Learn html - html tutorial - Autocomplete attribute in html - html examples - html programs
- The autocomplete attribute is mused to enable autocomplete option for a form or an input file.
- The autocomplete attribute allows the browser to predict the value.
- Based on the earlier typed values. When the user starts to type in a field, the browser displays the options to fill in the field.
Syntax for autocomplete attribute in HTML:
<form autocomplete = “on | off”>
Differences between HTML 4.01 and HTML5 for autocomplete attribute:
HTML 4.01
- HTML4 does not support autocomplete attribute.
HTML5
- autocomplete attribute is new in HTML5.
Applies to:
autocomplete attribute value in HTML:
| Value |
Description |
| on |
Specifies that autocomplete is on (enable) |
| off |
Specifies that autocomplete is off (disable) |
Sample coding for autocomplete attribute in HTML:
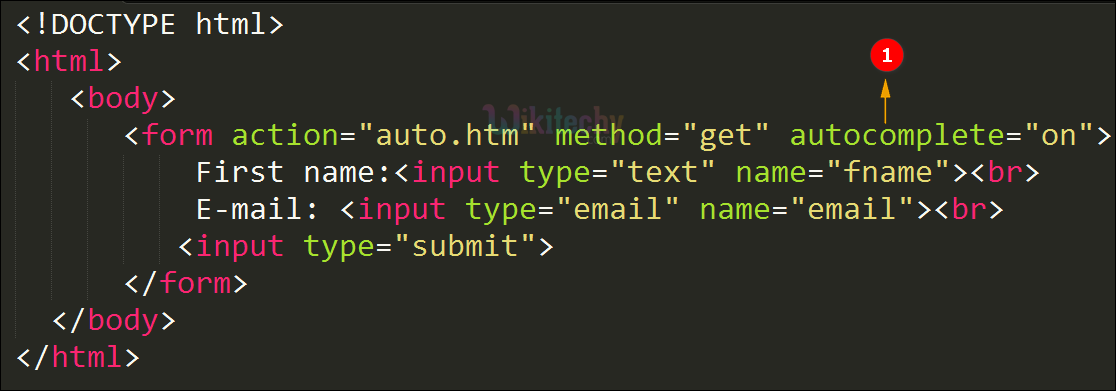
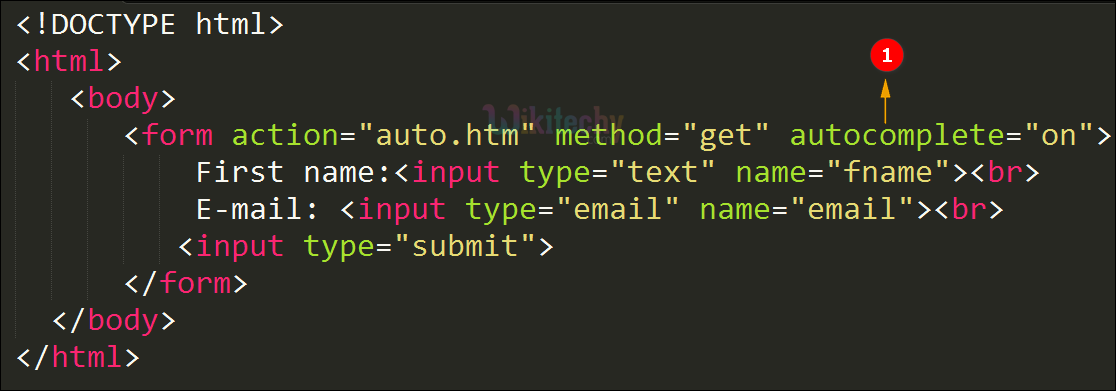
Tryit<!DOCTYPE html>
<html>
<body>
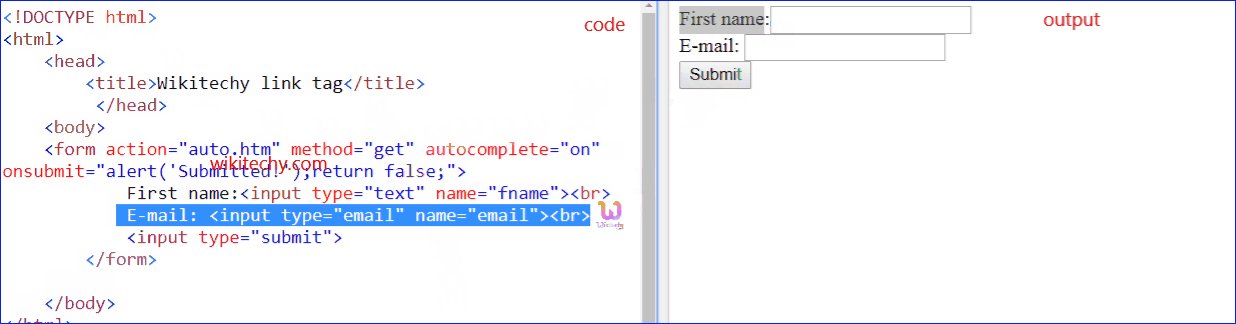
<form action="auto.htm" method="get" autocomplete="on">
First name: <input type="text" name="fname"><br>
E-mail: <input type="email" name="email"><br>
<input type="submit">
</form>
</body>
</html>
Code Explanation for autocomplete attribute in HTML:

- autocomplete attribute is used to enable the auto complete in the specified form.
