Learn html - html tutorial - Onpause attribute in html - html examples - html programs
- onpause attribute used trigger an event when the audio/video is paused either by the user or programmatically.
- The onpause attribute is a part of the Event attribute.
Syntax for onpause attribute in HTML:
<element onpause="script">
Applies To:
onpause Attribute Value:
| Value |
Description |
| script |
The script to be run on onpause |
Sample Coding for onpause Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onpause attribute</title>
</head>
<body>
<video width="320" height="240" controls onpause="onPause()">
<source src="hibiscus.mp4" type="video/mp4">
</video>
<script>
function onPause()
{
alert("Please press play button to resume");
}
</script>
</body>
</html>
Code Explanation for onpause Attribute in HTML:

- The onpause attribute is used to run the JavaScript function where the video is paused by the user.
- The <source> element is used to give the location of the video file.
- The function onPause() is called by the onpause attribute value. It is used to show an alert message when the video was paused.
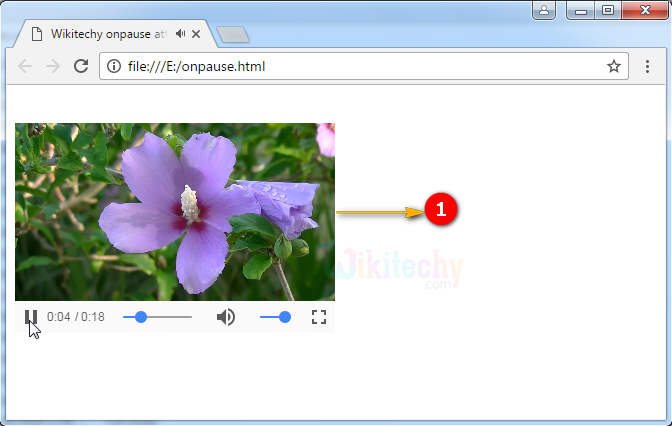
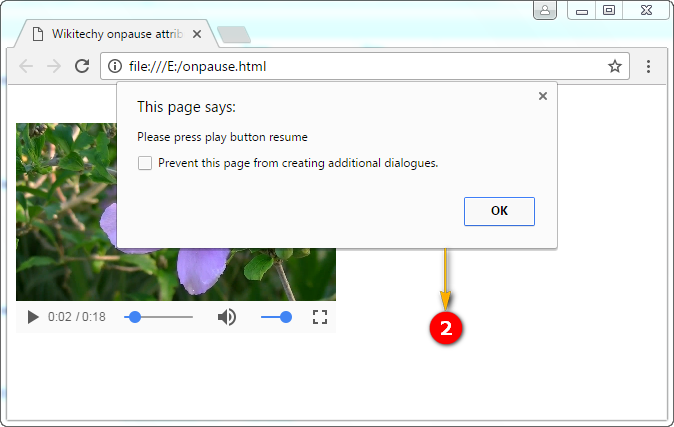
Output for onpause Attribute in HTML:

- The output shows that the video player play the video.

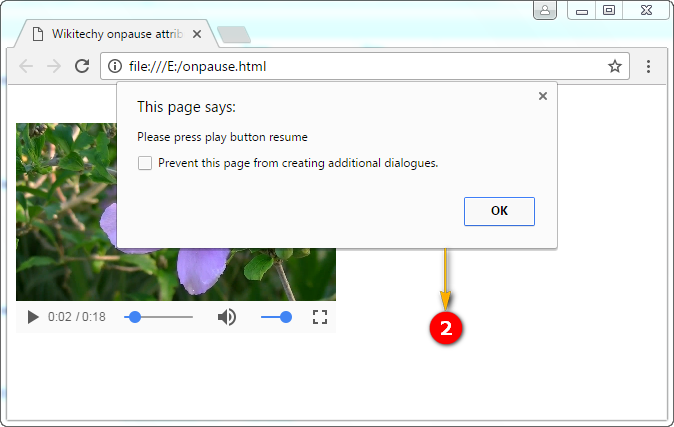
- If the video will pause or finished, then the alert message is display on the browser.
Browser Support for onpause Attribute in HTML:
Tips and Notes
- The onplay attribute is used to define as a script can run the audio or video which will starts either or no longer paused.
Related Searches to onpause Attribute in html
onpause Attribute
HTML onpause Attribute
onpause Event
html video onplay
html file upload example
html5 video events
javascript event
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list
html attributes