html tutorial - onmouseup Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Onmouseup attribute in html - html examples - html programs
- The onmouseup attribute triggers when the mouse pointer over the element and the mouse button is released.
Syntax for onmouseup attribute in HTML:
<element onmouseup="script">Applies To:
| Element | Attribute |
|---|---|
| All HTML elements | onmouseup |
Attribute Values:
| Value | Description |
|---|---|
| script | The script can run on onmouseup |
Sample Coding for onmouseup Attribute in HTML:
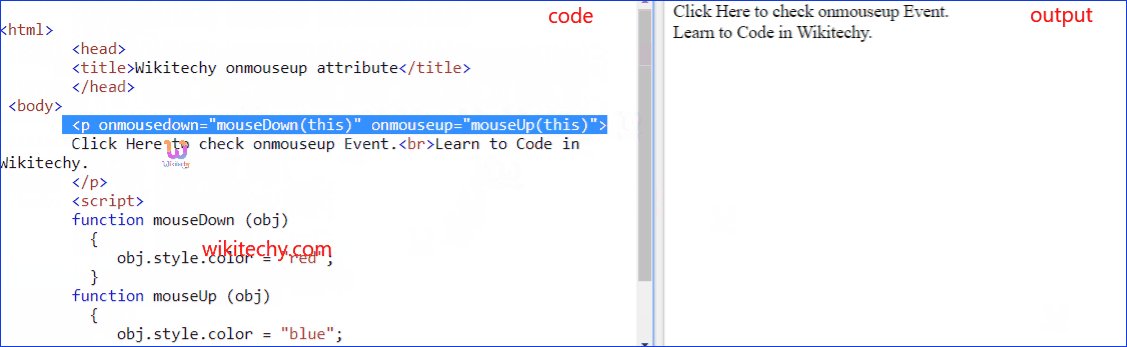
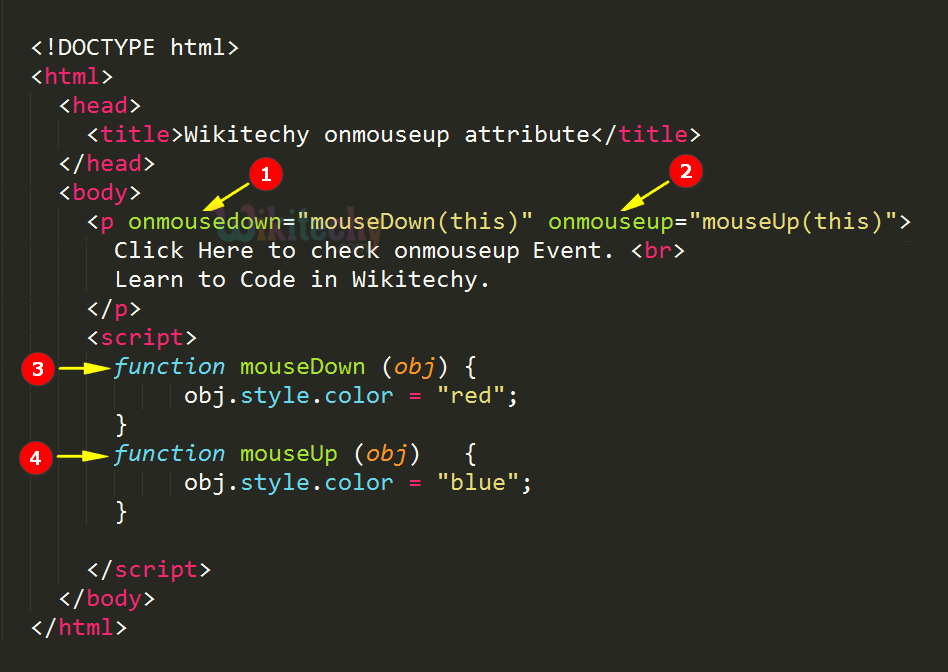
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onmouseup attribute</title>
</head>
<body>
<p onmousedown="mouseDown(this)" onmouseup="mouseUp(this)">
Click Here to check onmouseup Event.<br>Learn to Code in Wikitechy.
</p>
<script>
function mouseDown (obj)
{
obj.style.color = "red";
}
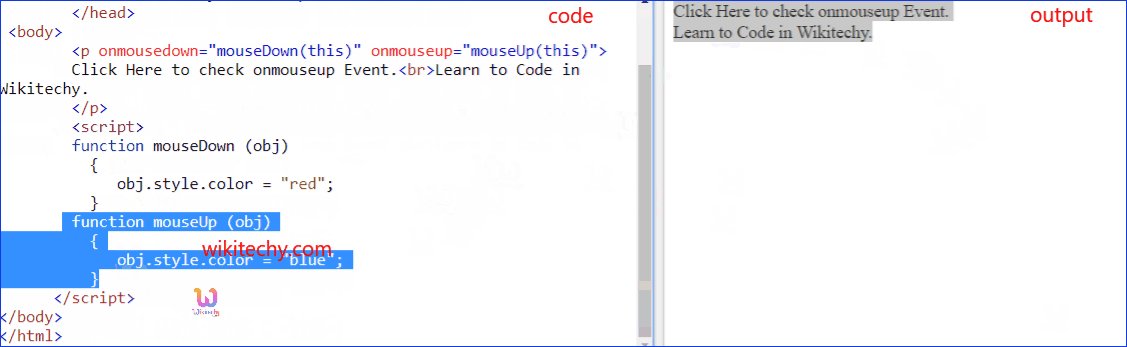
function mouseUp (obj)
{
obj.style.color = "blue";
}
</script>
</body>
</html>Code Explanation for onmouseup Attribute in HTML:

- onmousedownattribute used to trigger an event when the mouse pointer over the specified element and the mouse button is pressed down.
- onmouseup attribute used to trigger an event when the mouse pointer over the specified element and the mouse button is released.
- mousedown JavaScript function used to change the text color to red.
- mouseup JavaScript function used to change the text color to blue.
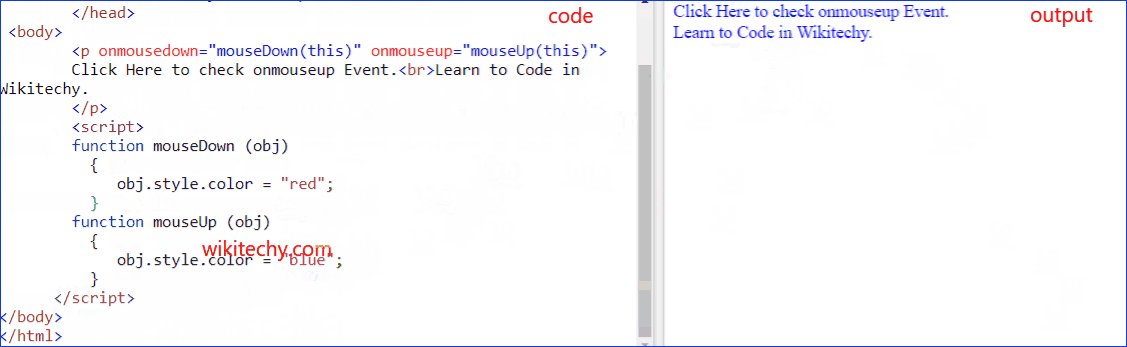
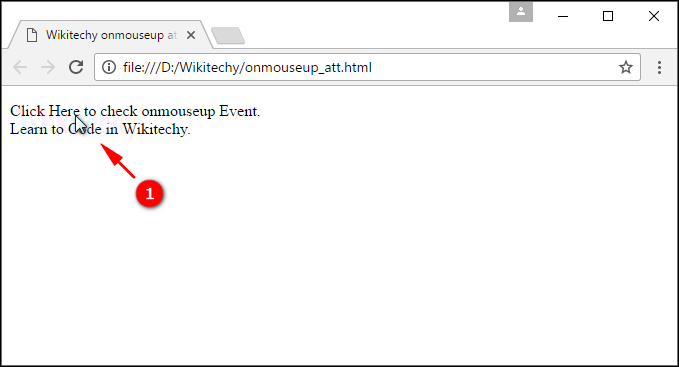
Output for onmouseup Attribute in HTML:

- The output shows Click Here to check onmouseup Event.Learn to Code in Wikitechy." in default (Black) color.
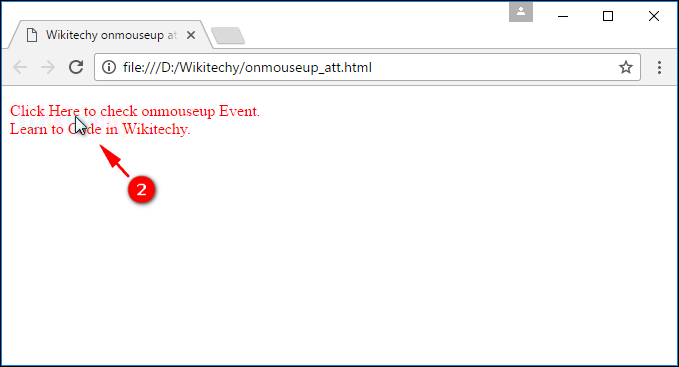
- Once we press mouse button over the text the mouseDown() function called and the text color will be changed to red.
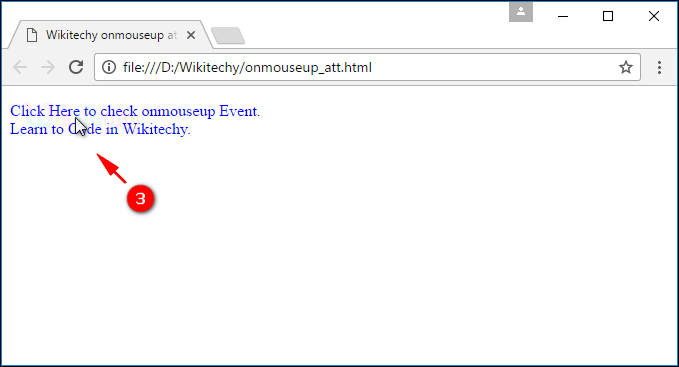
- If we release the mouse button the mouseUp() function called and the text color will be changed to blue.


Browser Support for onmouseup Attribute in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
