Learn html - html tutorial - List attribute in html - html examples - html programs
- The list attribute specifies pre-defined options for an <input> element.
Syntax for list attribute in HTML:
<input list="datalist_id">
Differences between HTML 4.01 and HTML5 for list attribute:
HTML 4.01
- HTML4 does not support list attribute.
HTML 5
- HTML5 supports list attribute.
Applies To:
Attribute Values:
| Value |
Description |
| datalist_id |
Specifies the id of the datalist to be bind. |
Sample Coding for list Attribute in HTML:
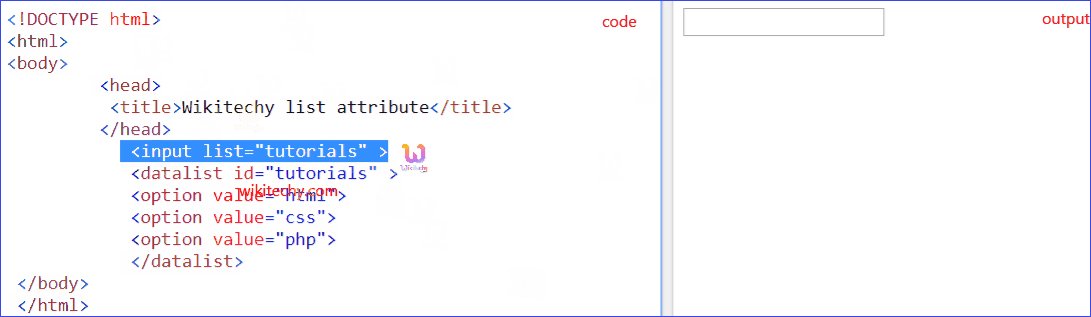
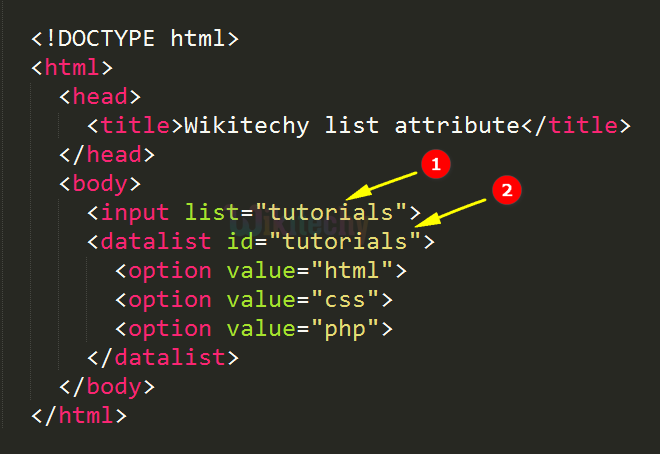
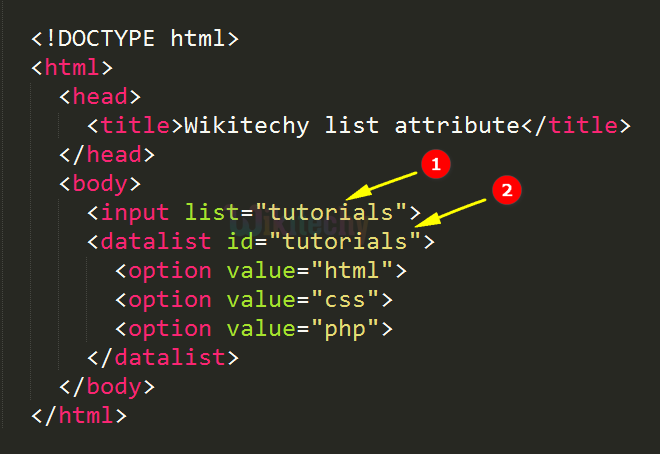
Tryit<!DOCTYPE html>
<html>
<body>
<head>
<title>Wikitechy list attribute</title>
</head>
<input list="tutorials" >
<datalist id="tutorials" >
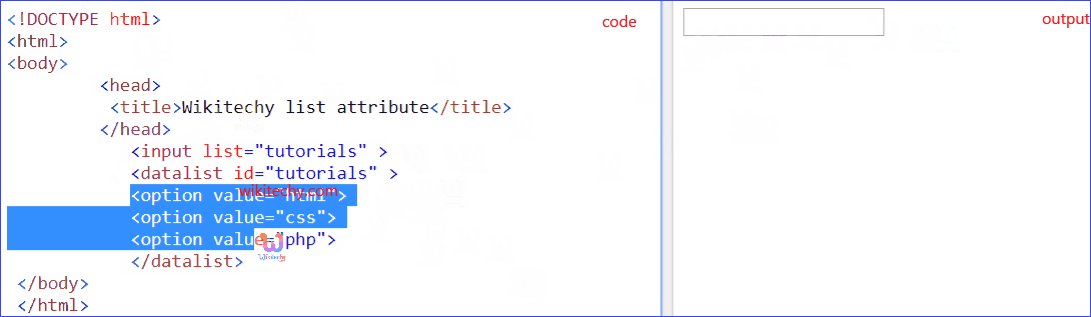
<option value="html">
<option value="css">
<option value="php">
</datalist>
</body>
</html>
Code Explanation for list Attribute in HTML:

- The list attribute used to specify the option list from the datalist id as “tutorials”.
