Learn html - html tutorial - Onmousewheel attribute in html - html examples - html programs
- The onmousewheel attribute triggers when the mouse wheel is scroll either up or down over the element.
Syntax for onmousewheel attribute in HTML:
<element onmousewheel="script">
Applies To:
| Element |
Attribute |
| All HTML elements |
onmousewheel |
Attribute Values:
| Value |
Description |
| script |
The script can run on onmousewheel |
Sample Coding for onmousewheel Attribute in HTML:
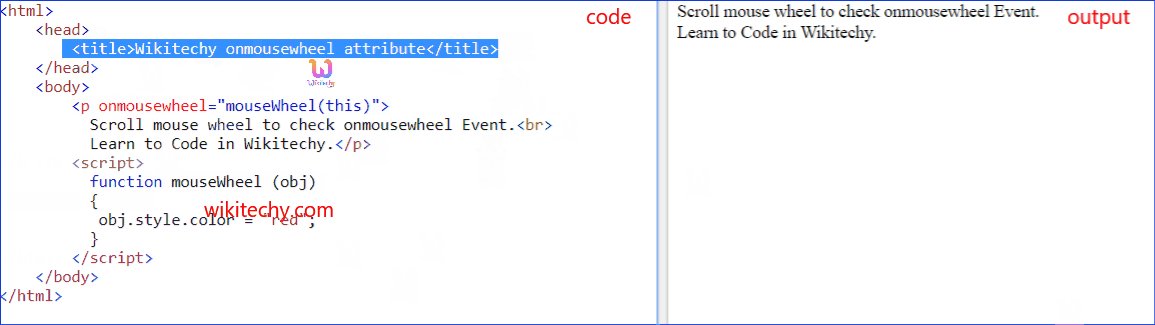
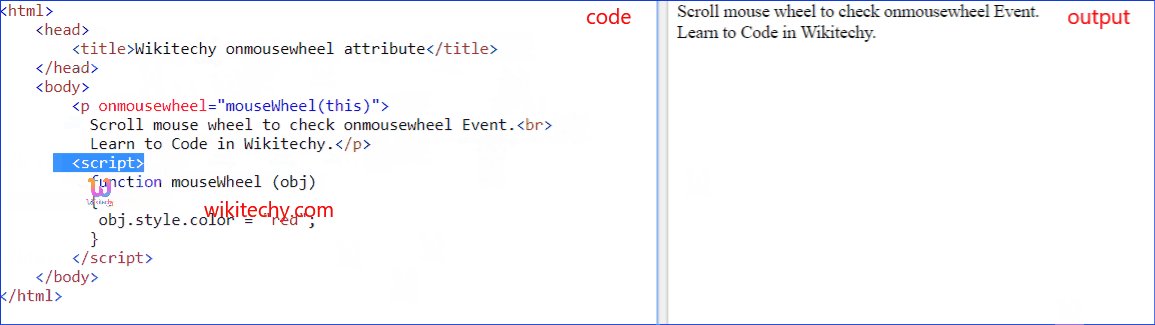
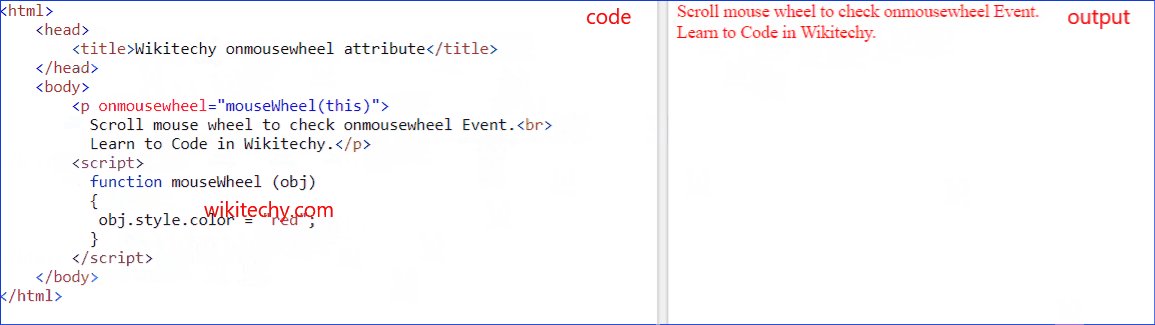
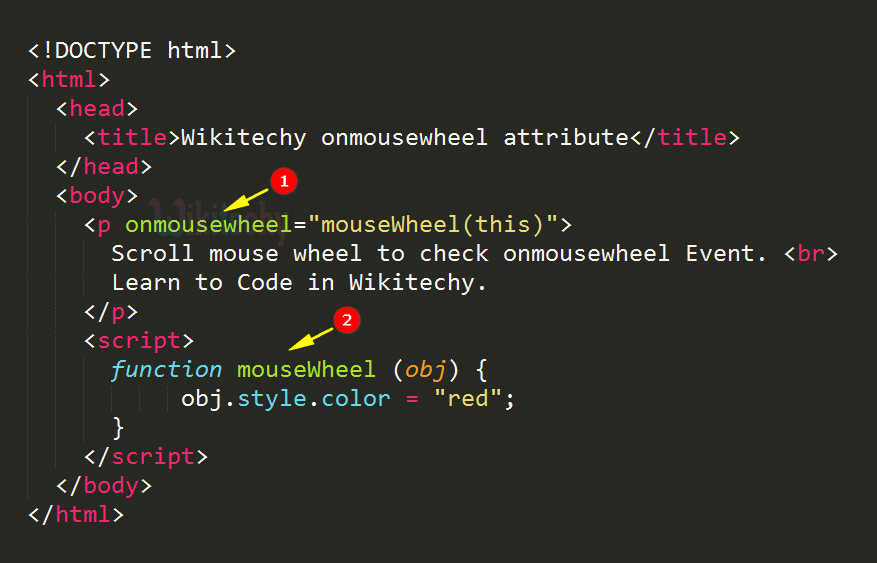
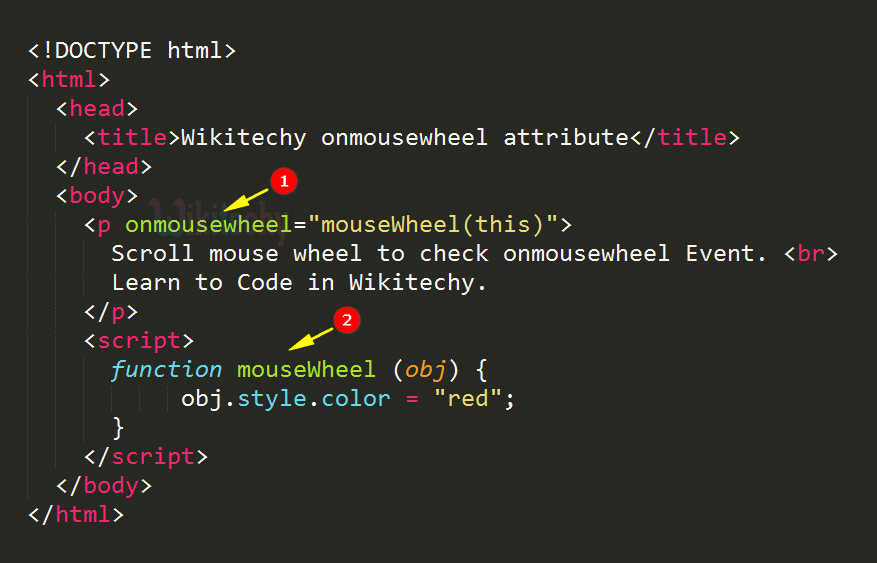
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onmousewheel attribute</title>
</head>
<body>
<p onmousewheel="mouseWheel(this)">
Scroll mouse wheel to check onmousewheel Event.<br>
Learn to Code in Wikitechy.</p>
<script>
function mouseWheel (obj)
{
obj.style.color = "red";
}
</script>
</body>
</html>
Code Explanation for onmousewheel Attribute in HTML:

