html tutorial - <ins> Insert Tag in HTML - html5 - html code - html form

Learn html - html tutorial - ins tag - html examples - html programs
- <ins> tag is denoted as an insert.
- The <ins> tag is used to insert the text in the HTML document.
- <ins> tag belongs to Phrasing content and Flow content Category.
Syntax for <ins> tag in HTML:
<ins>ContentText inserted </ins>Sample Coding for <ins> tag in HTML:
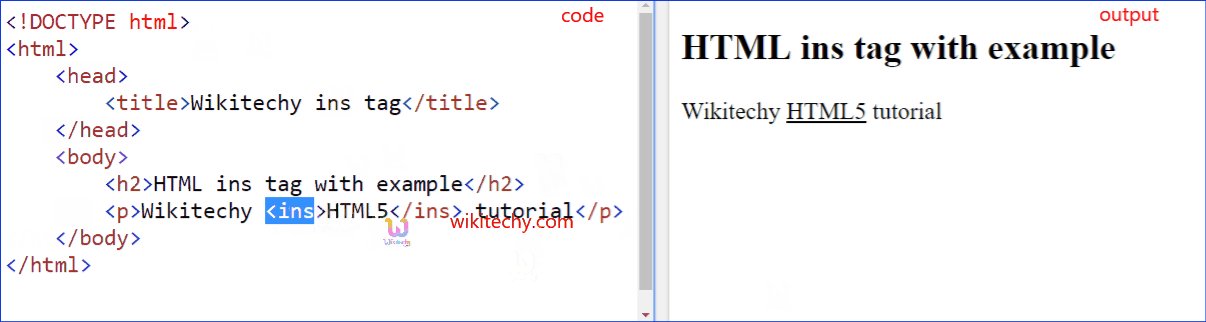
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy ins tag</title>
</head>
<body>
<h2>HTML ins tag with example</h2>
<p>Wikitechy<ins>HTML5</ins>tutorial</p>
</body>
</html>Code Explanation for <ins> tag in HTML:

- <ins> tag is uses to insert the text which is highlighted as underlined text.
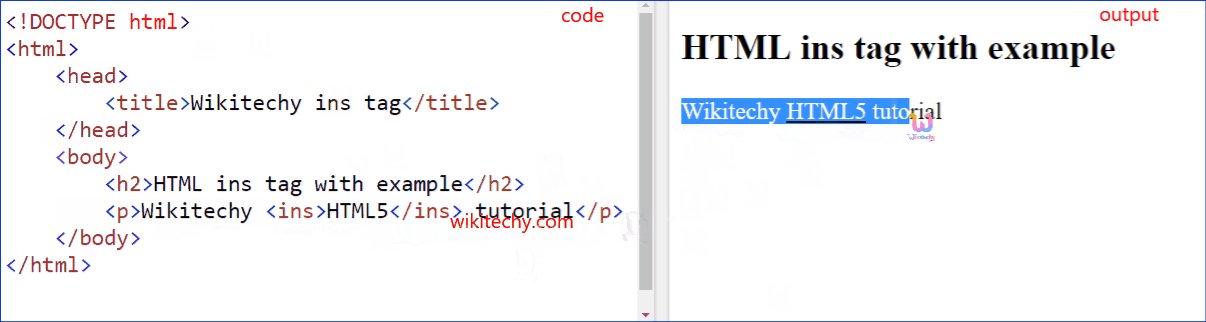
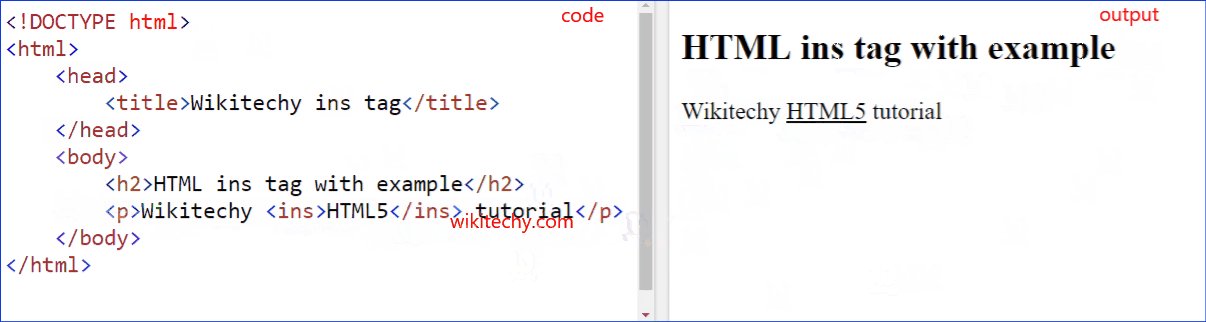
Output for <ins> tag in HTML:

- Here the output displays the Inserted text as “HTML5” along with underline format.
Browser Support for <ins> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- Generally, Browsers will strike a line through the deleted text and underline the inserted text.
- It displayed line between the paragraphs.
