Learn html - html tutorial - onkeydown attribute in html - html examples - html programs
- The onkeydown attribute fired when the user is pressing a key inside the input field.
- The onkeydown attribute is an Event Attributes.
Syntax for onkeydown attribute in HTML:
<element onkeydown="script">
Applies To:
| Element |
Attribute |
| All HTML elements |
onkeydown |
Attribute Values:
| Value |
Description |
| script |
The script can run on onkeydown |
Sample Coding for onkeydown Attribute in HTML:
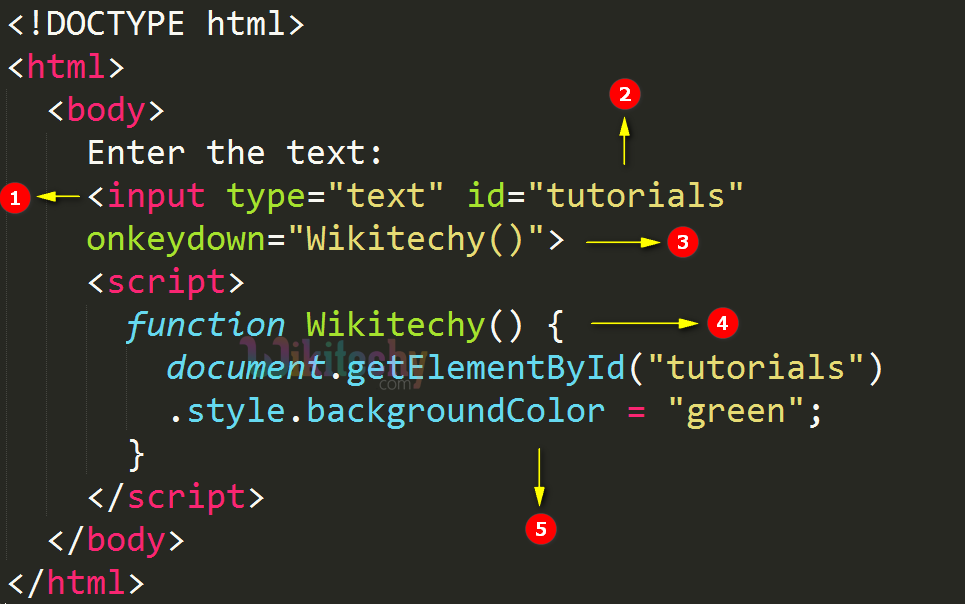
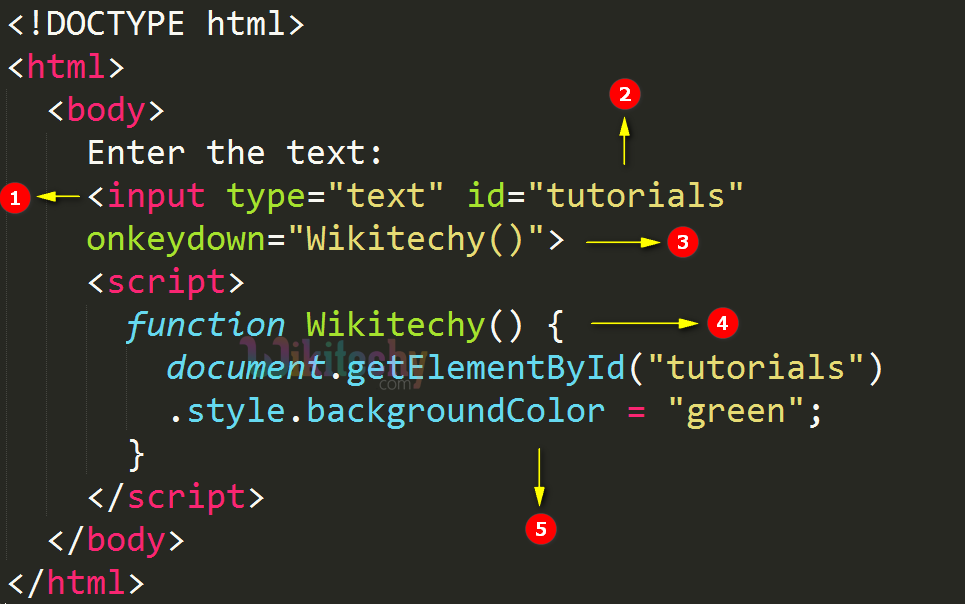
Tryit<!DOCTYPE html>
<html>
<body>
Enter the text:
<input type="text" id=” tutorials” onkeydown= "Wikitechy()" >
<script>
function Wikitechy()
{
document.getElementById("tutorials").style.backgroundColor ="green";
}
</script>
</body>
</html>
Code Explanation for onkeydown Attribute in HTML:

