Related Searches to content Attribute in html
html content tag
css content html
html attributes
html meta http-equiv
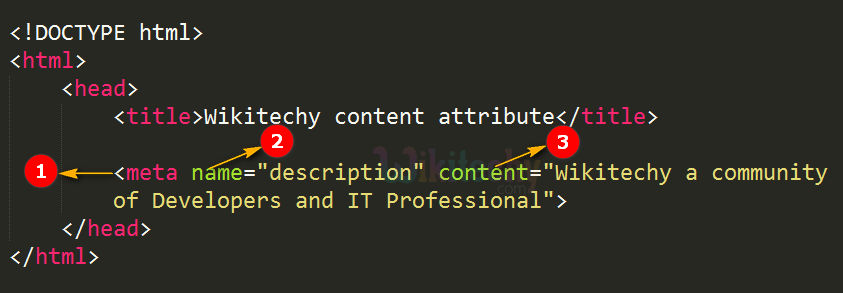
meta name content
meta name viewport
meta content
html tags
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list