html tutorial - onmouseout Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Onmouseout attribute in html - html examples - html programs
- The onmouseout attribute triggers when the mouse pointer left out from the element.
Syntax for onmouseout attribute in HTML:
<element onmouseout="script">Applies To:
| Element | Attribute |
|---|---|
| All HTML elements | onmouseout |
Attribute Values:
| Value | Description |
|---|---|
| script | The script can run on onmouseout |
Sample Coding for onmouseout Attribute in HTML:
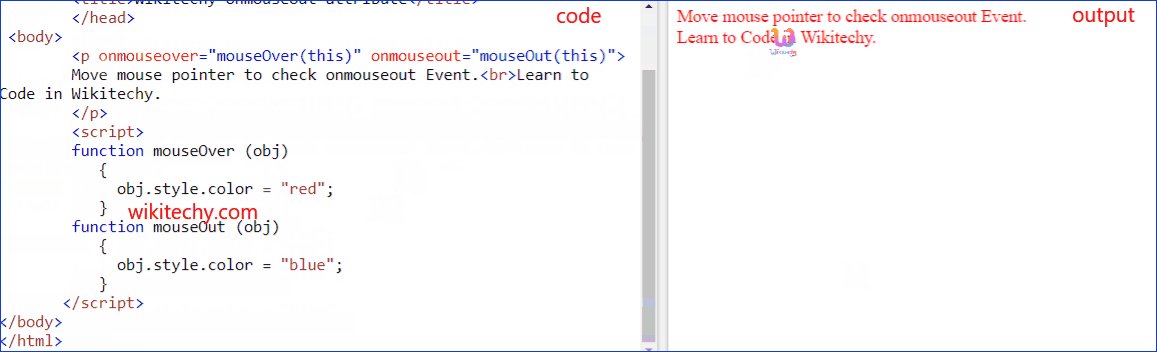
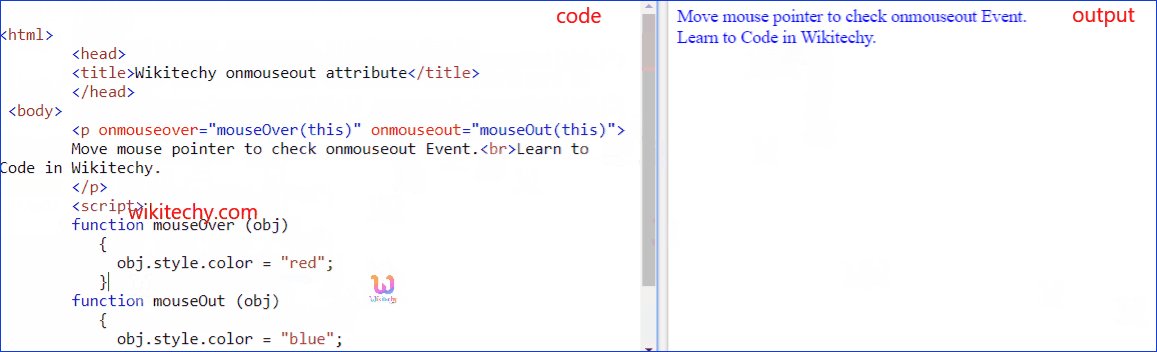
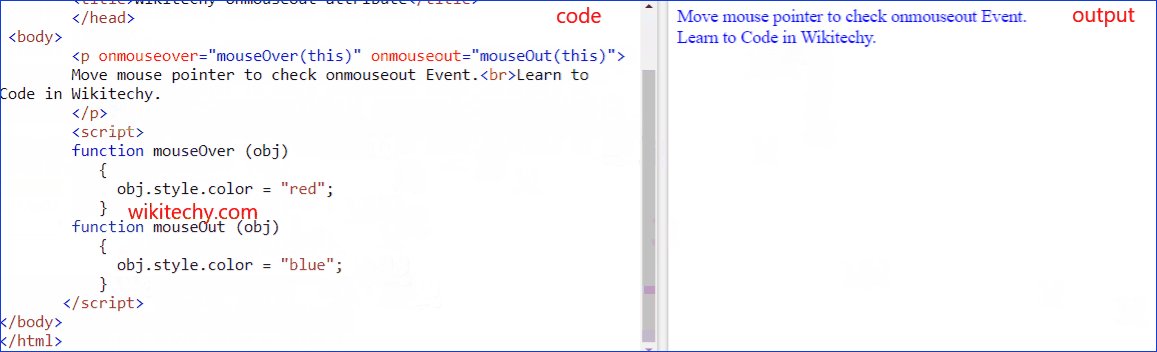
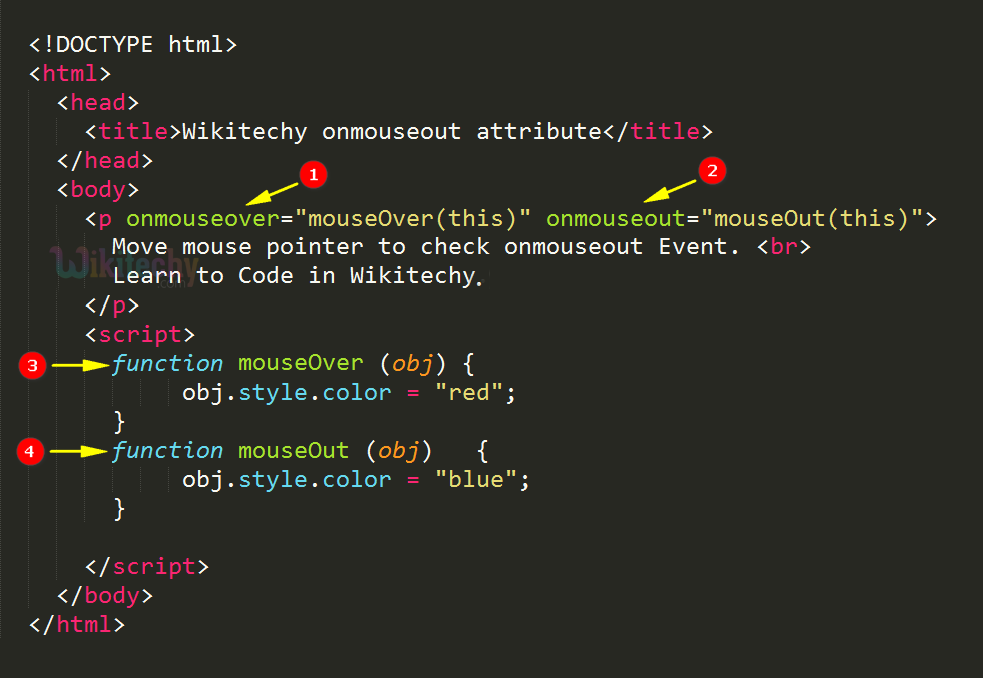
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onmouseout attribute</title>
</head>
<body>
<p onmouseover="mouseOver(this)" onmouseout="mouseOut(this)">
Move mouse pointer to check onmouseout Event.<br>Learn to Code in Wikitechy.
</p>
<script>
function mouseOver (obj)
{
obj.style.color = "red";
}
function mouseOut (obj)
{
obj.style.color = "blue";
}
</script>
</body>
</html>Code Explanation for onmouseout Attribute in HTML:

- onmouseoverattribute used to trigger an event when the mouse pointer move over to the specified element.
- onmouseout attribute used to trigger an event when the mouse pointer left out from the specified element.
- mouseover JavaScript function used to change the text color to red.
- mouseOut JavaScript function used to change the text color to blue.
Output for onmouseout Attribute in HTML:

- The output shows "Move mouse pointer to check onmouseout Event. Learn to Code in Wikitechy." in default (Black) color.
- Once we move the mouse pointer to over the text the mouseOver() function called and the text color will be changed to red.
- If we move the mouse pointer left out from the text mouseOut function called and the text color will be changed to blue.


Browser Support for onmouseout Attribute in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
