html tutorial - download Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Download attribute in html - html examples - html programs
- The download attribute specifies a user clicks on the hyperlink than the linked data will be downloaded.
- The href attribute is very important attribute for download, which is set than only the download attribute is used.
- The name of the downloaded document is the value of the attribute.
- The values are allowed and has no restriction.
- The browser can detected the correct file extension automatically and which is added to the file (.pdf, .txt, .html, .img, etc.).
- The original filename is used when the value will be omitted.
Syntax for download attribute in HTML:
<a download = “filename”><a>Applies To:
| Element | Attribute |
|---|---|
| <a> | download |
| <area> | download |
Attribute Values:
| Value | Description |
|---|---|
| filename | It is optional. Defines the new filename for the downloaded file. |
Sample Coding for download Attribute in HTML:
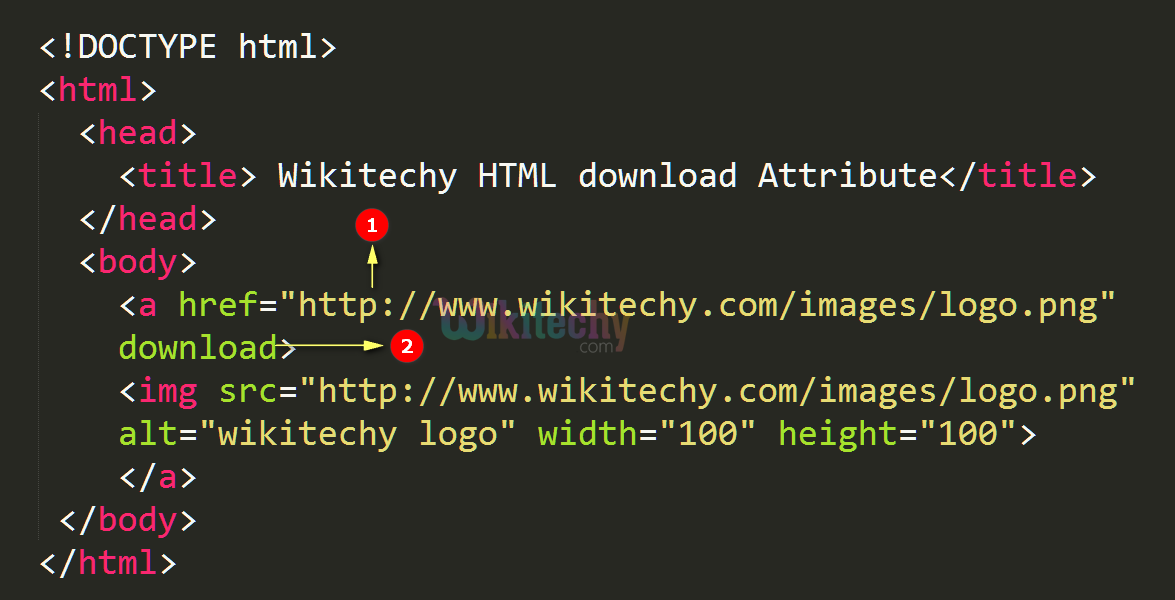
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML download attribute</title>
</head>
<body>
<a href="https://www.wikitechy.com/images/logo.png" download>
<img src="https://www.wikitechy.com/images/logo.png" alt="wikitechy logo" width="100" height="100"></a>
</body>
</html>Code Explanation for download Attribute in HTML:

- “https://www.wikitechy.com/images/logo.png” is given for the link of the image. And it takes the image src from the image tag.
- download attribute is declare for when user clicks on the hyperlink the linked data will be downloaded.
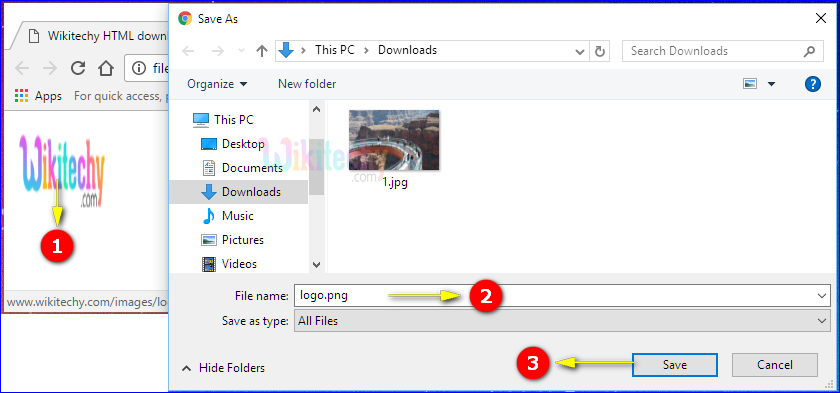
Output for download Attribute in HTML:

- Here the image Wikitechy.com is displayed in the output..
- If we click the image the open dialog box is shown with the filename and type of the image.
- If we click the save button the image is downloaded and saved in the given path.
Browser Support for download Attribute in HTML:
| Elements | |
||||
|---|---|---|---|---|---|
| <a> | 14.0 | 13.0 | 20.0 | No | 15.0 |
| <area> | 14.0/td> | 13.0 | 20.0 | No | 15.0 |
