password :</string>
<string name="btn_submit">Submit</string>
</resources>click below button to copy the code from android tutorial team
2. Password
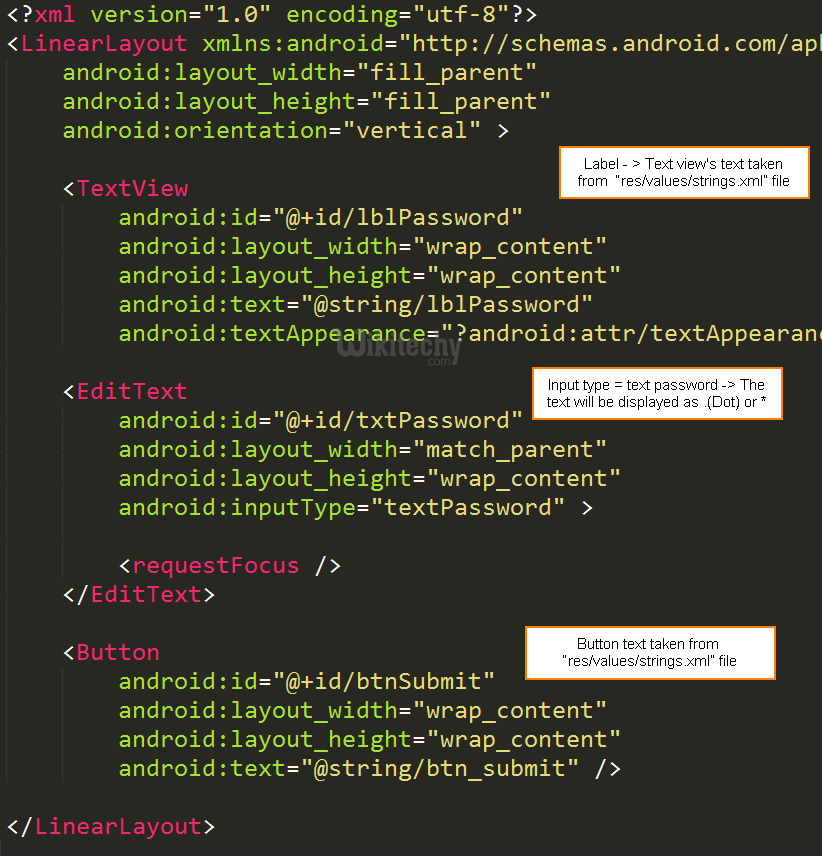
- Open “res/layout/main.xml” file, add a password component, EditText + inputType="textPassword".
File : res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/lblPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/lblPassword"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/txtPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" >
<requestFocus />
</EditText>
<Button
android:id="@+id/btnSubmit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_submit" />
</LinearLayout>
click below button to copy the code from android tutorial team