- The <datalist> tag has list options and it has the id value as “tutorials”.
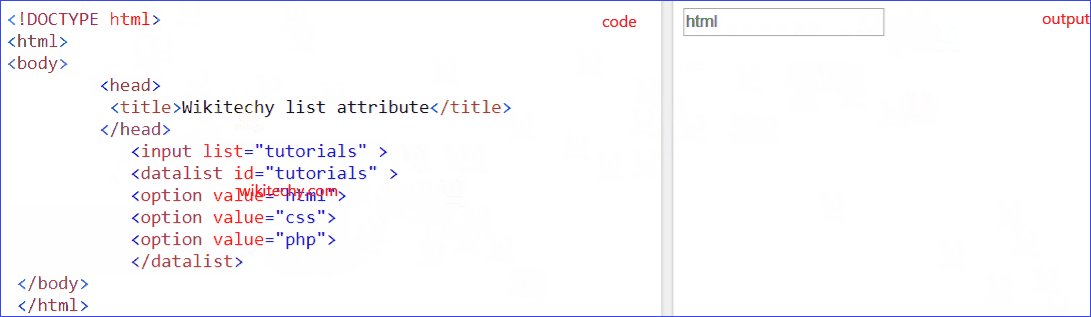
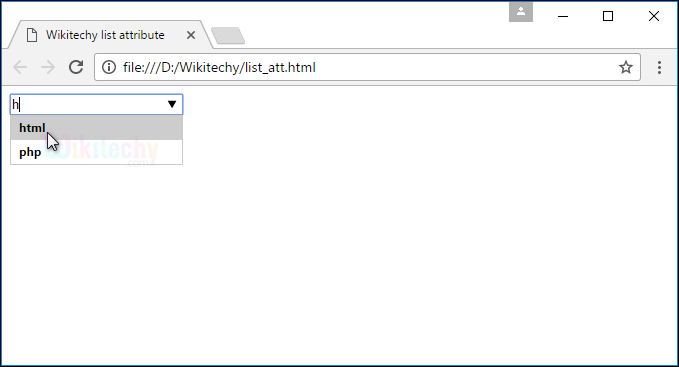
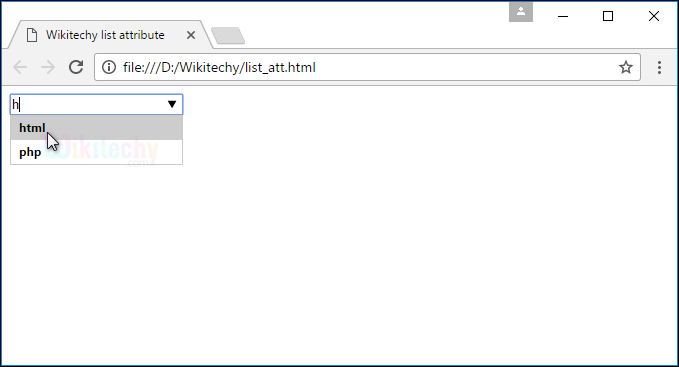
Output for list Attribute in HTML:

- The output shows list options like a drop down-list for the text box.
Browser Support for list Attribute in HTML:
Related Searches to list Attribute in html
html attributes list pdf
html custom attributes
html elements list
html list
html tags list
list of attributes
html div
html link
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list