Learn html - html tutorial - Onloadeddata attribute in html - html examples - html programs
The onloadeddata attribute triggers when data for the current frame is loaded, but not enough data to play next frame of the specified media such as audio/video.
This event triggered during the loading process.
Syntax for onloadeddata attribute in HTML:
<audio onloadeddata="script"> Applies To:
Attribute Values:
Value
Description
script The script can run on onloadeddata.
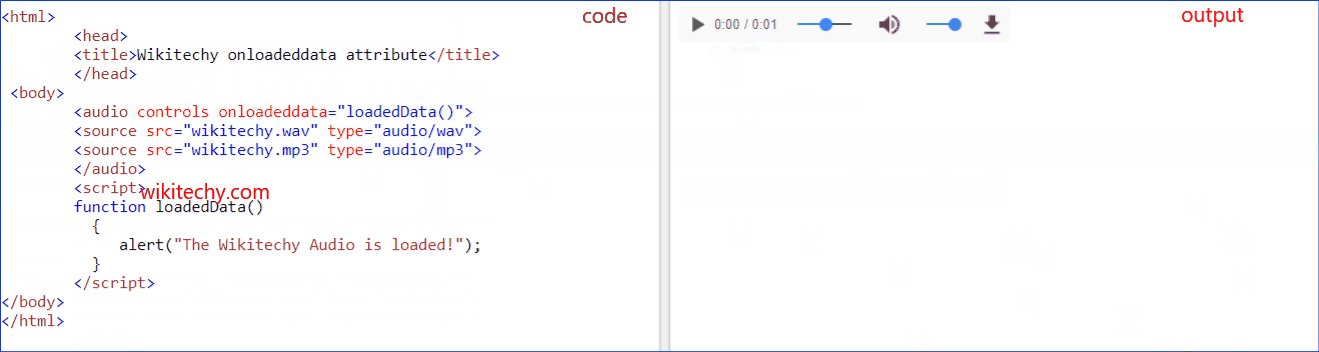
Sample Coding for onloadeddata Attribute in HTML:
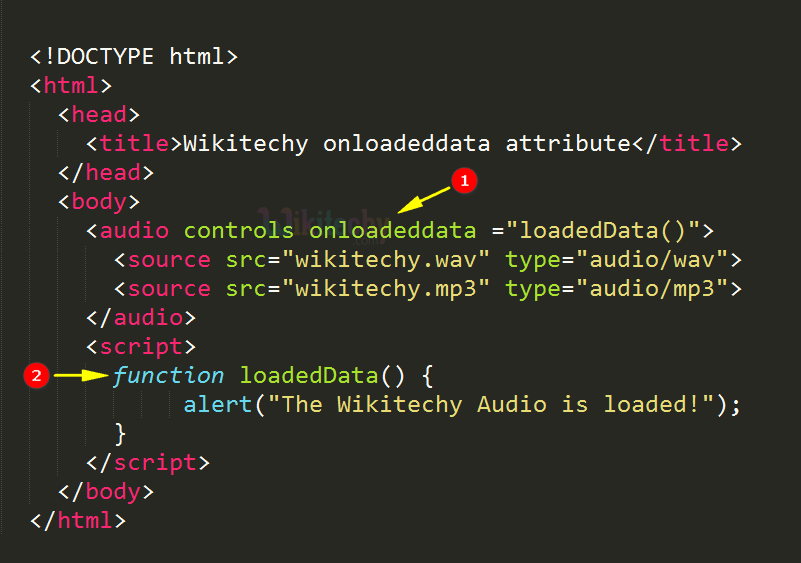
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy onloadeddata attribute</title>
</head>
<body>
<audio controls onloadeddata="loadedData()">
<source src="wikitechy.wav" type="audio/wav">
<source src="wikitechy.mp3" type="audio/mp3">
</audio>
<script>
function loadedData()
{
alert("The Wikitechy Audio is loaded!");
}
</script>
</body>
</html> Code Explanation for onloadeddata Attribute in HTML:
onloadeddata attribute used to trigger an event when current data frame of audio is loaded.
loadedData JavaScript function show an alert message “The Wikitechy Audio is loaded!” .
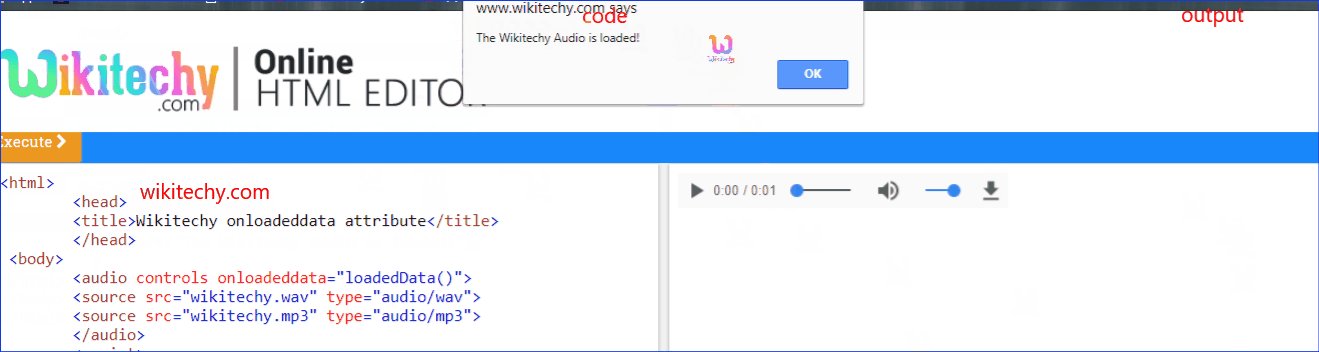
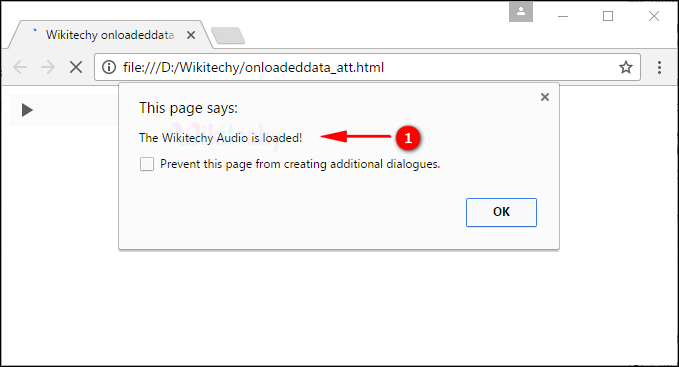
Output for onloadeddata Attribute in HTML:
The output shows "The Wikitechy Audio is loaded!” in an alert message.
Browser Support for onloadeddata Attribute in HTML:
Related Searches to onloadeddata Attribute in html
onloadeddata Attribute
html onloadedmetadata
onloadstart
onprogress
oncanplay
onloadeddata Event
HTML onloadeddata Attribute
html attributes
html tutorials html editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list