3. Code Code
- Inside activity “onCreate()” method, attach a click listener on button, to display the password value.
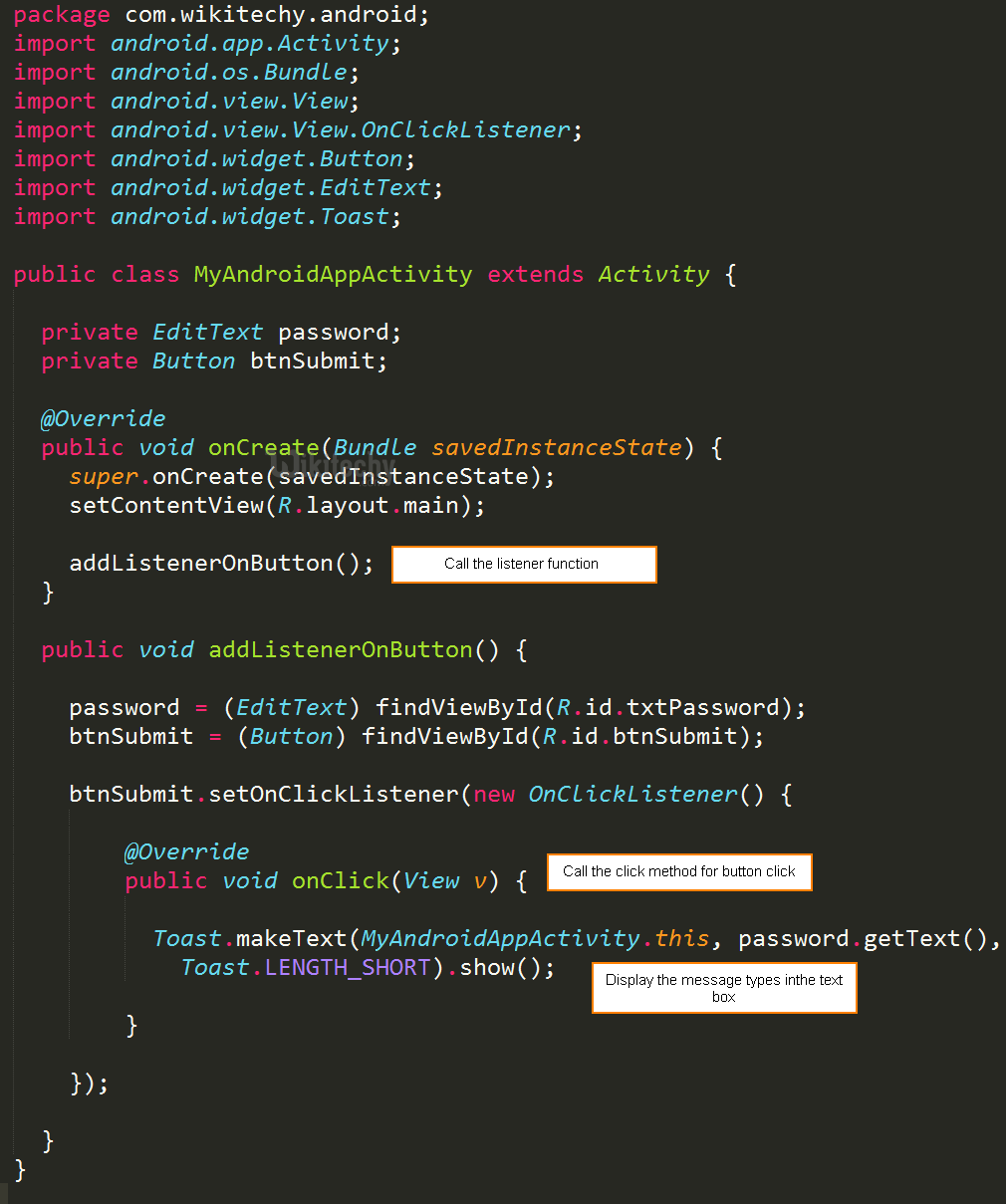
File : MyAndroidAppActivity.java
package com.wikitechy.android;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MyAndroidAppActivity extends Activity {
private EditText password;
private Button btnSubmit;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addListenerOnButton();
}
public void addListenerOnButton() {
password = (EditText) findViewById(R.id.txtPassword);
btnSubmit = (Button) findViewById(R.id.btnSubmit);
btnSubmit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MyAndroidAppActivity.this, password.getText(),
Toast.LENGTH_SHORT).show();
}
});
}
}
click below button to copy the code from android tutorial team

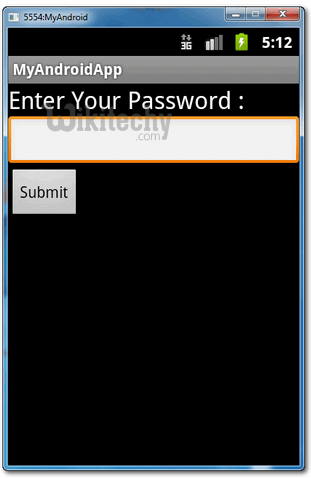
4. Demo - android emulator - android tutorial
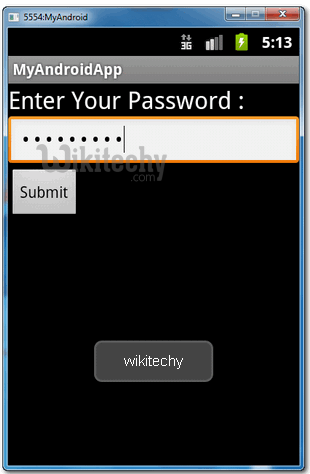
Run the application.
- Result, password field is displayed.

- Type password “wikitechy” and click on the submit button.