html tutorial - formaction Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - formaction attribute in html- html examples - html programs
- The formaction attribute specifies when a form is submitted where the form-data to be send.
- The form’s action attribute can be overrides the attribute.
- The formaction attribute is only used for input and buttons element with type=”submit”.
Syntax for formaction attribute in HTML:
<element type="submit" formaction="URL">Difference between HTML 4.01 and HTML 5 for formaction Attribute:
HTML 4.01
- HTML 4 does not support formaction attribute.
HTML 5
- formaction attribute new in HTML 5.
Applies To:
| Elements | Attribute |
|---|---|
| <input> | formaction |
| <button> | formaction |
formaction Attribute Value:
| Value | Description |
|---|---|
| URL | Specifies where to send the form data. |
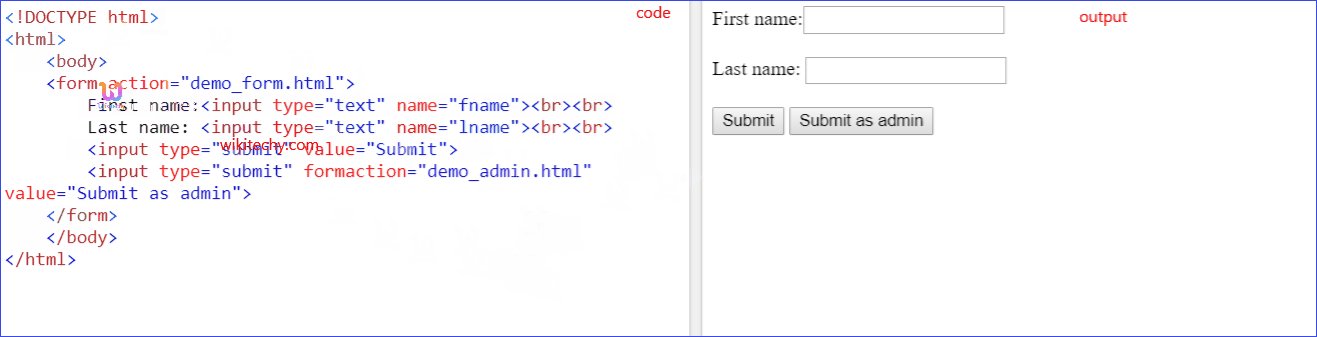
Sample Coding for formaction Attribute in HTML:
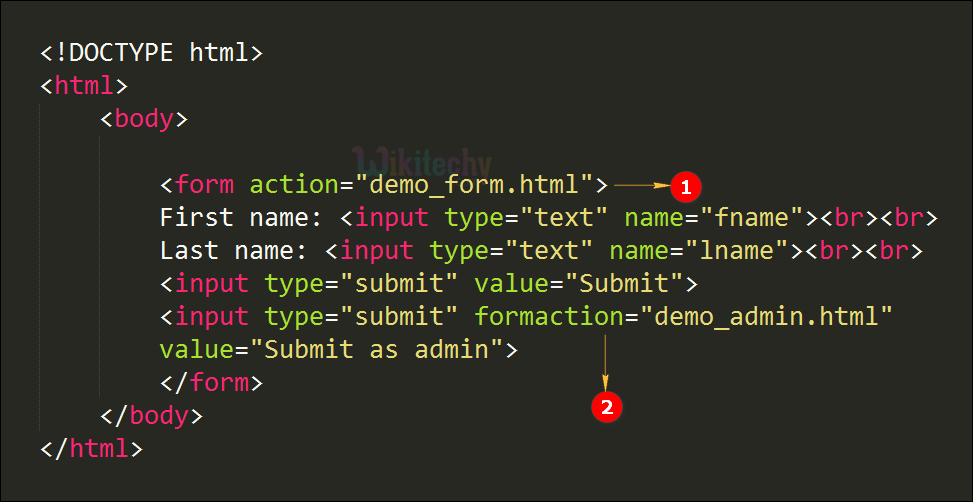
Tryit<!DOCTYPE html>
<html>
<body>
<form action="demo_form.html">
First name:<input type="text" name="fname"><br><br>
Last name: <input type="text" name="lname"><br><br>
<input type="submit" value="Submit">
<input type="submit" formaction="demo_admin.html" value="Submit as admin">
</form>
</body>
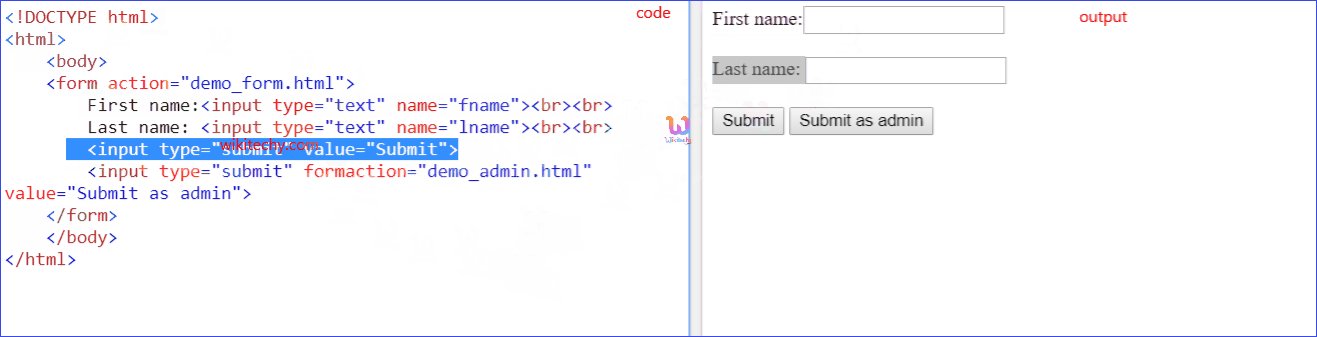
</html>Code Explanation for formaction Attribute in HTML:

- The action attribute specifies when the form is submitted then the form-data will be send to “demo_form.html”.
- The formaction attribute overrides the <form> tag`s action attribute, So this submit button submit the form-data to the “demo_admin.html”.
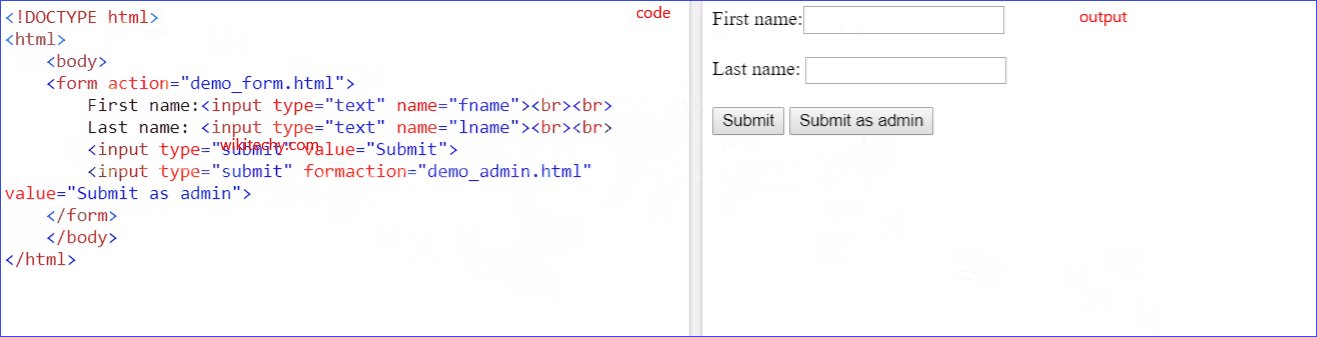
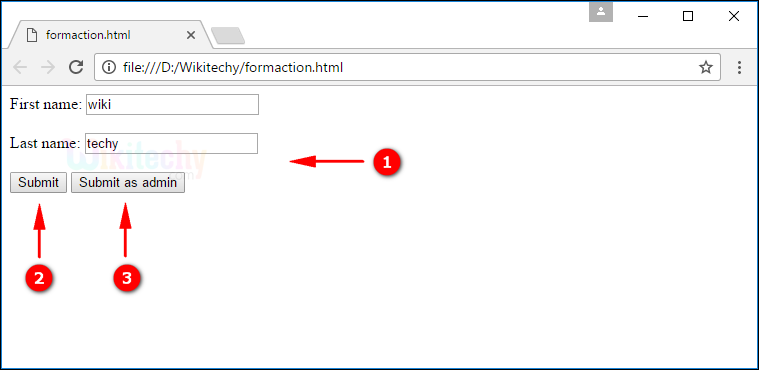
Output for formaction Attribute in HTML:

- The First name and the Last name will get the input of the person’s details.
- The Submit button used to submit the form-data as user.
- The Submit as admin button used to submit the form-data as admin.
- When user click “Submit” button that will be redirected to the “demo_form.html” and the submitted value will be passed through URL.
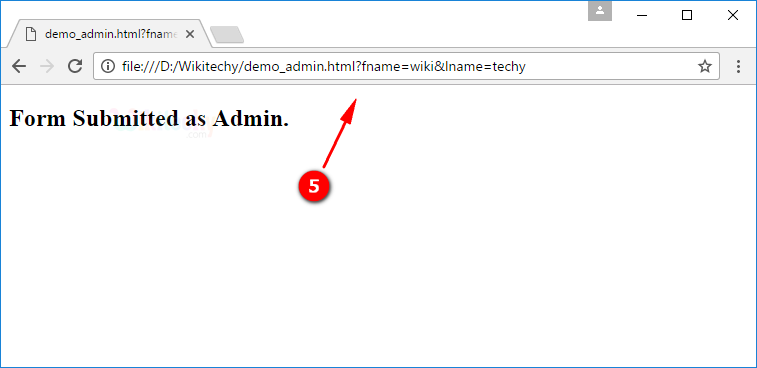
- When user click “Submit as admin” button that will be redirected to the “demo_admin.html” and the submitted value will be passed through URL.


Browser Support for formaction Attribute in HTML:
| |
||||
|---|---|---|---|---|
| 9.0 | 10.0 | 4.0 | 5.1 | 10.6 |