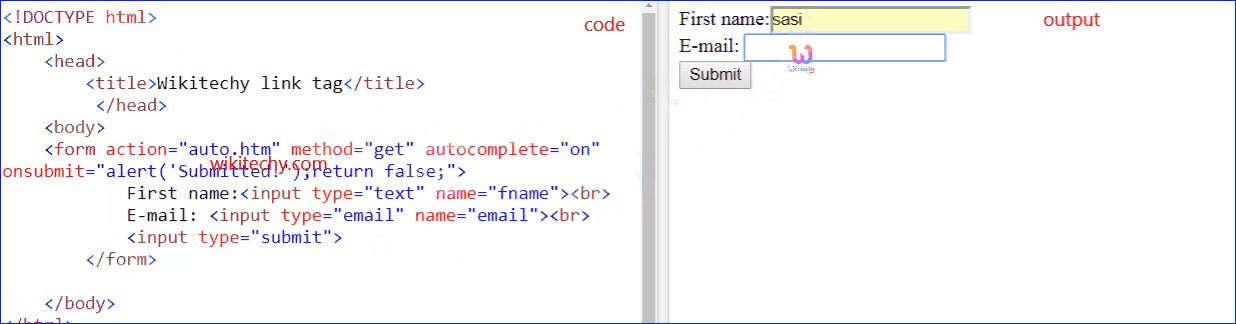
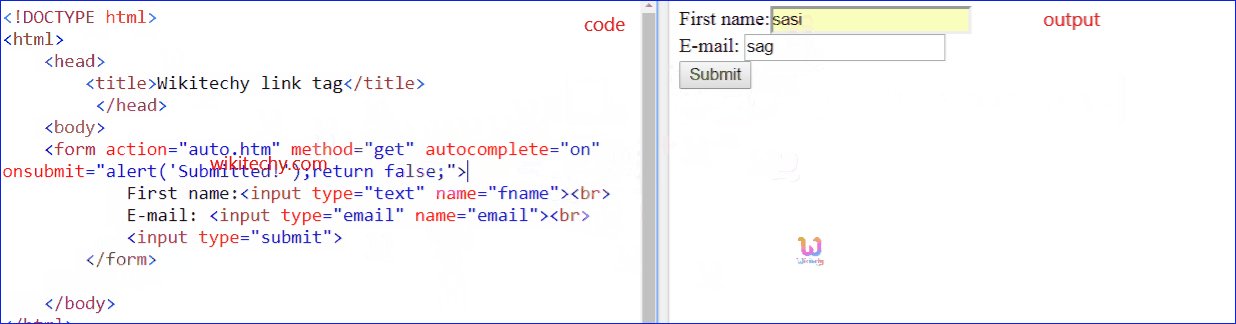
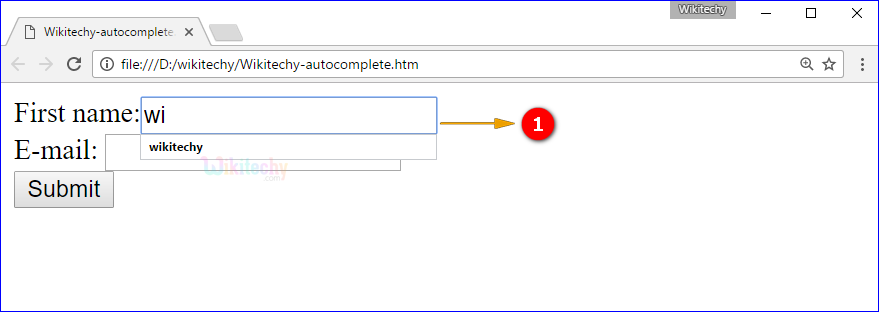
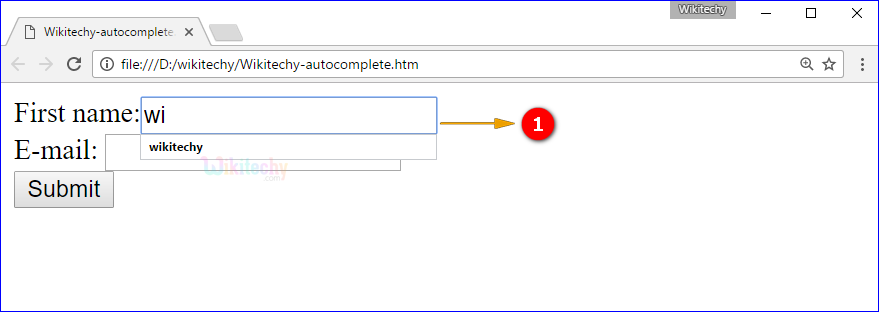
Output for autocomplete attribute in HTML:

- When user type the “wi” the browser predict the value as” “wikitechy” which is user previously used.
Browser Support for autocomplete attribute in HTML:
Related Searches to autocomplete Attribute in html
autocomplete attribute
autocomplete off chrome
autocomplete off not working
autocomplete on
html autocomplete from list
html autocomplete from database
disable autofill html
html autocomplete textbox
form autocomplete off
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list