Google Charts - Google Charts tutorial - Basic Column Charts - chart js - google graphs - google charts examples
What is column chart?
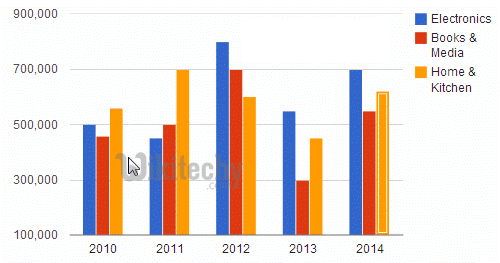
- A column chart is a graph that shows vertical bars with the axis values for the bars displayed on the left side of the graph.

Learn google charts - google charts tutorial - google charts basic column charts - google charts examples - google charts programs
Configurations
- You have used BarChart class to show area based chart.
Syntax
//column chart
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
Clicking "Copy Code" button to copy the code. From - google charts tutorial - team
Sample Code
googlecharts-column-basic.html
Tryit <html>
<head>
<title>Google Charts Tutorial - Wikitechy</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id="container" style="width: 600px; height: 500px; margin: 0 auto"></div>
<script language="JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'India'],
['2012', 1000],
['2013', 1100],
['2014', 1270],
['2015', 1350],
['2016', 1630]
]);
var options = {
title: 'Population (in millions)'
};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
