Learn html - html tutorial - Readonly attribute in html - html examples - html programs
- The readonly attribute is used to specify the input field is read-only.
- This is a Boolean attribute.
Syntax for readonly attribute in HTML:
<element readonly>
Applies To:
Attribute Values:
| Value |
Description |
| script |
The script can run on readonly |
Sample Coding for readonly Attribute in HTML:
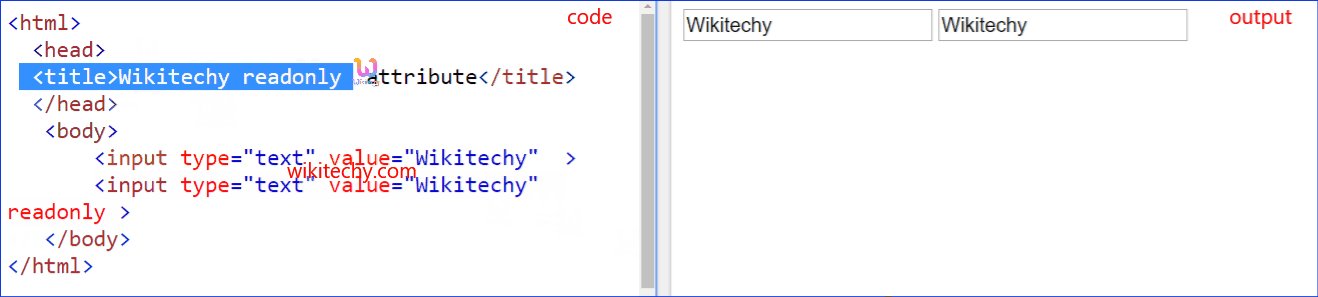
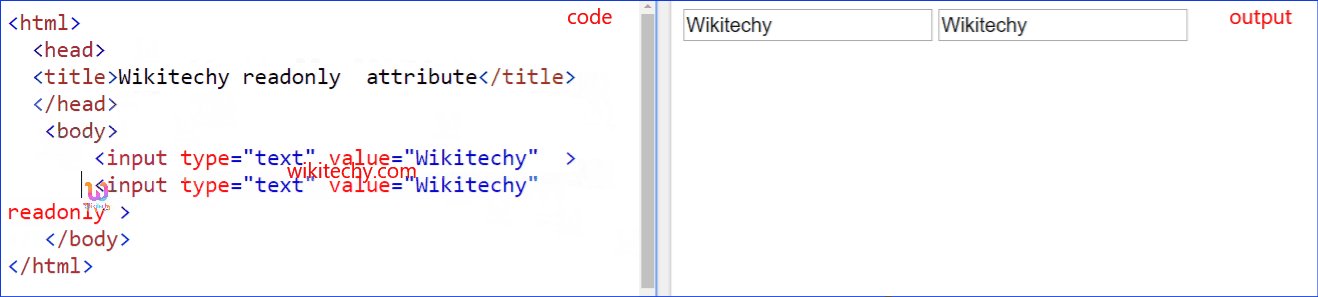
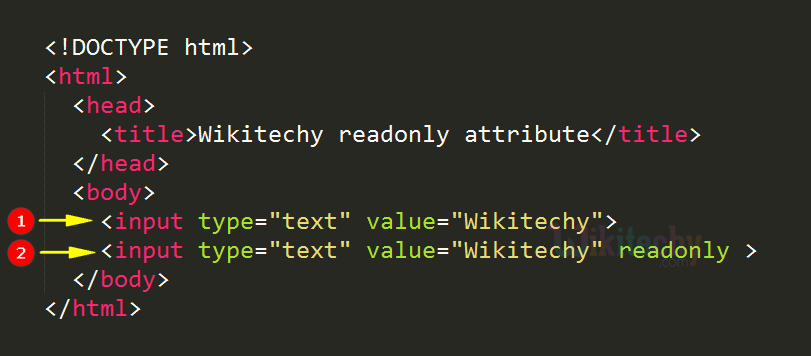
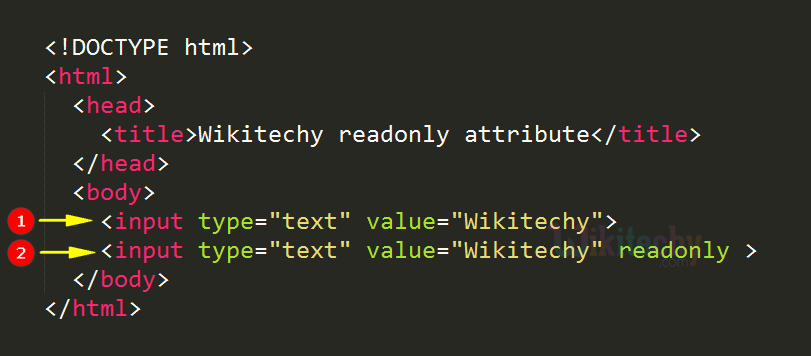
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy readonly attribute</title>
</head>
<body>
<input type="text" value="Wikitechy" >
<input type="text" value="Wikitechy" readonly >
</body>
</html>
Code Explanation for readonly Attribute in HTML:

- This <input> tag has the default value “Wikitechy”.
- This <input> tag has the default value “Wikitechy” and it also has the readonly attribute.
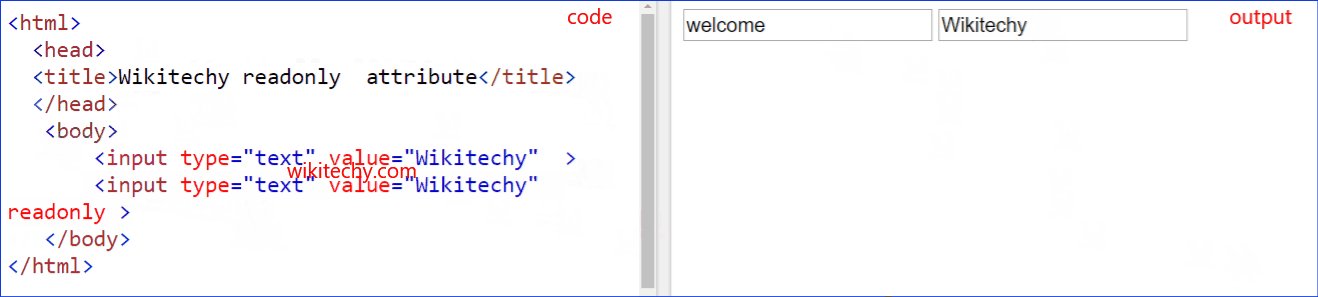
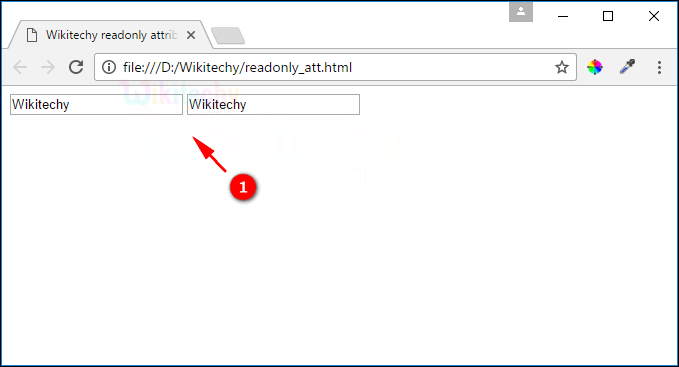
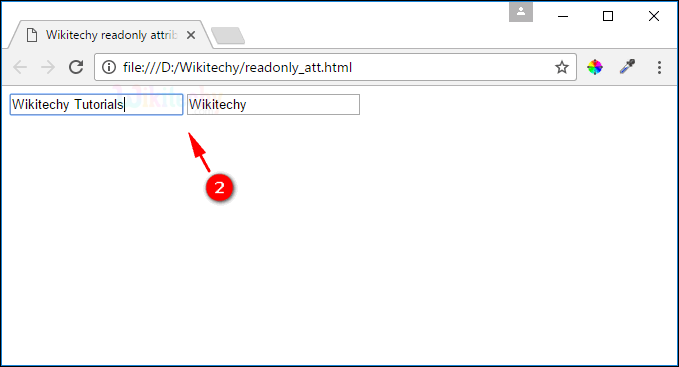
Output for readonly Attribute in HTML:

- The output shows the both two textboxes has the value “Wikitechy”.

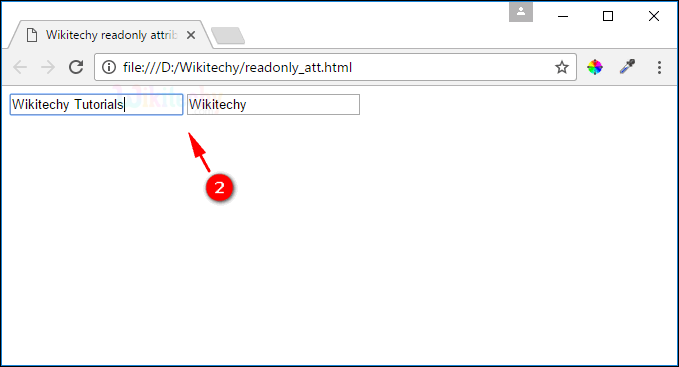
- When the user try to change the text to “Wikitechy Tutorials” First text box text has been changed but the second one not able to edit.
Browser Support for readonly Attribute in HTML:
Related Searches to readonly Attribute in html
readonly Attribute
input readonly jquery
input readonly javascript
input readonly css
html readonly select
html readonly checkbox
html readonly vs disabled
how to make textbox readonly in javascript
readonly false
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list
html attributes