- <input> tag is used to create a text box for getting an input from the user.
- The value of an <input> element's id attribute is tutorials.
- onkeydown attribute activate the “Wikitechy()”function when the user press the key on the keyboard.
- function Wikitechy() is a JavaScript function (block of code).
- style.backgroundColor=”green” is used to change the background color of the text box as green.
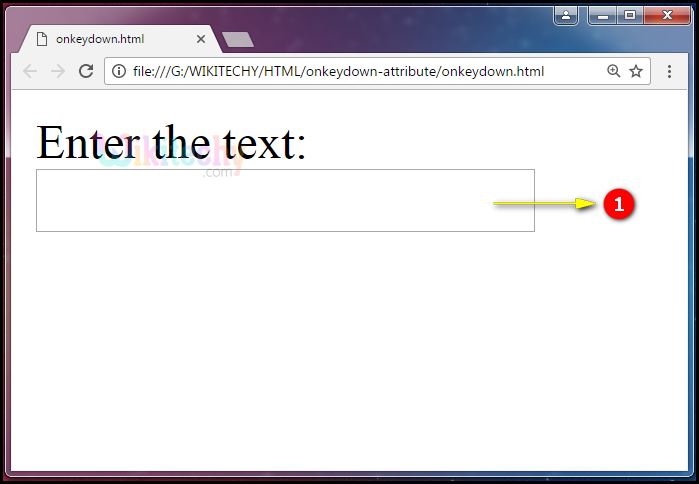
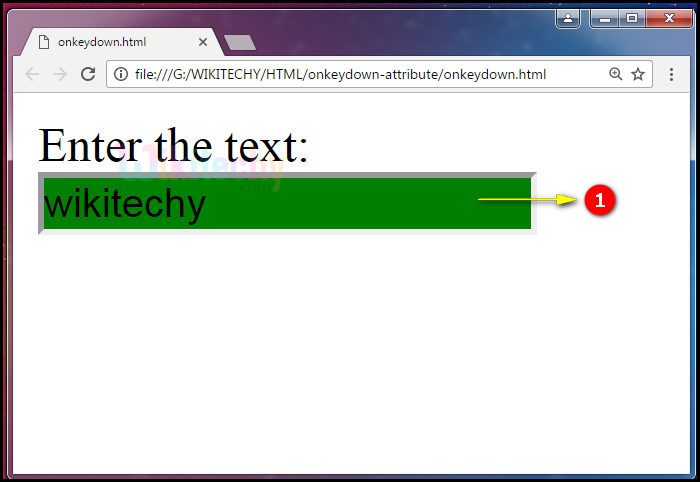
Output for onkeydown Attribute in HTML:

- The text box will be display on page load.

- The text box background color changed as green when the user press a key in the text box.
Browser Support for onkeydown Attribute in HTML:
Related Searches to onkeydown Attribute in html
javascript onkeydown example
javascript onkeydown keycode
onkeydown react
onkeydown enter
javascript window onkeydown
javascript onkeydown get key
onkeydown vs onkeypress
onkeydown not working
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list