Learn html - html tutorial - Span attribute in html - html examples - html programs
- The span attribute specifies the number of columns a <col>/<colgroup> element to be span.
Syntax for span attribute in HTML:
<col span="number">
Applies To:
sizes Attribute Values:
| Value |
Description |
| number |
Defines the number of columns. |
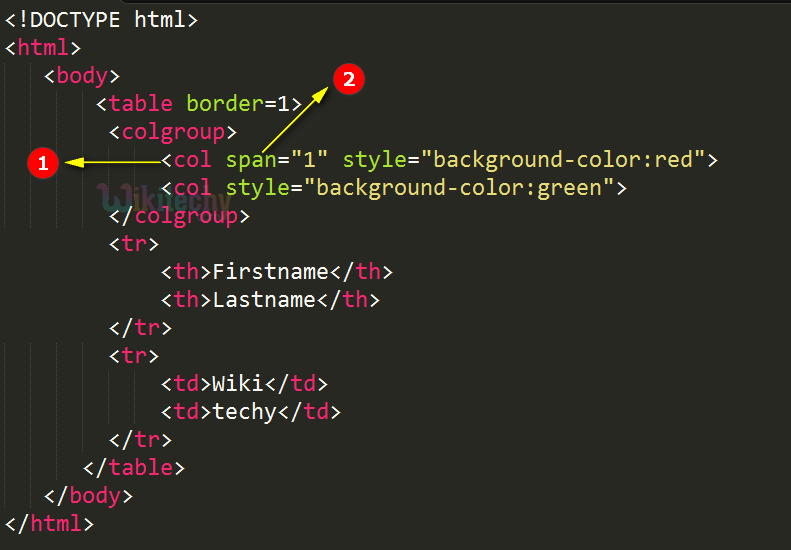
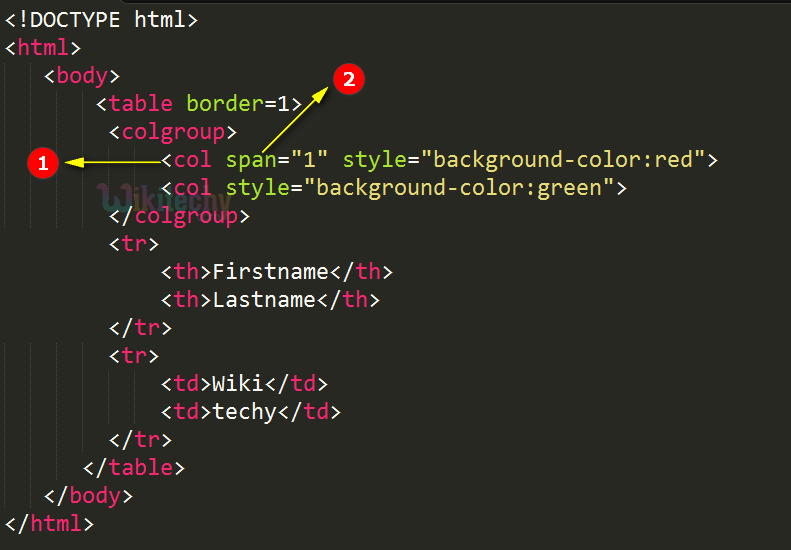
Sample Coding for span Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy span attribute</title>
</head>
<body>
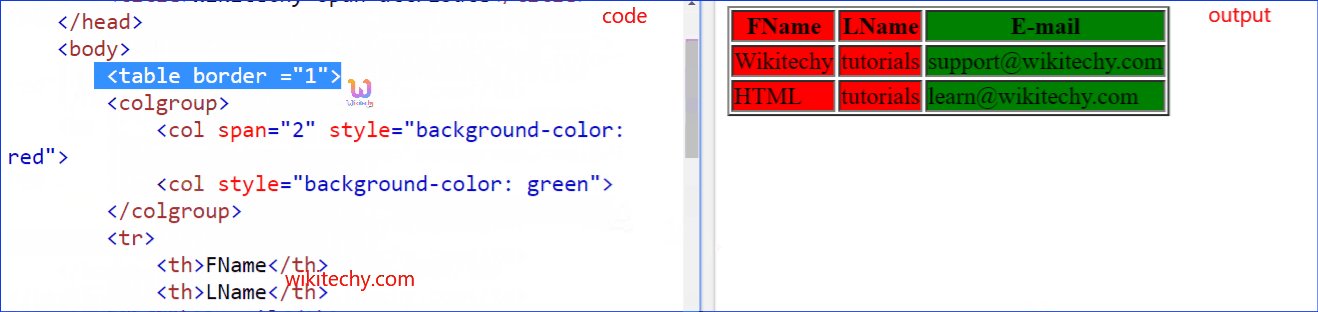
<table border ="1">
<colgroup>
<col span="2" style="background-color: red">
<col style="background-color: green">
</colgroup>
<tr>
<th>FName</th>
<th>LName</th>
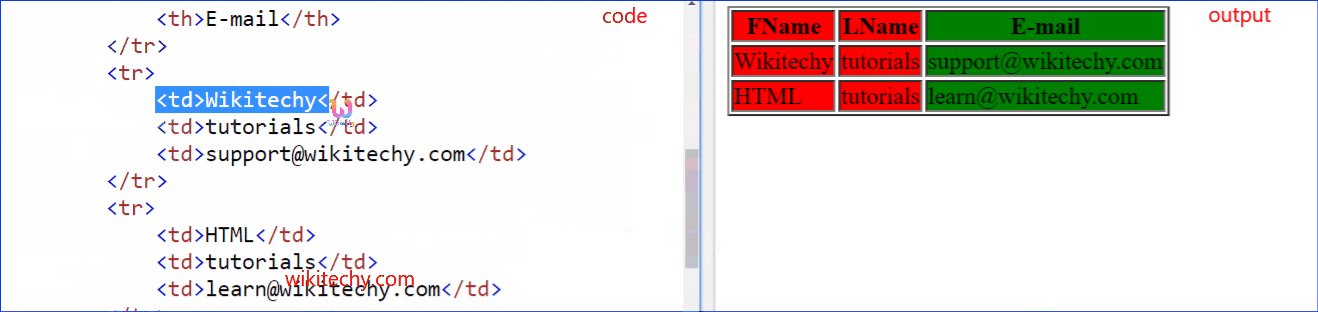
<th>E-mail</th>
</tr>
<tr>
<td>Wikitechy</td>
<td>tutorials</td>
<td>[email protected]</td>
</tr>
<tr>
<td>HTML</td>
<td>tutorials</td>
