Google Charts - Google Charts tutorial - Basic pie chart - chart js - google graphs - google charts examples
What is basic pie chart?
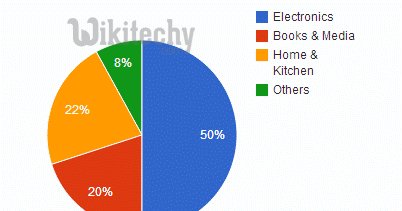
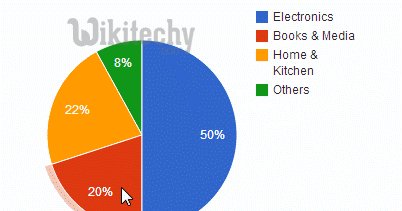
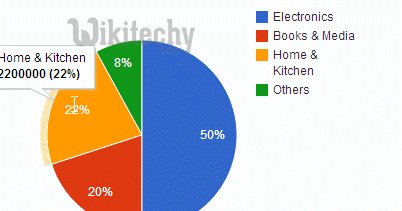
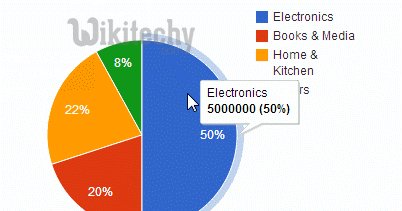
- A pie chart (or a circle chart) is a circular statistical graphic which is divided into slices to illustrate numerical proportion.
- In a pie chart, the arc length of each slice (and consequently its central angle and area), is proportional to the quantity it represents.
Configurations:
- We've used PieChart class to show pie based chart.

Learn Google chart - Google chart tutorial - Pie chart - Google chart examples - Google chart programs
Syntax
//pie chart
var chart = new google.visualization.PieChart(document.getElementById('container'));
Clicking "Copy Code" button to copy the code. From - google charts tutorial - team
Sample Code:
googlecharts-pie-basic.html
Tryit<html>
<head>
<title>Google Charts Tutorial</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Browser');
data.addColumn('number', 'Percentage');
data.addRows([
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]);
// Set chart options
var options = {'title':'Browser market shares at a specific website, 2014',
'width':550,
'height':400};
// Instantiate and draw the chart.
var chart = new google.visualization.PieChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
