html tutorial - onmousemove Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Onmousemove attribute in html - html examples - html programs
- The onmousemove attribute triggers when the mouse pointer move over the element.
Syntax for onmousemove attribute in HTML:
<element onmousemove="script">Applies To:
| Element | Attribute |
|---|---|
| All HTML elements | onmousemove |
Attribute Values:
| Value | Description |
|---|---|
| script | The script can run on onmousemove |
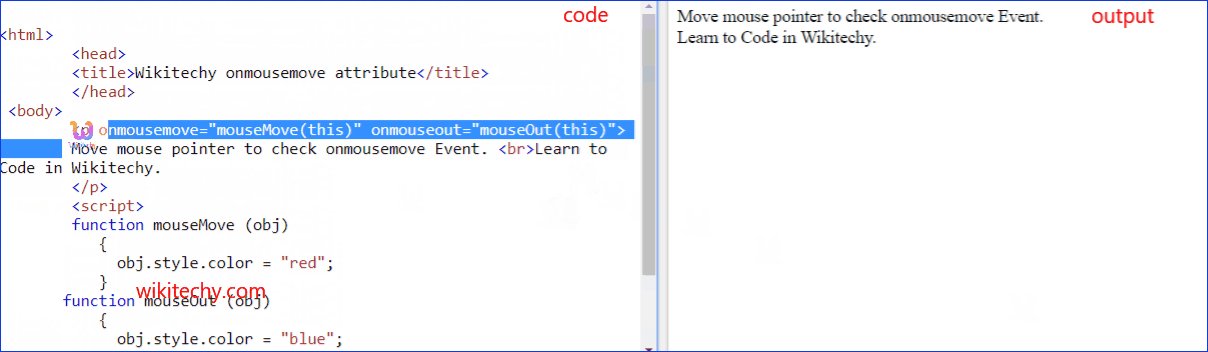
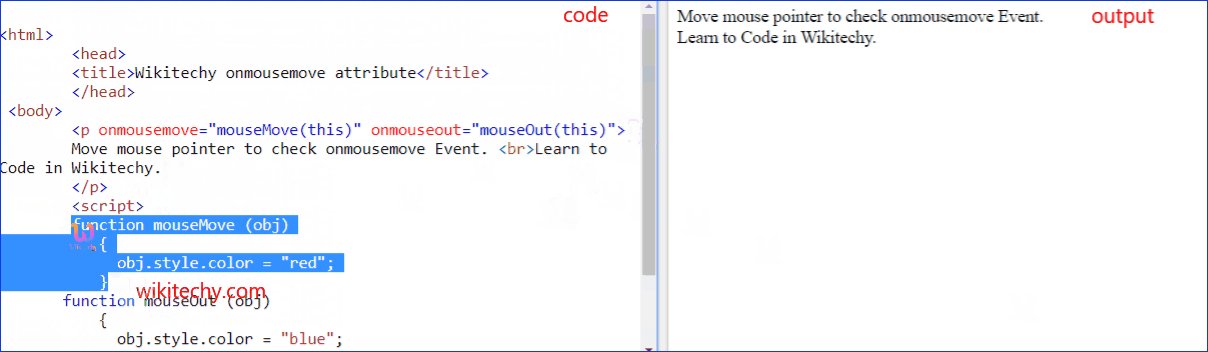
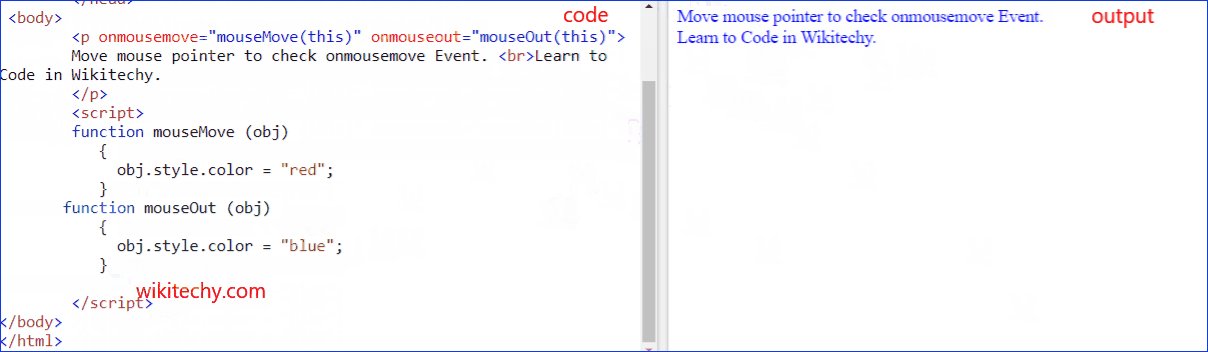
Sample Coding for onmousemove Attribute in HTML:
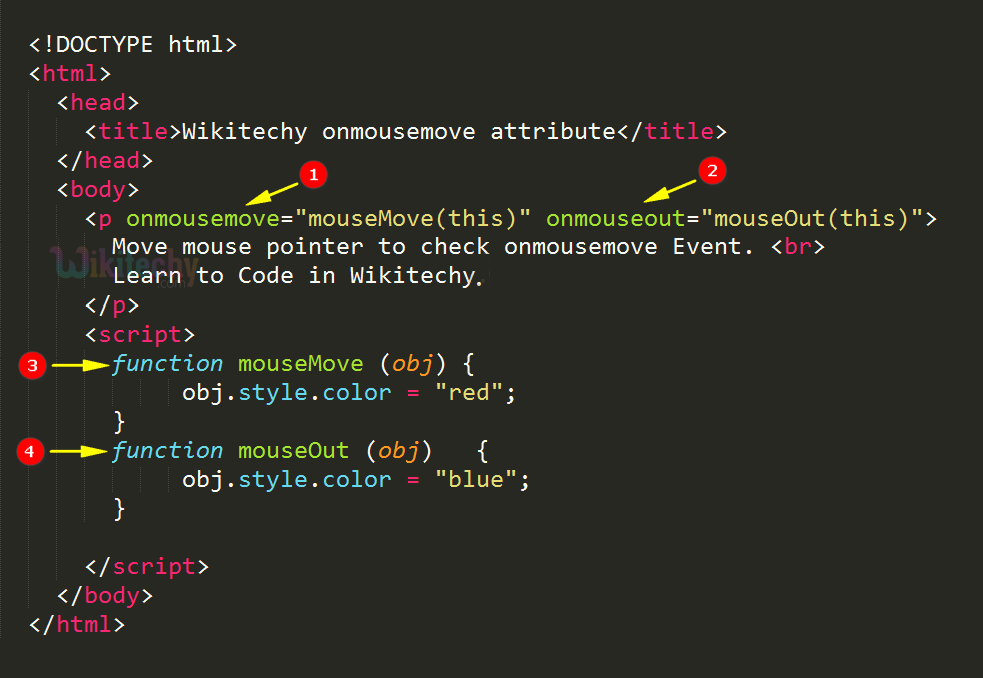
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onmousemove attribute</title>
</head>
<body>
<p onmousemove="mouseMove(this)" onmouseout="mouseOut(this)">
Move mouse pointer to check onmousemove Event. <br>Learn to Code in Wikitechy.
</p>
<script>
function mouseMove (obj)
{
obj.style.color = "red";
}
function mouseOut (obj)
{
obj.style.color = "blue";
}
</script>
</body>
</html>Code Explanation for onloadeddata Attribute in HTML:

- onmousemove attribute used to trigger an event when the mouse pointer move over to the specified element.
- onmouseout attribute used to trigger an event when the mouse pointer left out from the specified element.
- mouseMove JavaScript function used to change the text color to red.
- mouseOut JavaScript function used to change the text color to blue.
Output for onmousemove Attribute in HTML:

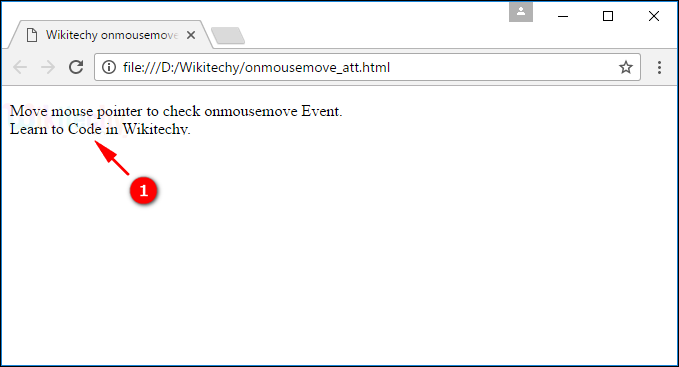
- The output shows "Move mouse pointer to check onmousemove Event. Learn to Code in Wikitechy." in default (Black) color.
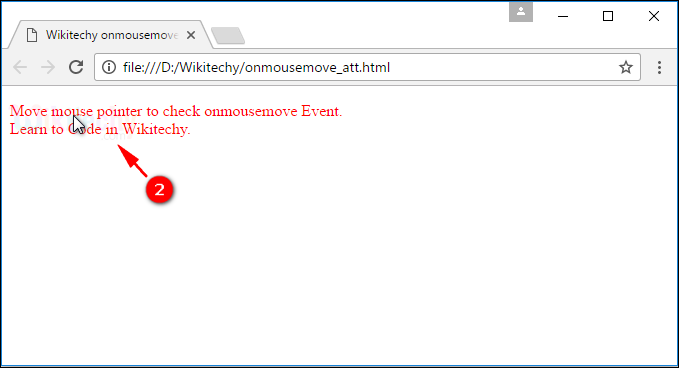
- Once we move the mouse pointer to over the text the mouseMove() function called and the text color will be changed to red.
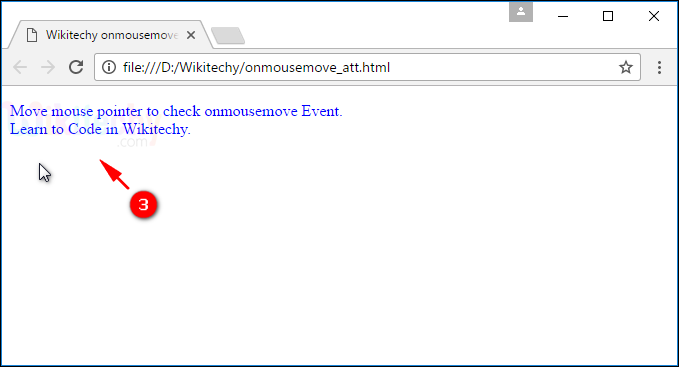
- If we move the mouse pointer left out from the text mouseOut function called and the text color will be changed to blue.


Browser Support for onmousemove Attribute in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
