Google Chart - google chart tutorial - Stacked Column Chart - chart js - google graphs - google charts examples
What is a Stacked column chart?
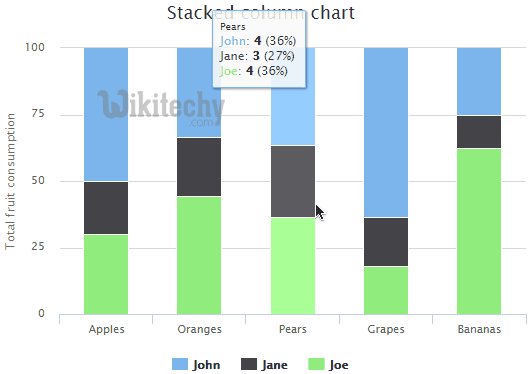
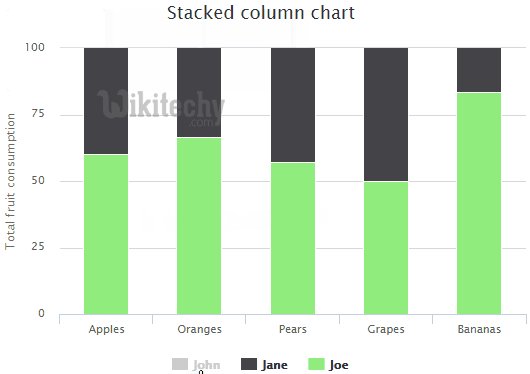
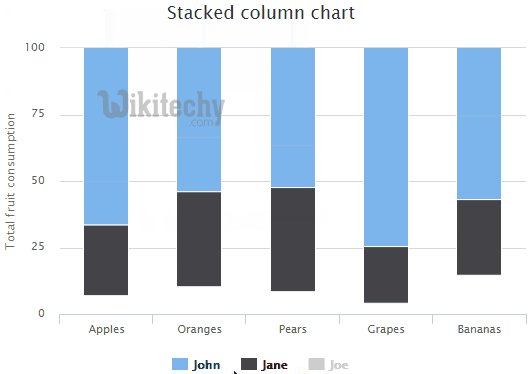
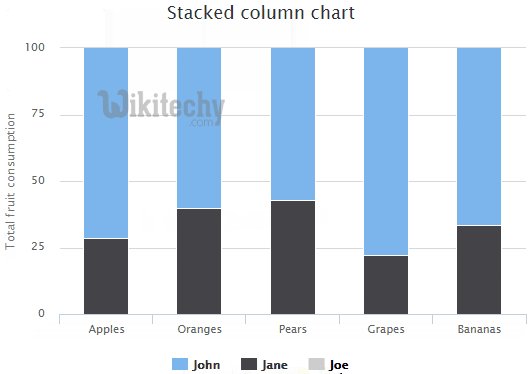
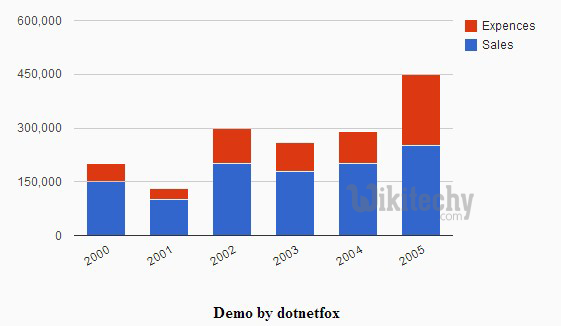
- A stacked column chart is a column chart that places related values atop one another.
- If there are any negative values, they are stacked in reverse order below the chart's baseline.
- It's typically used when a category naturally divides into components.

Learn Google chart - Google chart tutorial - Google chart examples - Google chart programs
Configurations
- You have used isStacked configuration to show stacked chart.
Syntax
// Set chart options
var options = {
isStacked: true
};
Clicking "Copy Code" button to copy the code. From - google charts tutorial - team

Learn Google chart - Google chart tutorial - stacked column chart - Google chart examples - Google chart programs
Sample code
googlecharts-column-stacked.html
Tryit
<html>
<head>
<title>Wikitechy Google Charts Tutorial </title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Purchases'],
['2013', 1000, 590],
['2014', 1100, 700],
['2015', 1270, 840],
['2016', 1350, 680],
['2017', 1630, 840]
]);
var options = {
title: 'Sales and Purchase Compare',
isStacked:true
};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
