Learn html - html tutorial - Http equiv attribute in html - html examples - html programs
- The http-equiv attribute is used to specify the HTTP header for the information of the content attribute.
- The http-equiv attribute can be used to simulate HTTP response header.
Syntax for http-equiv attribute :
<meta http-equiv="value">
Applies to:
| Element |
Attribute |
| <meta> |
http-equiv |
Attributes values for http-equiv attribute:
| Value |
Description |
| content-type |
Specifies the character encoding for the document. |
| default-style |
Specified the preferred style sheet to use. |
| refresh |
Defines a time interval for the document to refresh itself. |
Sample coding for http-equiv attribute :
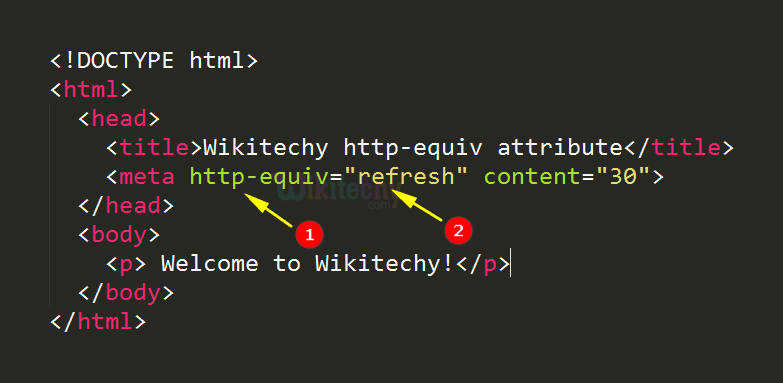
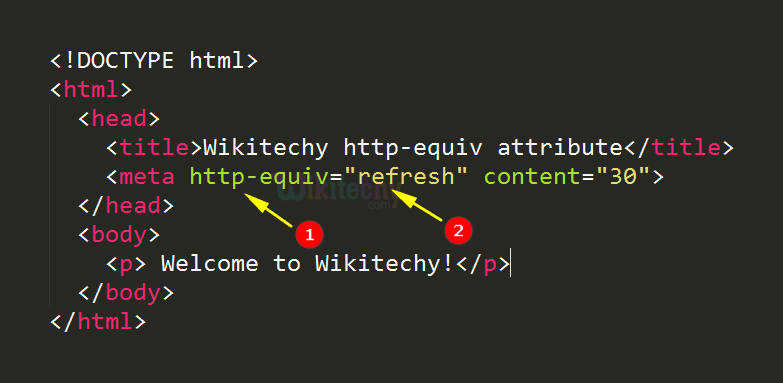
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy http-equiv attribute</title>
<meta http-equiv=”refresh” content=”30”>
</head>
<body>
<p>Welcome to Wikitechy!</p>
</body>
</html>
Code Explanation for http-equiv attribute:

- http-equiv attribute used provide HTTP header information for content attribute.
- refresh value is used to refresh the page.
Sample Output :

- The page automatically refresh every 30 seconds.
Browser Support for http-equiv attribute in HTML :
Related Searches to http-equiv Attribute in html
meta http-equiv redirect
meta http-equiv content-type
http-equiv expires
http-equiv cache-control
http equiv pragma
html refresh page button
html refresh page automatically
auto refresh html page every 10 seconds
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list