Google Charts - Google Charts tutorial - Negative Stacked Column Chart - chart js - google graphs - google charts examples
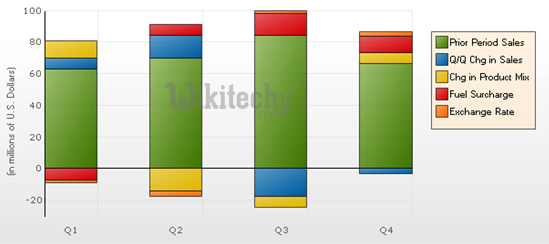
What is Negative stacked column chart?
- Stacked column chart subtracting negative values.
- You have a table with an amount field containing positive and negative numbers.

learn google charts tutorial - positive negative stack chart web - google charts example
Configurations
- You have used isStacked configuration to show stacked chart.
Syntax
// Set chart options
var options = {
isStacked: true
};
Clicking "Copy Code" button to copy the code. From - google charts tutorial - team
Sample Code
Tryit<html>
<head>
<title>Wikitechy Google Charts Tutorial - Wikitechy</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id="container" style="width: 650px; height: 500px; margin: 0 auto"></div>
<script language="JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Purchases'],
['2013', 1000, 590],
['2014', -1100, 600],
['2015', -1270, 540],
['2016', 1350, 680],
['2017', 1630, 840]
]);
var options = {
title: 'Company Performance',
isStacked:true
};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