<td>[email protected]</td>
</tr>
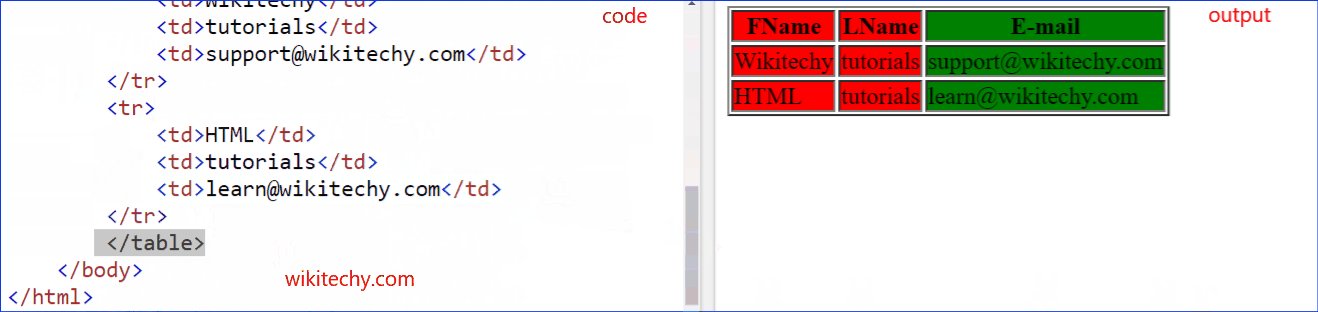
</table>
</body>
</html>
Code Explanation for span Attribute in HTML:

- The <col> tag is used to specifies a column functionalities for every column
- span is an attribute, which describes the number of columns. (Here style color red is applied for two column with its span property as 2.)
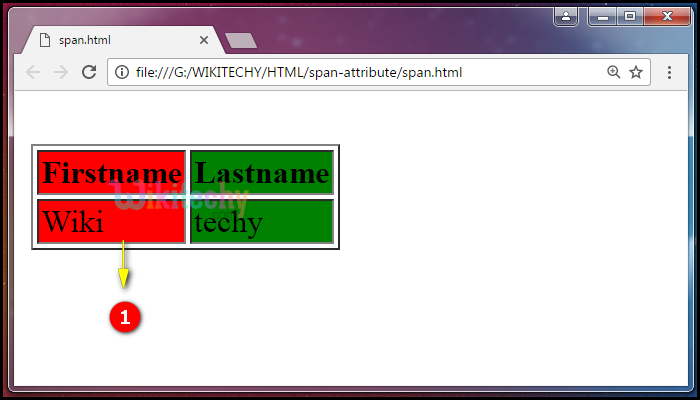
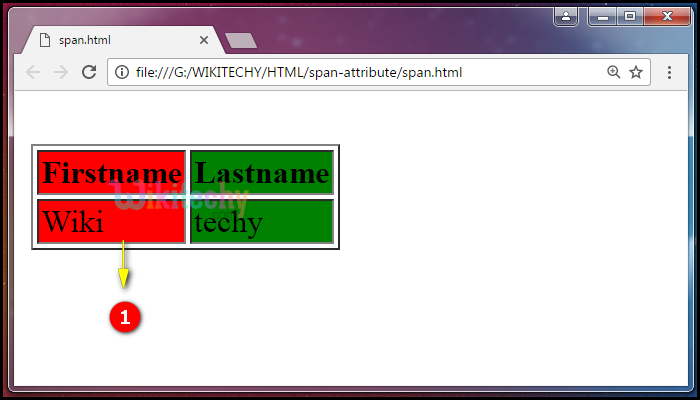
Output for span Attribute in HTML:

- Here in the output Red Color style property for two columns because span property is set to “2”.
- The red color is displayed in the output for Learn our Creative step by step HTML5 tutorials library.
Browser Support for span Attribute in HTML:
Related Searches to span Attribute in html
span Attribute
html span Attribute
span table col
span table colgroup
span in html
html input span
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list