Learn html - html tutorial - Reversed attribute in html - html examples - html programs
- The reversed attribute is used to specify that the ordered list should be in descending.
- This is a Boolean attribute.
Syntax for reversed attribute in HTML:
<ol reversed>
Difference between HTML 4.01 and HTML 5 for reversed Attribute:
HTML 4.01
- HTML 4 does not support the reversed attribute.
HTML 5
- The reversed attribute is new to HTML 5.
Applies To:
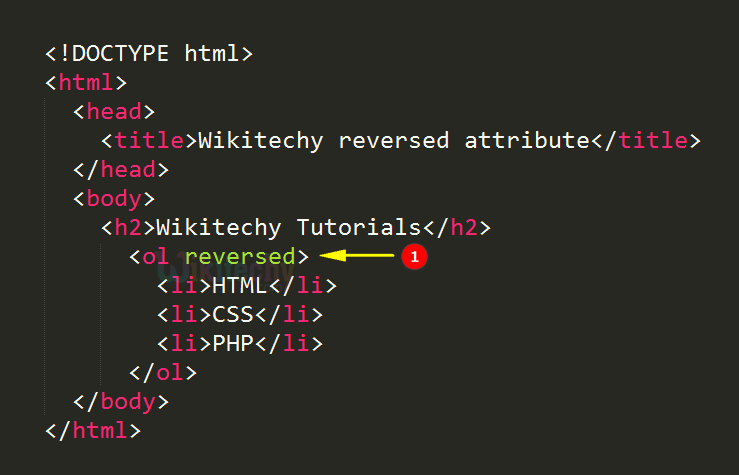
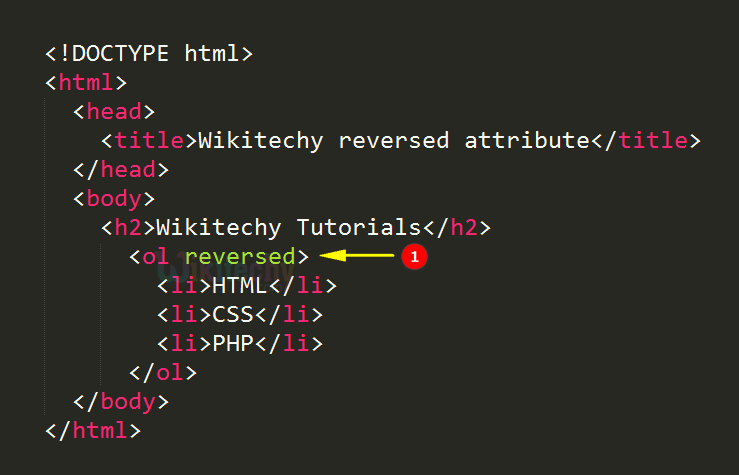
Sample Coding for reversed Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy reversed attribute</title>
</head>
<body>
<h2>Wikitechy Tutorials</h2>
<ol reversed>
<li>HTML</li>
<li>CSS</li>
<li>PHP</li>
</ol>
</body>
</html>
Code Explanation for reversed Attribute in HTML:

- This reversed attribute used to specifies that the ordered list should be in descending.
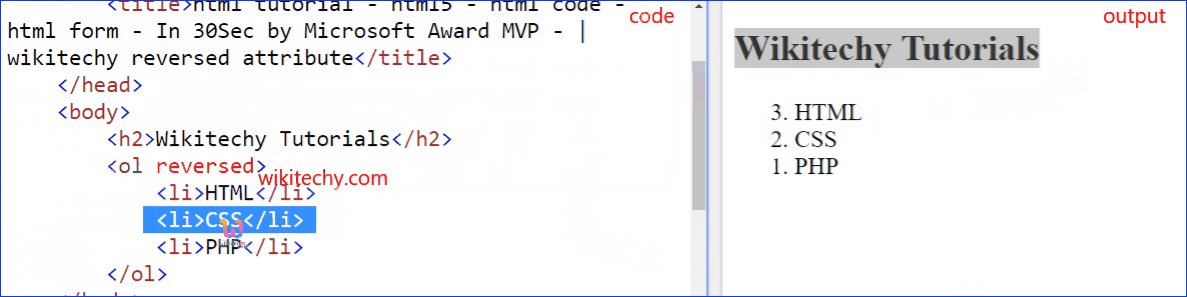
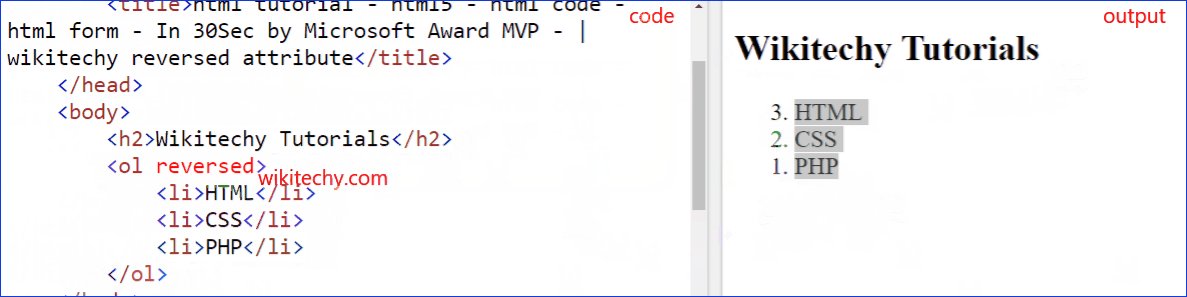
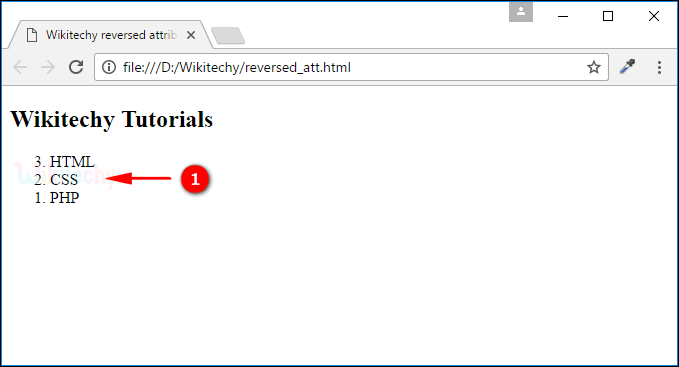
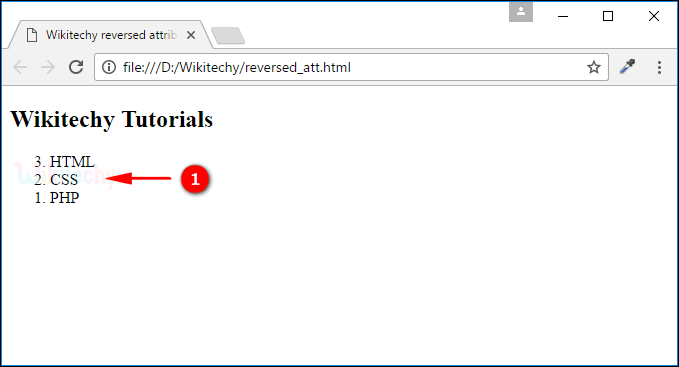
Output for reversed Attribute in HTML:

- The output shows that the list of ordered list in the reversed order.
Browser Support for reversed Attribute in HTML:
Related Searches to reversed Attribute in html
reversed Attribute
css reverse list order
unordered list
ol reversed not working
ul reverse order
css ul reverse order
reverse unordered list css
ol html
ordered list
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list
html attributes