- onmouseWheel attribute used to trigger an event when the mouse wheel scroll over to the specified element.
- mouseWheel JavaScript function used to change the text color to red.
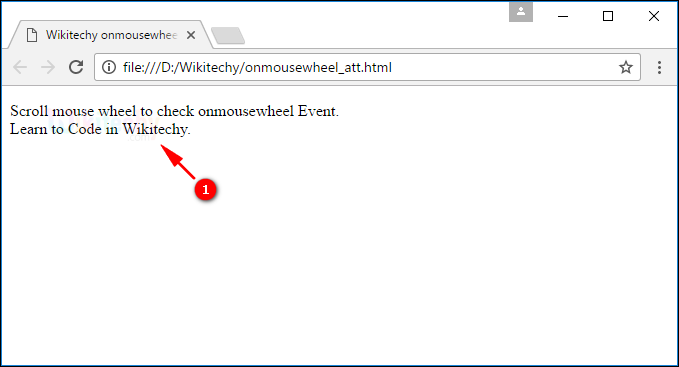
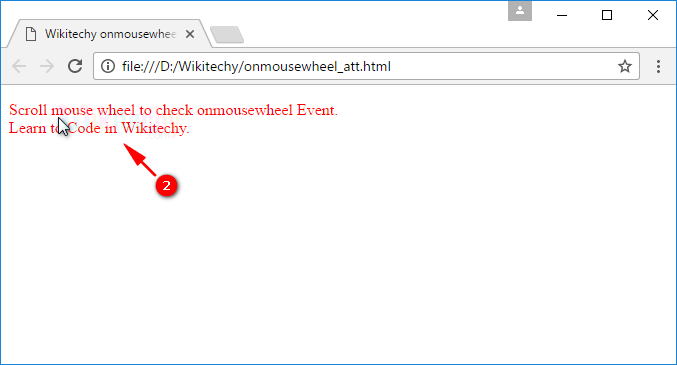
Output for onmousewheel Attribute in HTML:

- The output shows "Scroll mouse wheel to check onmousewheel Event. in default (Black) color.

- Once we press mouse button over the text the mouseWheel() function called and the text color will be changed to red.
Browser Support for onmousewheel Attribute in HTML:
Related Searches to onmousewheel attribute in html
onmousewheel javascript
html form events
html input event
javascript window events list
javascript events list with examples
window events javascript
window.event javascript
javascript events examples
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list