html tutorial - Audio <audio>-tag in HTML - html5 - html code - html form

Learn html - html tutorial - audio tag in html - html examples - html programs
- <audio> tag defines a music or other sound streams.
- <audio> tag has supported file formats like mp3, wav, etc.
- It supports Global and event attributes.
- <audio> tag belongs to Flow Content category.
Syntax for <audio> tag:
<audio>Content here...</audio>Differences between HTML 4.01 and HTML5:
HTML 4.01
- HTML4 does not supports the <audio> tag.
HTML5
- <audio> tag is new to HTMl5.
Sample Coding for <canvas> tag:
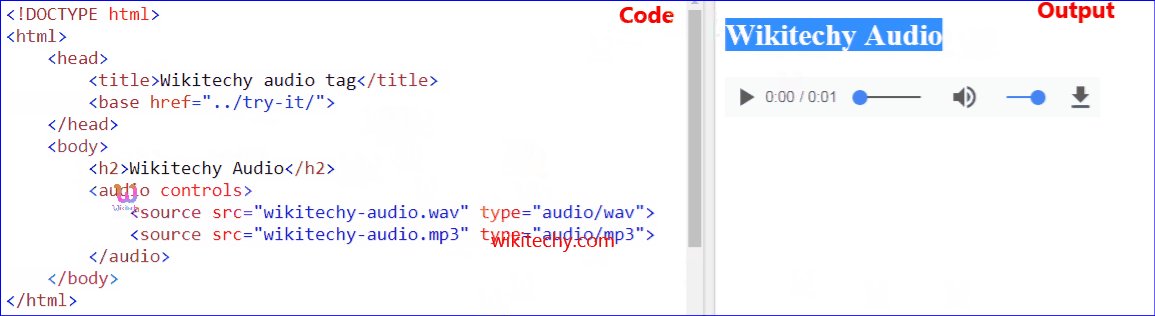
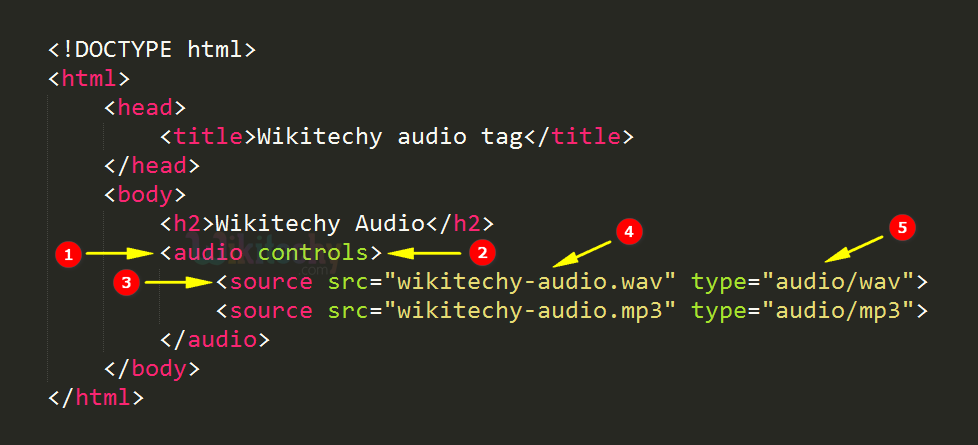
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy audio tag</title>
</head>
<body>
<h2>Wikitechy Audio</h2>
<audio controls>
source src="wikitechy-audio.wav" type="audio/wav"
source src="wikitechy-audio.mp3" type="audio/mp3"
</audio>
</body>
</html>Code Explanation for <audio> tag:

- <audio> tag used to embed audio file.
- controls attribute used to specifies that audio controls should be displayed.
- <source> tag used to define the source of the audio file.
- “wikitchy-audio.wav” is the source file.
- type attribute used to define the media type.
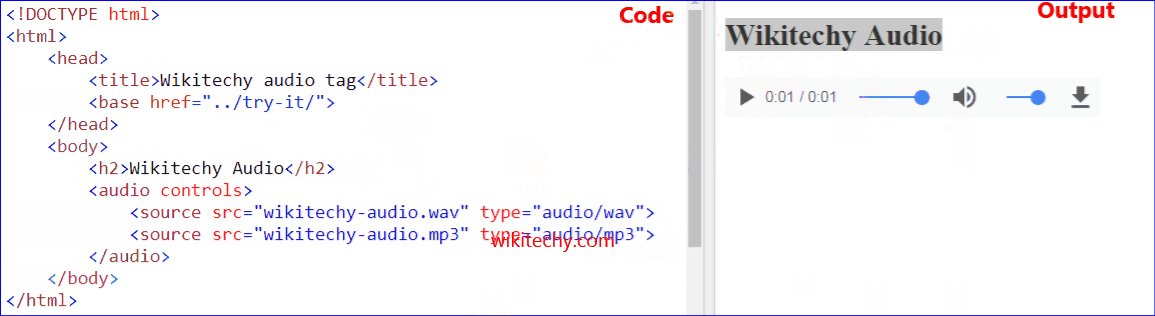
Output of <audio> tag:

- Here the audio file is displayed in the output.
Attribute:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| autoplay | autoplay | No | Yes | Specifies that the audio will start playing as soon as it is ready |
| controls | controls | No | Yes | Specifies that audio controls should be displayed (such as a play/pause button etc) |
| loop | loop | No | Yes | Specifies that the audio will start over again, every time it is finished |
| muted | muted | No | Yes | Specifies that the audio output should be muted |
| preload | auto metadata none |
No | Yes | Specifies if and how the author thinks the audio should be loaded when the page loads |
| src | URL | No | Yes | Specifies the URL of the audio file |
Browser Support for <audio> tag:
| Browser | Mp3 | wav | ogg |
|---|---|---|---|
| |
Yes | Yes | No |
| Yes | No | Yes | |
| Yes | Yes | Yes | |
| Yes | Yes | No | |
| Yes | Yes | Yes |
